Елементи блокового рівня
Теорія
У цій темі ми розглянемо форматування вебсторінки. Ви дізнаєтеся, для чого потрібні HTML-елементи на рівні блоків (блокові елементи), якими властивостями вони володіють і як їх найбільш ефективно використовувати для створення структури HTML-коду.
§1. Що таке елементи HTML?
Як відомо, файли HTML можна відкривати у браузерах. Отримавши документ HTML, браузер зчитує теги в ньому та використовує їх для створення сторінки HTML, яку користувачі бачать на екранах своїх моніторів.
Усе, що ви бачите на сторінці у засобі перегляду у своєму браузері, — це елементи HTML. І саме в цьому полягає різниця між тегами HTML та елементами HTML: елементи – це те, що бачить користувач на сторінці веббраузера, а теги – це те, що пише розробник під час створення документа HTML.
Варто пам’ятати, що не всі теги HTML є елементами. Наприклад, інструкція DOCTYPE, необхідна для правильної інтерпретації коду браузером, і теги в заголовку документа HTML не є елементами.
Є два основних типи елементів сторінки: елементи блокового рівня та вбудовані елементи. Обидва типи мають свої особливості.
§2. Елементи рівня блоку (блокові)
Елементи рівня блоків здебільшого використовуються для створення структури вебсторінок або логічного поділу документа HTML на частини. Ось кілька прикладів блокових елементів:
Елемент <div> є універсальним роздільником вмісту. Він використовується для групування подібних елементів HTML. Щоразу, коли ви хочете розділити розділи вебсторінки, ви можете використовувати елемент div. Однак існують інші семантичні елементи HTML, які можна використовувати для певного позиціонування елементів на вебсторінці, про які ви дізнаєтесь пізніше, і вам слід використовувати семантичні елементи, коли це можливо, щоб покращити доступність. Але тепер давайте подивимося, як можна створити розділ за допомогою елемента <div>:
<div>
<h1>Елемент h1 всередині div</h1>
<p>Елемент p також всередині div</p>
</div>
<h1> - <h6> є тегами заголовків:
<h1>Рівень заголовка 1</h1>
<h2>Рівень заголовка 2</h2>
<h3>Рівень заголовка 3</h3>
<h4>Рівень заголовка 4</h4>
<h5>Рівень заголовка 5</h5>
<h6>Рівень заголовка 6</h6>
Результат буде відображено в браузері наступним чином:
Рівень заголовка 1
Рівень заголовка 2
Рівень заголовка 3
Рівень заголовка 4
Рівень заголовка 5
Рівень заголовка 6
Як бачите, ці теги полегшують ідентифікацію заголовків, які передають рівень важливості тексту.
Рекомендується використовувати лише один тег <h1> на вебсторінці – це має бути заголовок, який відображає основну тему сторінки.
Елемент <p> визначає параграф тексту:
<p>Це параграф тексту.</p>
<p>А це інший параграф тексту.</p>
Ось як це виглядає в браузері:
Це параграф тексту.
А це інший параграф тексту.
Текст, укладений у цей тег, не виділяється жирним шрифтом, на відміну від регістру <h1>-<h6>.
Елемент <pre> визначає блок форматованого тексту:
<pre>
........../> フ
.........| _ _ |
......./` ミ_xノ
....../ |
...../ ヽ ノ
....│ | | |
/ ̄| | | |
| ( ̄ヽ__ヽ_)__)
.\二つ
</pre>
За замовчуванням будь-яка кількість пробілів у рядку коду відображається як один пробіл на вебсторінці. Тег <pre> відображає текст так, як ви хочете, з усіма пробілами, вставленими між символами:
........../> フ .........| _ _ | ......./` ミ_xノ ....../ | ...../ ヽ ノ ....│ | | | / ̄| | | | | ( ̄ヽ__ヽ_)__) .\二つ
Елемент <hr> створює горизонтальну лінію:
<hr>
Тепер подивимося, як це відображається в браузері:
Це далеко не повний список елементів блокового рівня – напевно є ще багато, що потрібно знати на developer.mozilla.org.
§3. Особливості елементів блокового рівня
Наведені нижче особливості характерні для елементів рівня блоку:
- Вони можуть містити як вбудовані елементи, так і інші елементи рівня блоку.
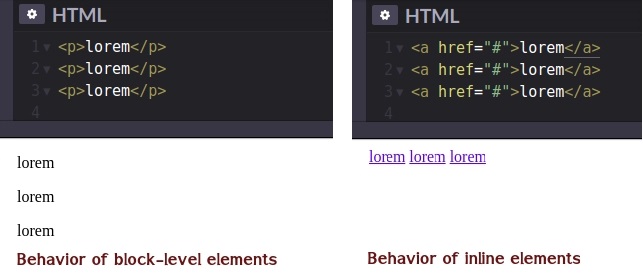
- Браузери відображають їх із розривом рядка до та після елемента. Подивіться на поведінку елементів блокового рівня та порівняйте її з поведінкою вбудованих елементів, щоб краще зрозуміти цю функцію:
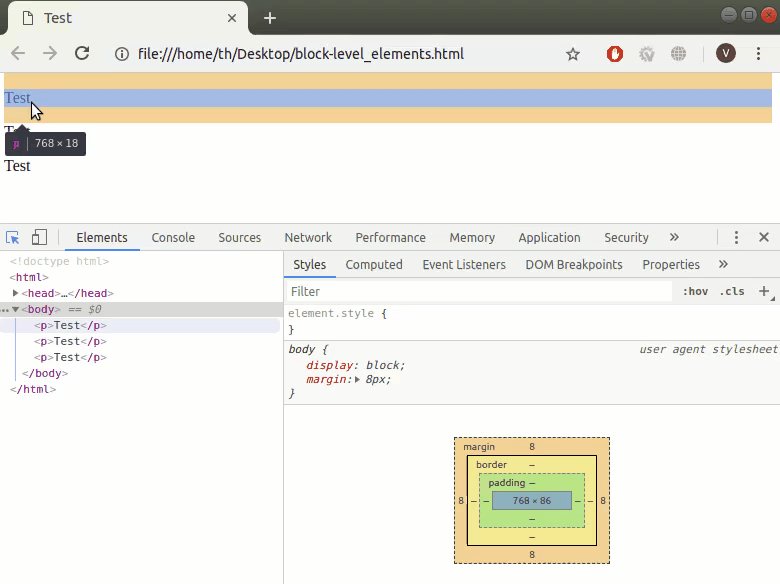
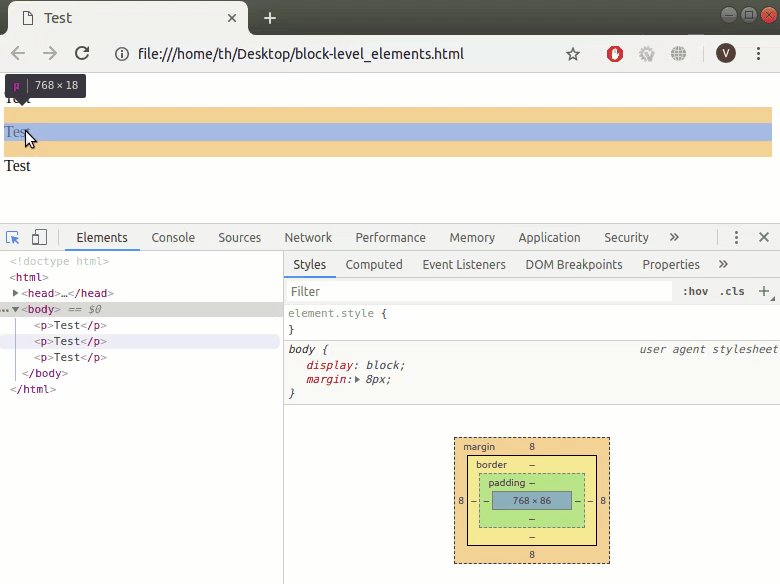
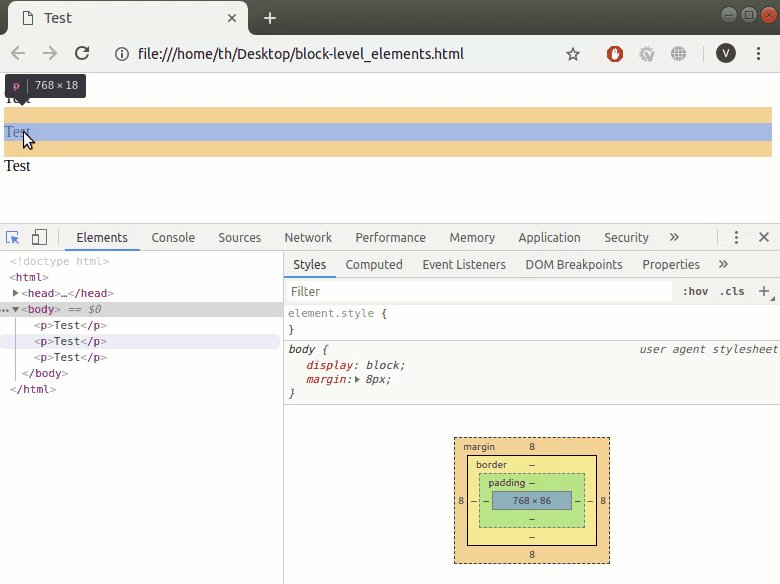
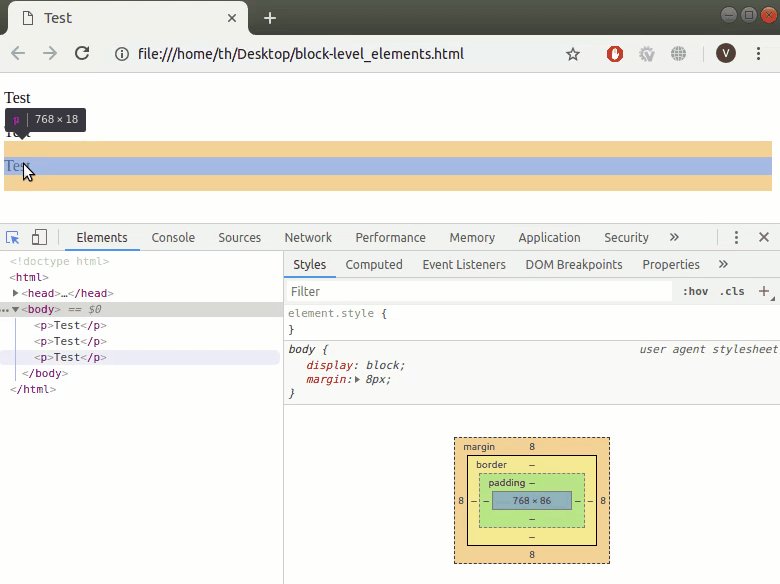
- Елементи рівня блоку займають всю доступну ширину. Тобто, якщо елемент розташований усередині
<body>, він займатиме всю ширину вебсторінки. Якщо елемент рівня блоку знаходиться всередині іншого елемента рівня блоку, він використовуватиме всю ширину батьківського елемента.
Щоб перевірити це, просто натисніть Ctrl+Shift+I або Cmd+Opt+I на вебсторінці та наведіть курсор миші на об’єкт. У браузері прямокутники різної висоти та ширини будуть виділені кольором. Це область, яку займають вибрані вами елементи: - Висота елемента рівня блоку автоматично обчислюється браузером на основі вмісту блоку.


Елементи на рівні блоку поводяться так, тому що діють як контейнери, у яких зберігається весь їхній вміст.
§4. Висновок
Ми обговорили основні функції блокових HTML-елементів. Варто зазначити, що розрізнення між блоковими елементами та вбудованими елементами використовувалося аж до версії HTML 4.0. У HTML 5 ці концепції були замінені більш складним набором категорій вмісту: тепер кожен елемент HTML повинен відповідати правилам, які визначають, яка інформація може зберігатися в ньому. Ми розглянемо це трохи пізніше. Тепер давайте переглянемо те, що ми навчилися до цього часу, трохи попрактикувавшись, оскільки ці знання обов’язково колись стануть вам у нагоді.
Ви також можете переглянути Урок на hyperskill.org.
Практичні завдання та відповіді
Подаються завдання та варіанти відповідей. Правильний варіант виділено синім кольором.
№1. Відсутній елемент рівня блоку
Запитання: Проаналізуйте наведений нижче код і введіть назву відсутнього тегу без дужок:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>News</title>
</head>
<body>
<h1>News</h1>
<❓>Інтерфейс «мозок-комп’ютер» від Ілона Маска</h2>
<p>Neuralink Corporation — американська нейротехнологічна компанія, заснована Ілоном Маском та іншими...</p>
</body>
</html>
Введіть короткий текст: h2 ✔
№2. Універсальний контейнер
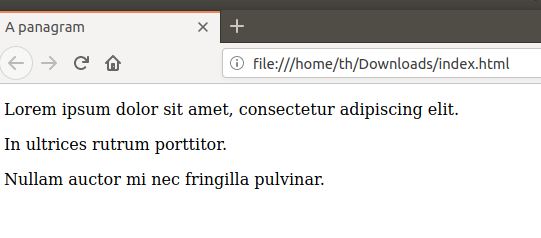
Запитання: напишіть вебсторінку, як на знімку екрана. Помістіть усі параграфи тексту в універсальний контейнер для групування вмісту:

Текст вебсторінки можна скопіювати звідси:
- A panagram
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- In ultrices rutrum porttitor.
- Nullam auctor mi nec fringilla pulvinar.
Порада: Переконайтеся, що введені символи правильні, і переконайтеся, що ви не додали зайвих пробілів.
Підказка: для універсального контейнера для групування вмісту використовуйте <div> навколо тегу <body>.
Правильний код:
<!DOCTYPE html>
<html>
<head>
<title>A panagram</title>
<meta charset="utf-8">
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>In ultrices rutrum porttitor.</p>
<p>Nullam auctor mi nec fringilla pulvinar.</p>
</div>
</body>
</html>
№3. Блокові елементи
Запитання: Що з наведеного не є блоковим елементом зі списку?
Виберіть один варіант зі списку:
- div
- button ✔
- pre
- p
Пояснення. Правильна відповідь є - button (кнопка). div, pre та p — це всі блокові елементи в HTML, що означає, що вони займають повну ширину свого батьківського контейнера та створюють новий рядок після елемента. Однак за замовчуванням button (кнопка) є вбудованим елементом, що означає, що вона не створює новий рядок і займає стільки ширини, скільки необхідно для відображення її вмісту. Однак можна змінити властивість відображення кнопки, щоб вона поводилася як блоковий елемент.
№4. Теги
Запитання: Установіть відповідність між назвами тегів та їх функціями:
Поєднайте елементи з лівого та правого стовпців:
- <p> - визначає параграф тексту ✔
- <h1> - є тегом заголовка ✔
- <div> - є універсальним роздільником вмісту ✔
- <paragraph> - цей тег не існує в HTML ✔
№5. Block Party: знайдіть рівні блоків!
Запитання: З огляду на структуру сторінки HTML, які групи елементів HTML є елементами рівня блоку, а які НЕ є елементами рівня блоку?
Виберіть один варіант зі списку:
- Block-level: <div>, <h1>. Not block-level: <span>, <p>, <a>
- Block-level: <a>, <span>. Not block-level: <h1>, <p>, <div>
- Block-level: <h1>, <p>. Not block-level: <span>, <div>, <a>
- Block-level: <p>, <a>, <div>, <h1>. Not block-level: <span>
- Block-level: <div>, <h1>, <p>. Not block-level: <span>, <a> ✔
№6. Особливості
Запитання: Які особливості блокових елементів?
Виберіть один або кілька варіантів зі списку:
- Перед і після таких елементів браузер додає розрив рядка ✔
- У них можна розмістити як вбудовані, так і інші елементи рівня блоку ✔
- У них можна розміщувати лише вбудовані елементи
- Ви можете розмістити в них лише інші блокові елементи
Пояснення. Отже, правильні варіанти: перед і після таких елементів браузер додає розрив рядка; У них можна розмістити як вбудовані, так і інші елементи рівня блоку. Елементи рівня блоку займають всю ширину свого батьківського контейнера та створюють новий рядок після елемента. Вони можуть містити як вбудовані, так і інші елементи рівня блоку. Приклади блокових елементів включають div, p, h1-h6, ul, ol, li, table, form та багато інших.
№7. Елементи рівня блоку
Запитання: Виберіть елементи рівня блоку:
Виберіть один або кілька варіантів зі списку:
- <p> ✔
- <div> ✔
- <h1> ✔
- <a>
№8. Розповідь про себе
Запитання: Давайте знайомитись! Розкажіть нам трохи про себе: створіть HTML-файл розмітки, напишіть, що завгодно, і вставте текст у тег <p>. Не забудьте створити назву для вашої історії та помістити її в <h1>. Знайдіть тег, щоб обернути довгу цитату та додати свою улюблену цитату до історії.
Якщо ви не хочете писати про себе, ви можете використовувати довільний текст.
Напишіть код HTML і CSS:
Правильний код:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'>
<title>Найкращі цитати</title>
</head>
<body>
<h1>Найкращі цитати на сайті</h1>
<p>Цитата колишнього чемпіона світу з боксу та мера Києва Віталія Кличка:</p>
<blockquote>А сьогодні в завтрашній день не всі можуть дивитися. Точніше дивитися можуть не тільки лише всі, мало хто може це зробити....</blockquote>
<p>Цитата від адміна:</p>
<blockquote>Дай Боже, щоб у мене ніколи не було багато грошей! Бо якщо у мене буде багато грошей, я таких справ нароблю, що не дай Боже!..</blockquote>
</body>
</html>
№9. Панель навігації
Запитання: Припустимо, ви вирішили створити сайт, і тепер перед вами стоїть завдання зробити для нього меню навігації. Знайдіть тег, у який можна помістити елементи, необхідні для навігації сайтом.
Введіть короткий текст: nav ✔
№10. Hello, World!
Запитання: У тілі документа напишіть текст Hello, world! і вкладіть його в тег заголовка верхнього рівня.
Порада. Будьте обережні: у вашому коді не повинно бути зайвих символів, будь то пробіли чи інші помилки.
Напишіть код HTML і CSS:
Правильний код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Greetings</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>

