W3.CSS Tutorial
Una alternativa de calidad a Bootstrap
W3.CSS es más pequeño, más rápido y más fácil de usar.
W3.CSS es un framework CSS moderno, responsivo y móvil.
W3.CSS proporciona igualdad para todos los navegadores: Chrome. Firefox. Borde. ES DECIR. Safari. Ópera.
W3.CSS proporciona igualdad para todos los dispositivos: Escritorio. Computadora portátil. Tableta. Móvil.
W3.CSS es solo CSS estándar (sin biblioteca jQuery o JavaScript).
Comience a aprender W3.CSS ahora »Ejemplo
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>Un automóvil es un vehículo de motor con ruedas y autopropulsado que se utiliza para el transporte.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div>
Pruébelo usted mismo »
W3.CSS es gratuito
W3.CSS es de uso gratuito. No es necesaria ninguna licencia.
Cómo
Para utilizar W3.CSS en su sitio web, simplemente agregué un enlace a "w3.css" desde sus páginas web:
Ejemplo
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
Pruébelo usted mismo »
O descargue w3.css desde w3css_downloads y agregue un enlace a w3.css:
Ejemplo
<link rel="stylesheet" href="w3.css">
Curso intensivo de W3.CSS
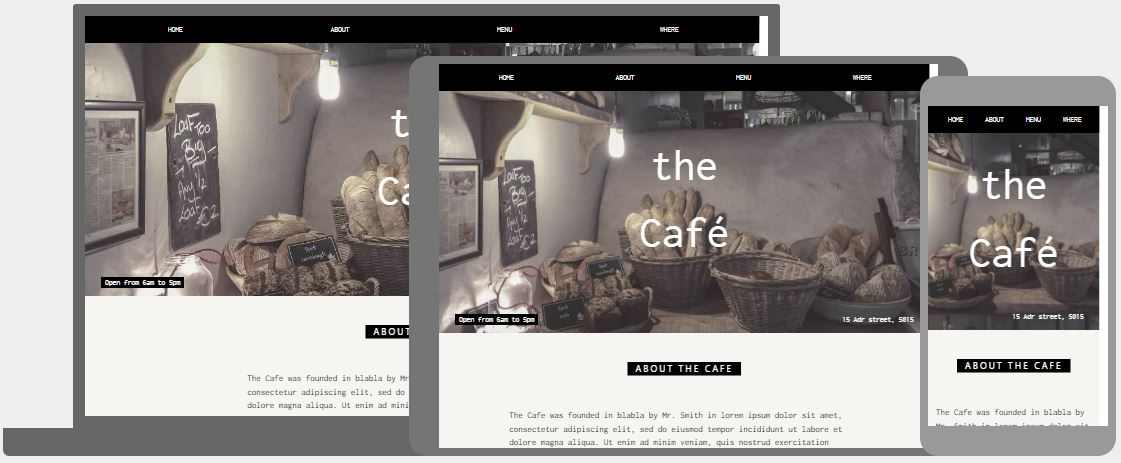
Cómo crear una página web que se vea bien en todos los dispositivos (computadora de escritorio, portátil, tableta y teléfono).

Plantillas de sitios web W3.CSS
Hemos creado algunas plantillas W3CSS responsivas para que las utilices.
Eres libre de modificarlos, guardarlos, compartirlos, usarlos o hacer lo que quieras con ellos:
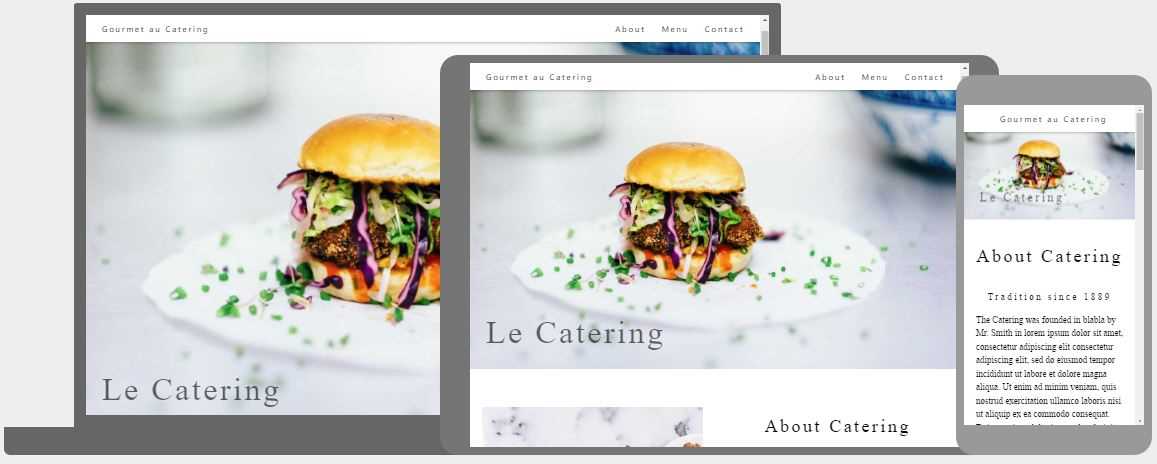
Plantilla de catering

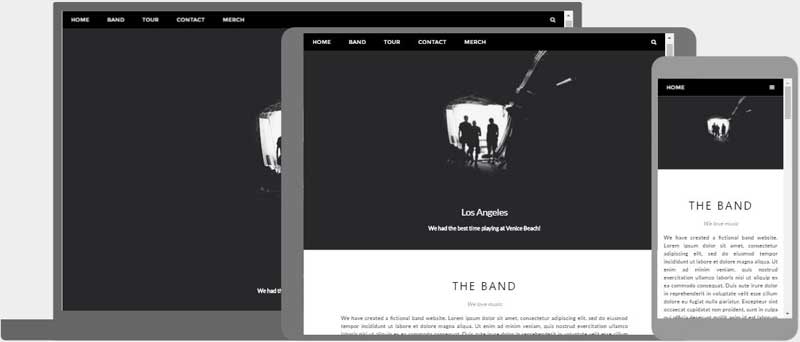
Plantilla de portafolio
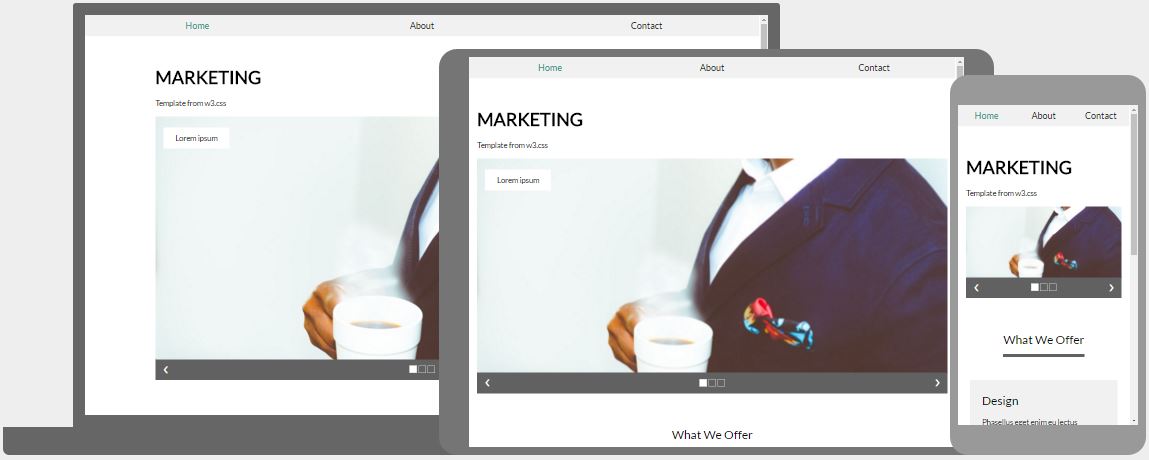
Plantilla de marketing

Plantilla de cafetería

Plantilla de boda

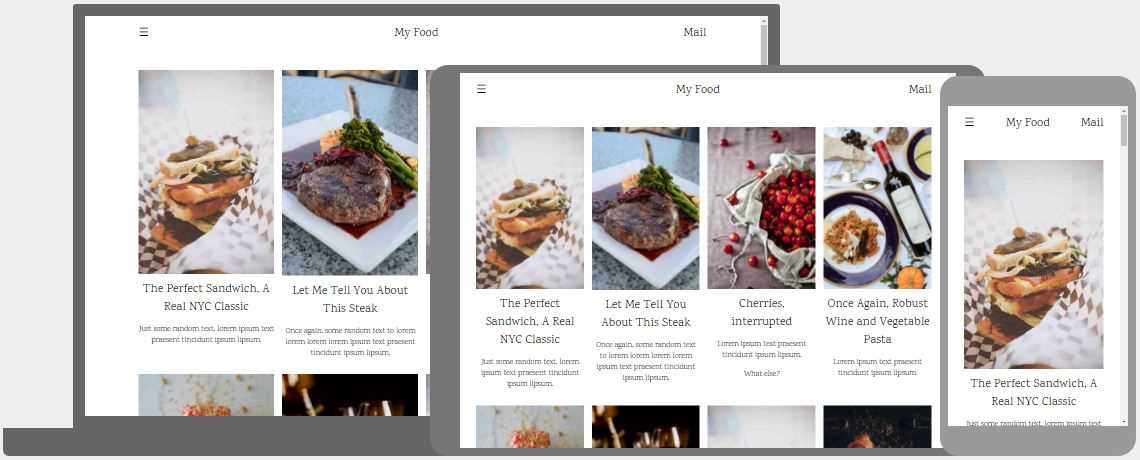
Plantilla de comida