CSS Синтаксис
CSS Синтаксис
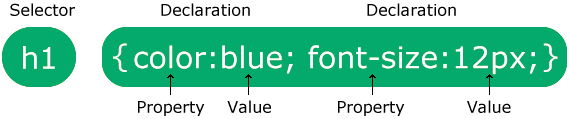
Набір правил CSS складається із селектора та блоку об’яви (декларації):

Селектор вказує на елемент HTML, який ви хочете стилізувати.
Блок об’яв містить одну або кілька об’яв, розділених крапкою з комою.
Кожна об’ява включає назву CSS-властивості та значення, розділені двокрапкою.
Об’ява CSS завжди закінчюється крапкою з комою, а блоки об’яв беруться у фігурні дужки.
Приклад
В цьому прикладі всі <p> елементи будуть вирівняні по центру з текстом червоного кольору:
p {
color: red;
text-align: center;
}
Спробуйте самі »
CSS Коментарі
Коментарі використовуються для пояснення коду і можуть допомогти при редагуванні початкового коду пізніше.
Коментарі ігноруються браузерами.
Приклад
Коментар CSS починається з /* і закінчується */. Коментарі також можуть займати кілька рядків:
p {
color: red;
/* Це однорядковий коментар */
text-align: center;
}
/* Це
багаторядковий
коментар */
Спробуйте самі »
Пояснення прикладу
p- це селектор у CSS (він вказує на елемент HTML, який потрібно стилізувати: <p>).color- це властивість, аred(червоний колір) - це значення властивостіtext-align- це властивість, аcenter(по центру) - це значення властивості
У наступних розділах ви дізнаєтеся більше про CSS-селектори та CSS-властивості!
CSS — Синтаксис
Це відео є коротким вступом до синтаксису CSS.
Частина серії відеоуроків із вивчення CSS для початківців!
