CSS Syntax
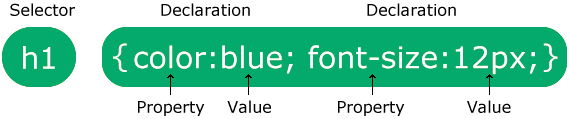
A CSS rule consists of a selector and a declaration block.
CSS Syntax

The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a CSS property name and a value, separated by a colon.
Multiple CSS declarations are separated with semicolons, and declaration blocks are surrounded by curly braces.
Example
In this example, all <p> elements will be center-aligned, with a red text color:
p {
color: red;
text-align: center;
}
Try it Yourself »
Example Explained
pis a selector in CSS (it points to the HTML element you want to style: <p>).coloris a property, andredis the property valuetext-alignis a property, andcenteris the property value
You will learn much more about CSS selectors and CSS properties in the next chapters!
CSS — Syntax
This video is a short introduction to CSS Syntax.
Part of a series of video tutorials to learn CSS for beginners!
