HTML Макети
HTML Макет. Приклад
Міста
Лондон
Лондон - столиця Англії. Це найбільш густонаселенне місто Об’єднаного Королівства, в якому проживає понад 13 мільйонів жителів.
Лондон розташований на березі Темзи, був великим поселенням протягом двох тисячоліть, його історія походить з моменту заснування римлянами, які назвали його Лондініум.
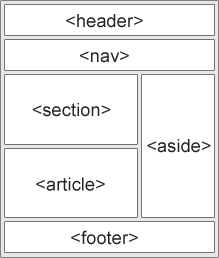
HTML Елементи макета
Вебсайти часто відображають контент в кількох стовпцях (наприклад, журнал чи газета).
HTML пропонує кілька семантичних елемента, які визначають різні частини вебсторінки:
HTML Методи розміщення
Існує п’ять різних способів створення багатоколоночних макетів. У кожного способу є свої плюси і мінуси:
- HTML таблиці (не рекомендується)
- CSS властивість float (поплавок)
- CSS flexbox (флексбокс)
- CSS framework (фреймворк)
- CSS grid (сітка)
Який обрати?
HTML Таблиці
Елемент <table> не був розроблений, щоб бути інструментом макета! Призначення елемента <table> - відображення табличних даних. Тому не використовуйте таблиці для макета своєї сторінки! Вони внесуть безлад у ваш код. І уявіть, як важко буде змінити дизайн вашого сайту через пару місяців.
Порада: НЕ ВИКОРИСТОВУЙТЕ таблиці для макета вебсторінки!
CSS фреймворки
Якщо ви хочете швидко створити макет, ви можете використовувати фреймворк, наприклад W3.CSS або Bootstrap.
CSS Float (поплавки)
Поширена практика - робити цілі вебмакети, використовуючи властивість CSS float. Float простий в освоєнні - вам просто потрібно пам’ятати, як працюють властивості float і clear. Недоліки: Плаваючі елементи прив’язані до потоку документів, що може завдати шкоди гнучкості. Детальніше про float читайте в розділі CSS Float и Clear.
Float Приклад
Міста
Лондон
Лондон - столиця Англії. Це найбільш густонаселенне місто Об’єднаного Королівства, в якому проживає більше 13 мільйонів жителів.
Лондон розташований на березі Темзи, був великим поселенням протягом двох тисячоліть, його історія походить з моменту заснування римлянами, які назвали його Лондініум.
CSS Flexbox (флексбокс)
Flexbox - новий режим макета в CSS3.
Використання flexbox забезпечує передбачувана поведінка елементів, коли макет сторінки повинен відповідати різним розмірам екрану і різних пристроїв відображення. Недоліки:. Не працює в IE10 і більш ранніх версіях.
Дізнайтесь більше про flexbox в розділі CSS Flexbox на нашому сайті W3Schools українською.
Flexbox Приклад
Міста
Лондон
Лондон - столиця Англії. Це найбільш густонаселенне місто Об’єднаного Королівства, в якому проживає більше 13 мільйонів жителів.
Лондон розташований на березі Темзи, був великим поселенням протягом двох тисячоліть, його історія походить з моменту заснування римлянами, які назвали його Лондініум.
CSS Grid. Вигляд сітки
Модуль CSS Grid Layout пропонує систему макетів на основі сітки з рядками та стовпцями, що спрощує розробку вебсторінок без використання поплавців і позиціювання.
Недоліки: Не працює ні в IE, ні в Edge 15 і раніших.
Дізнайтесь більше про CSS-сітки в розділі CSS Grid Вигляд сітки на нашому сайті W3Schools українською.