HTML Елемент Head
HTML елемент <head> - це контейнер для наступних елементів:
<title>,
<style>,
<meta>,
<link>,
<script>,
<base>,
<noscript>,
<template>.
HTML елемент <head>
Елемент <head> є контейнером для метаданих (дані про дані) і розміщується між тегами <html> та <body>.
Метадані HTML - це дані про документ HTML. Метадані не відображаються на вебсторінці.
Метадані зазвичай визначають заголовок документа (title), набір символів (utf-8), стилі (style), скрипти (script) та іншу метаінформацію.
HTML елемент <title>
Елемент <title> визначає заголовок документа. Заголовок має складатися лише з тексту та відображатися в рядку заголовка браузера або на вкладці вебсторінки.
Тег <title> є обов’язковим в HTML документі - згідно зі специфікацією HTML5!
Зміст заголовка сторінки дуже важливий для пошукової оптимізації (SEO)! Заголовок сторінки використовується алгоритмами пошукової системи для визначення порядку при виведенні сторінок в результатах пошуку. Саме по заголовку пошукові сервіси частіше за все визначають інформацію про зміст вебсторінки.
Елемент <title>:
- визначає заголовок на панелі інструментів браузера
- надає заголовок для сторінки, коли вона додається в обране
- відображає заголовок сторінки в результатах пошуку
Таким чином, завжди намагайтеся зробити заголовок максимально точним і значущим!
Простий HTML документ:
Приклад
<!DOCTYPE html>
<html>
<head>
<title>Значущій заголовок сторінки</title>
</head>
<body>
Зміст документу......
</body>
</html>
Спробуйте самі »
HTML елемент <style>
Елемент <style> використовується для визначення інформації про стиль для однієї HTML-сторінки:
Приклад
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
Спробуйте самі »
HTML елемент <link>
Елемент <link> визначає стосунки між поточним документом і зовнішнім ресурсом.
Тег <link> частіше за все використовується для посилання на зовнішні таблиці стилів:
Примітка: Щоб дізнатись більше про CSS, відвідайте CSS Підручник на нашому сайті W3Schools українською.
HTML елемент <meta>
Елемент <meta> зазвичай використовується для визначення набору символів (utf-8), налаштувань області перегляду (viewport), опису сторінки (description), а також ключових слів (keyword) та автора документа (author) (іноді).
Метадані не будуть відображатися на сторінці, але використовуються браузерами (як відображати контент чи перезавантажувати сторінку), пошуковими системами (опис, ключові слова) та іншими вебслужбами.
Приклади
Визначає використовуваний набір символів:
<meta charset="UTF-8">
Визначає ключові слова для пошукових систем:
<meta name="keywords" content="HTML, CSS, JavaScript">
Визначає опис вебсторінки:
<meta name="description" content="Free Web tutorials">
Визначає автора вебсторінки:
<meta name="author" content="John Doe">
Оновлює документ кожні 30 секунд:
<meta http-equiv="refresh" content="30">
Налаштування області перегляду, щоб сайт виглядів добре на всіх пристроях:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Приклад <meta> тегів:
Приклад
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="John Doe">
Спробуйте самі »
Налаштування області перегляду
Область перегляду - це видима користувачем область вебсторінки. Це залежить від пристрою - на мобільному телефоні вона буде меншою, ніж на екрані комп’ютера.
Необхідно вказати наступний елемент <meta> на всіх вебсторінках:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Це дає браузеру інструкції про те, як контролювати розміри та масштаб вебсторінки.
Частина width=device-width встановлює ширину сторінки, яка відповідає ширині екрана пристрою (яка буде залежати від пристрою).
Частина initial-scale=1.0 встановлює початковий рівень масштабування при першому завантаженні сторінки браузером.
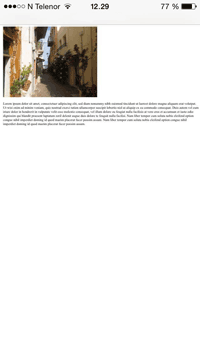
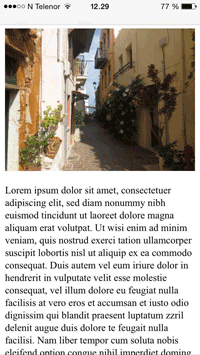
Це приклад вебсторінки без метатега viewport, і тієї ж вебсторінки із метатегом viewport:
Примітка: Якщо ви переглядаєте цю сторінку з телефона або планшета, ви можете клікнути два посилання нижче, щоб побачити різницю.
HTML елемент <script>
Елемент <script> використовується для визначення клієнтського JavaScript.
Наступний JavaScript-код виводить "Hello JavaScript!" в HTML елементі з id="demo":
Приклад
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
Спробуйте самі »
Примітка: Щоб дізнатись більше про JavaScript, відвідайте JavaScript підручник на нашому сайті W3Schools українською.
HTML елемент <base>
Елемент <base> визначає базову URL-адресу та/або ціль для всіх відносних URL-адрес на сторінці.
Тег <base> повинен мати або атрибут href, або атрибут target, або обидва.
В документі може бути лише один елемент <base>!
Приклад
Вкажіть URL-адресу за замовчуванням і ціль за замовчуванням для всіх посилань на сторінці:
<head>
<base href="https://w3schoolsua.github.io/" target="_blank">
</head>
<body>
<img src="images/stickman.gif" width="24" height="39" alt="Stickman">
<a href="tags/tag_base.html">HTML тег base</a>
</body>
Спробуйте самі »
Резюме
- Елемент
<head>- контейнер для метаданих (даних про дані) - Елемент
<head>розміщується між тегом<html>та тегом<body> - Елемент
<title>є обов’язковим і визначає заголовок документа - Елемент
<style>використовується для визначення інформації про стиль для одного документа - Тег
<link>частіше за все використовується для посилання на зовнішні таблиці стилів - Елемент
<meta>зазвичай використовується для визначення набору символів, опису сторінки, ключових слів, автора документа та налаштувань області перегляду - Елемент
<script>використовується для визначення клиєнтського JavaScript - Елемент
<base>визначає базову URL-адресу та/або ціль для всіх відносних URL-адрес на сторінці - Елемент
<noscript>визначає альтернативний вміст, який буде відображатися користувачам, які вимкнули скрипти у своєму браузері або мають браузер, який не підтримує скрипти. - Елемент
<template>використовується як контейнер для зберігання деякого вмісту HTML, прихованого від користувача під час завантаження сторінки
HTML елементи розділу head
| Тег | Опис |
|---|---|
| <head> | Визначає інформацію про документ |
| <title> | Визначає заголовок документа |
| <base> | Визначає адресу за замовчуванням або ціль за замовчуванням для всіх посилань на сторінці |
| <link> | Визначає зв’язок між документом і зовнішнім ресурсом |
| <meta> | Визначає метадані про HTML-документ |
| <script> | Визначає скрипт на стороні клієнта |
| <style> | Визначає інформацію про стиль для документа |
| <noscript> | Визначає альтернативний вміст, який буде відображатися користувачам, які вимкнули скрипти в браузері |
| <template> | Використовується як контейнер для зберігання деякого вмісту HTML, прихованого від користувача під час завантаження сторінки |
Для отримання повного списку всіх доступних HTML тегів відвідайте HTML Довідник тегів на нашому сайті W3Schools українською.