CSS Sintaxis
Una regla CSS consta de un selector y un bloque de declaración.
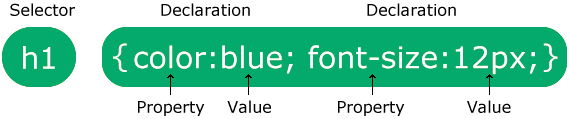
CSS Sintaxis

El selector apunta al elemento HTML al que desea aplicar estilo.
El bloque de declaración contiene una o más declaraciones separadas por punto y coma.
Cada declaración incluye un nombre de propiedad CSS y un valor, separados por dos puntos.
Varias declaraciones CSS están separadas por punto y coma y los bloques de declaración están rodeados por llaves.
Ejemplo
En este ejemplo, todos los elementos <p> estarán alineados al centro, con un color de texto rojo:
p {
color: red;
text-align: center;
}
Try it Yourself »
Ejemplo explicado
pes un selector en CSS (apunta al elemento HTML al que desea aplicar estilo: <p>).colores una propiedad yredes el valor de la propiedadtext-alignes una propiedad ycenteres el valor de la propiedad
¡Aprenderá mucho más sobre los selectores de CSS y las propiedades de CSS en los próximos capítulos!
CSS — Sintaxis
Este vídeo es una breve introducción a la sintaxis CSS.
¡Parte de una serie de tutoriales en vídeo para aprender CSS para principiantes!
