CSS Syntax
Eine CSS-Regel besteht aus einem Selektor und einem Deklarationsblock.
CSS Syntax

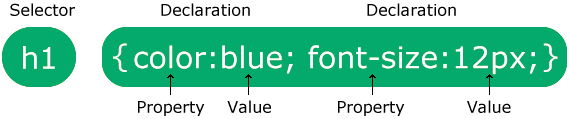
Der Selektor zeigt auf das HTML-Element, das Sie formatieren möchten.
Der Deklarationsblock enthält eine oder mehrere durch Semikolons getrennte Deklarationen.
Jede Deklaration enthält einen CSS-Eigenschaftsnamen und einen Wert, getrennt durch einen Doppelpunkt.
Mehrere CSS-Deklarationen werden durch Semikolons getrennt und Deklarationsblöcke werden von geschweiften Klammern umgeben.
Beispiel
In diesem Beispiel werden alle <p>-Elemente mittig ausgerichtet und haben eine rote Textfarbe:
p {
color: red;
text-align: center;
}
Try it Yourself »
Beispiel erklärt
pist ein Selektor in CSS (er zeigt auf das HTML-Element, das Sie formatieren möchten: <p>).colorist eine Eigenschaft undredist der Eigenschaftswerttext-alignist eine Eigenschaft undcenterist der Eigenschaftswert
In den nächsten Kapiteln erfahren Sie noch viel mehr über CSS-Selektoren und CSS-Eigenschaften!
CSS — Syntax
Dieses Video ist eine kurze Einführung in die CSS-Syntax.
Teil einer Reihe von Video-Tutorials zum Erlernen von CSS für Anfänger!
