W3.CSS -Tutorial
Eine hochwertige Alternative zu Bootstrap
W3.CSS ist kleiner, schneller und benutzerfreundlicher.
W3.CSS ist ein modernes, reaktionsfähiges Mobile-First-CSS-Framework.
W3.CSS bietet Gleichheit für alle Browser: Chrome. Firefox. Edge. IE. Safari. Opera.
W3.CSS bietet Gleichheit für alle Geräte: Desktop. Laptop. Tablette. Mobil.
W3.CSS ist nur Standard-CSS (keine jQuery- oder JavaScript-Bibliothek).
Beginnen Sie jetzt mit dem Erlernen von W3.CSS »Beispiel
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>Ein Auto ist ein selbstfahrendes Kraftfahrzeug mit Rädern, das dem Transport dient.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div>
Try It Yourself »
W3.CSS ist kostenlos
W3.CSS kann kostenlos verwendet werden. Es ist keine Lizenz erforderlich.
Anleitung
Um W3.CSS auf Ihrer Website zu verwenden, fügen Sie einfach einen Link zu „w3.css“ von Ihren Webseiten hinzu:
Oder laden Sie w3.css von w3css_downloads herunter und fügen Sie einen Link zu w3.css hinzu:
Beispiel
<link rel="stylesheet" href="w3.css">
W3.CSS-Crashkurs
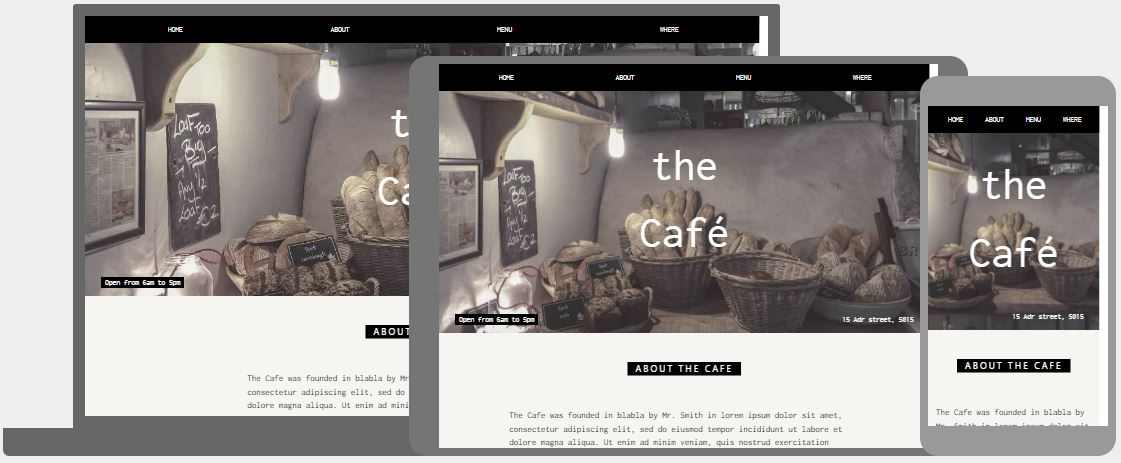
So erstellen Sie eine Webseite, die auf allen Geräten (Desktop, Laptop, Tablet und Telefon) gut aussieht.

W3.CSS-Website-Vorlagen
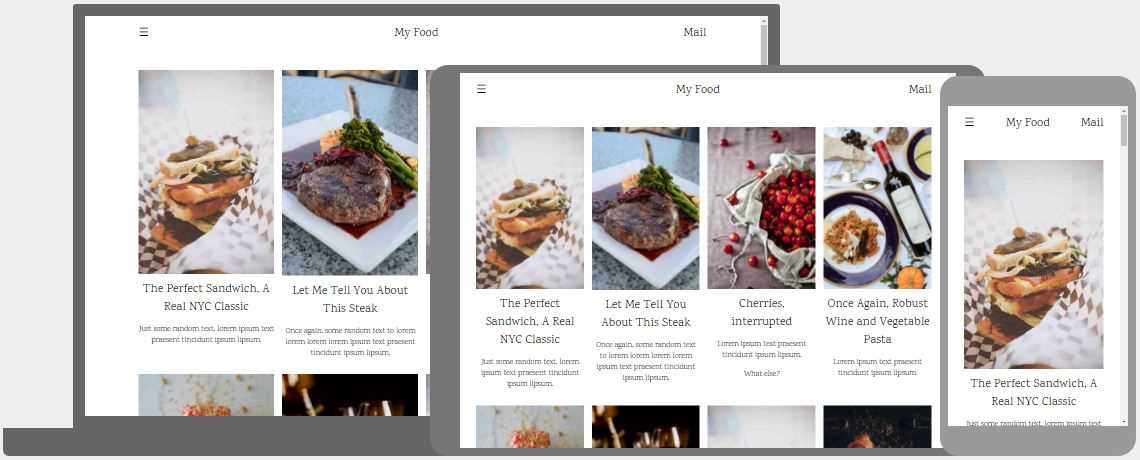
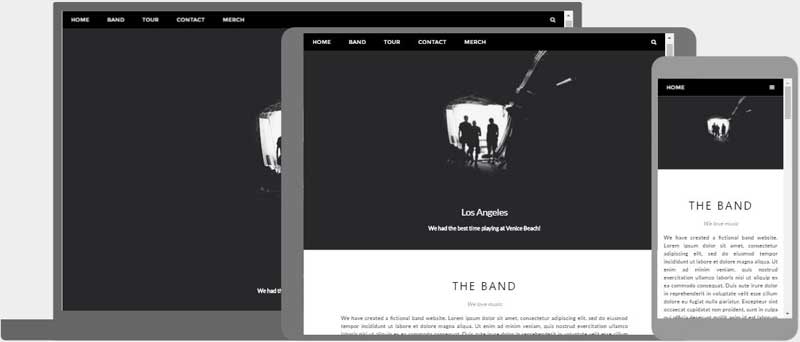
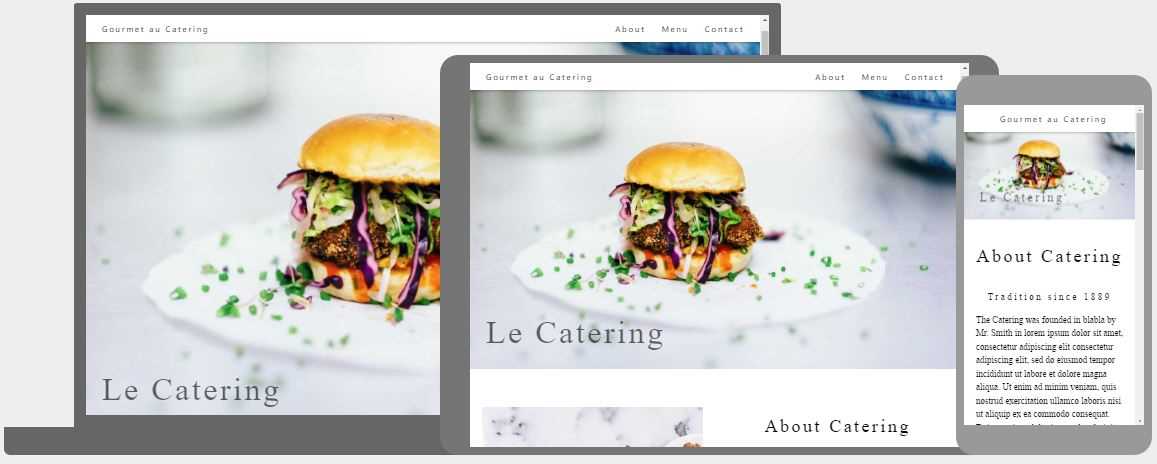
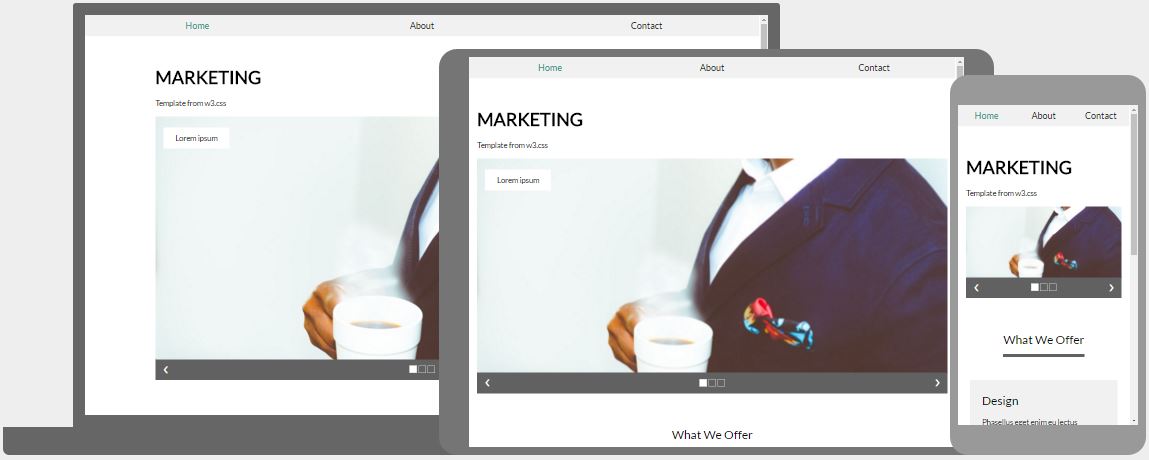
Wir haben einige responsive W3CSS-Vorlagen für Sie erstellt.
Es steht Ihnen frei, sie zu ändern, zu speichern, zu teilen, zu verwenden oder damit zu tun, was Sie wollen:
Catering-Vorlage

Portfolio-Vorlage
Marketingvorlage

Café-Vorlage

Hochzeitsvorlage

Lebensmittelvorlage