Block-level elements
Theory
In this topic, we will take a look at web page formatting. You'll find out what block-level HTML elements are needed for, what properties they possess, and how to use them most effectively in creating the structure of HTML code.
§1. What are HTML elements?
As you know, HTML files can be opened in browsers. After receiving an HTML document, the browser reads the tags in it and uses them to create an HTML page that users see on their monitor screens.
All you see on the page in your browser viewer are HTML elements. And this is where the difference between HTML tags and HTML elements lies: elements are what the user sees on the browser page, while tags are what the developer writes when creating an HTML document.
It is worth remembering that not all HTML tags are elements. For example, the DOCTYPE instruction, necessary for correct interpretation of code by a browser, and tags in the header of an HTML document are not elements.
There are two main types of page elements: block-level elements and inline elements. Both of them have their own peculiarities.
§2. Block-level Elements
Block-level elements are mostly used to create the structure of web pages or logically divide an HTML document into parts. Here are some examples of block elements:
Element <div> is a universal content divider. It is used to group similar HTML elements. Whenever you want to divide the sections on the webpage, you can use the div element. However, there are other semantic HTML elements that can be used for specific element positioning on the webpage which you'll learn later, and you should use semantic elements whenever possible to improve the accessibility. But now, let's see how you can create a section using the <div> element:
<div>
<h1>Element h1 is inside the div</h1>
<p>Element p is also inside the div</p>
</div>
<h1> - <h6> are heading tags:
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>
The result will be displayed in the browser as follows:
Heading level 1
Heading level 2
Heading level 3
Heading level 4
Heading level 5
Heading level 6
As you can see, these tags make it easy to identify the headings that convey the level of importance of the text.
It is recommended to use only one <h1> tag on a web page – this should be the title showing the main theme of the page.
Element <p> defines a text paragraph:
<p>It's a paragraph of the text.</p>
<p>And this is another paragraph.</p>
This is how it looks in the browser:
It's a paragraph of the text.
And this is another paragraph.
The text enclosed in this tag is not highlighted in bold, unlike the case of <h1>-<h6>.
Element <pre> defines a block of formatted text:
<pre>
........../> フ
.........| _ _ |
......./` ミ_xノ
....../ |
...../ ヽ ノ
....│ | | |
/ ̄| | | |
| ( ̄ヽ__ヽ_)__)
.\二つ
</pre>
By default, any number of spaces occurring in the code in a row is shown as one space on a web page. The <pre> tag displays the text the way you want it, with all the spaces inserted between characters:
........../> フ .........| _ _ | ......./` ミ_xノ ....../ | ...../ ヽ ノ ....│ | | | / ̄| | | | | ( ̄ヽ__ヽ_)__) .\二つ
Element <hr> creates a horizontal line:
<hr>
Now let's see how it's displayed in the browser:
This is by far not a complete list of block-level elements – there are definitely many more to know on developer.mozilla.org.
§3. Features of block-level elements
The following features are characteristic of block-level elements:
- They can contain both inline elements and other block-level elements.
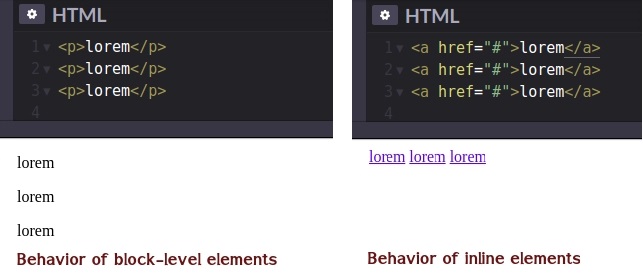
- Browsers display them with a line break before and after the element. Take a look at the behavior of block-level elements and compare it with that of inline elements to better understand this feature:
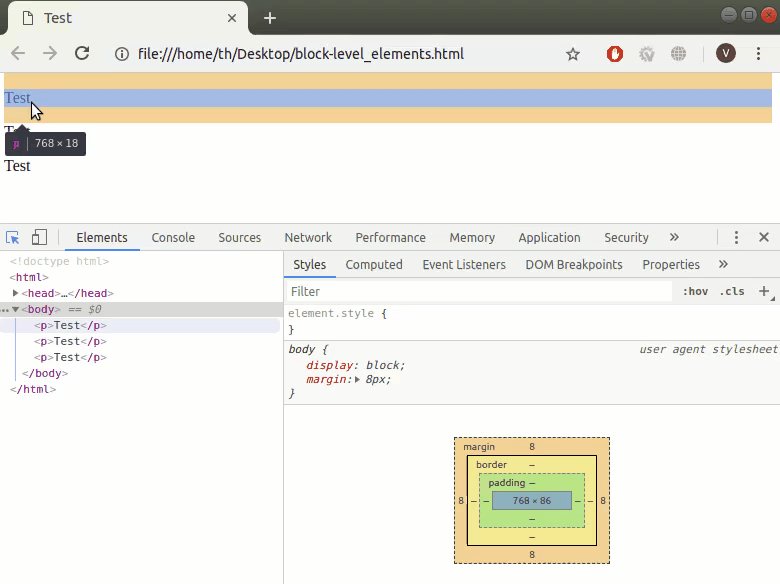
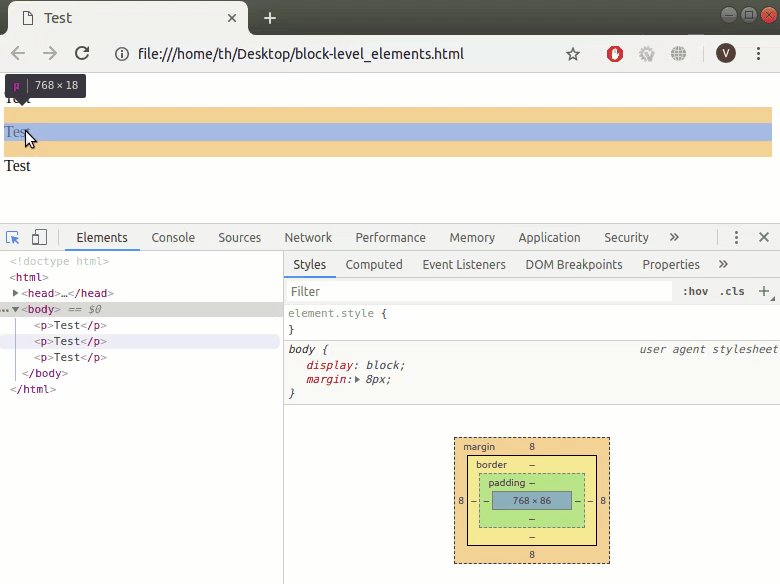
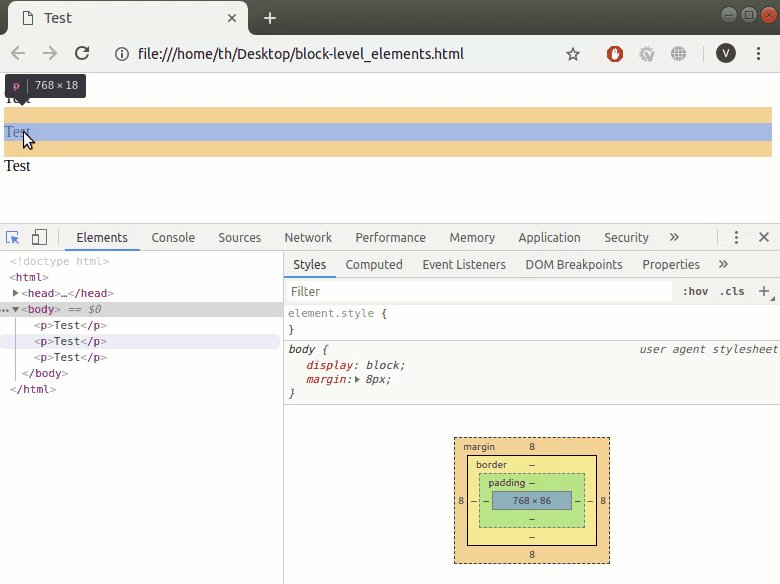
- Block-level elements take up the full width available. That is if the element is located inside
<body>, it will occupy the entire width of the web page. If the block-level element is inside another block-level element, it will use the entire width of the parent element.
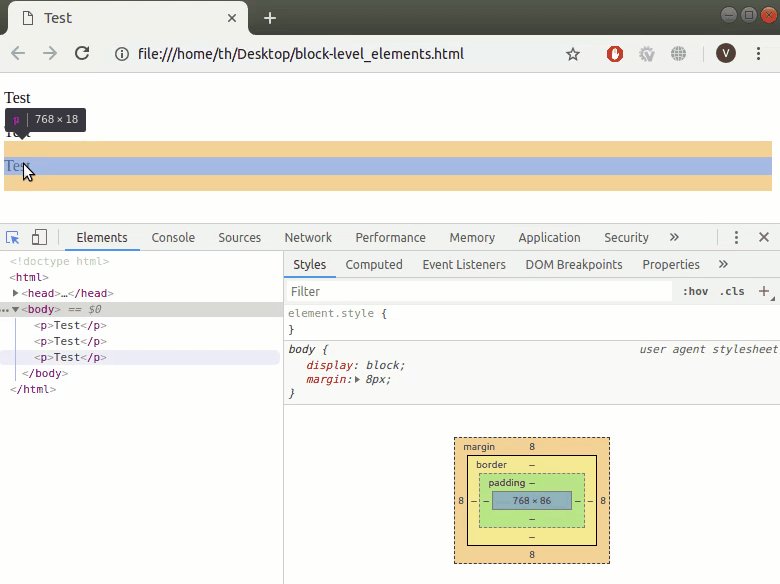
To verify it, just press the Ctrl+Shift+I or Cmd+Opt+I key on a web page and point the mouse cursor at some object. In the browser, rectangles of different heights and widths will be highlighted in color. This is the area occupied by the elements you select: - The height of a block-level element is calculated automatically by the browser based on the block contents.


Block-level elements behave like that because they act like containers that keep all their content within.
§4. Conclusion
We have discussed the basic features of block-level HTML elements. It is noteworthy that the distinction between block-level and inline elements was used up to an HTML version 4.0. In HTML 5, these concepts were replaced by a more complex set of content categories: now, each HTML element must follow the rules that determine what information can be stored in it. We shall take a closer look at that a bit later. Now, let's review what we've learned so far with a bit of practice, as this knowledge is sure to come in handy sometime.
You can also view the Lesson on hyperskill.org.
Practical tasks and answers
Tasks and answer options are given. The correct option is highlighted in blue color.
№1. A missing block-level element
Question: Analyze the code below and enter the name of the missing tag without brackets:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>News</title>
</head>
<body>
<h1>News</h1>
<❓>Brain-Computer Interface from Elon Musk</h2>
<p>Neuralink Corporation is an American neurotechnology company founded by Elon Musk and others...</p>
</body>
</html>
Enter a short text: h2 ✔
№2. A universal container
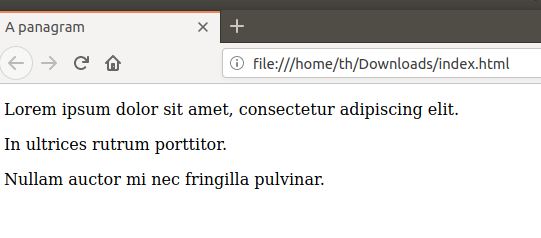
Question: Write a web page like the one in the screenshot. Place all text paragraphs in a universal container for grouping the content:

The text of the web page can be copied from here:
- A panagram
- Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- In ultrices rutrum porttitor.
- Nullam auctor mi nec fringilla pulvinar.
Tip: Check that the characters you entered are correct and make sure you have not put any extra spaces.
Hint: For universal container for grouping the content use <div> around <body> tag content.
Correct code:
<!DOCTYPE html>
<html>
<head>
<title>A panagram</title>
<meta charset="utf-8">
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>In ultrices rutrum porttitor.</p>
<p>Nullam auctor mi nec fringilla pulvinar.</p>
</div>
</body>
</html>
№3. Block elements
Question: Which of the following is not a block-level element from the list?
Select one option from the list:
- div
- button ✔
- pre
- p
Explanation. The answer is button. div, pre, and p are all block-level elements in HTML, which means they take up the full width of their parent container and create a new line after the element. However, button is an inline element by default, which means it does not create a new line and only takes up as much width as necessary to display its content. However, it is possible to change the display property of button to make it behave like a block-level element.
№4. Tags
Question: Match the names of tags with their functionality:
Match the items from left and right columns:
- <p> - defines a paragraph of text ✔
- <h1> - is a heading tag ✔
- <div> - is a universal content divider ✔
- <paragraph> - this tag does not exist in HTML ✔
№5. Block Party: Spot the Block-levels!
Question: Considering the HTML page structure, which groups of HTML elements are block-level elements and which are NOT block-level elements?
Select one option from the list:
- Block-level: <div>, <h1>. Not block-level: <span>, <p>, <a>
- Block-level: <a>, <span>. Not block-level: <h1>, <p>, <div>
- Block-level: <h1>, <p>. Not block-level: <span>, <div>, <a>
- Block-level: <p>, <a>, <div>, <h1>. Not block-level: <span>
- Block-level: <div>, <h1>, <p>. Not block-level: <span>, <a> ✔
№6. Features
Question: What are the features of block-level elements?
Select one or more options from the list:
- Before and after such elements, the browser adds a line break ✔
- You can put both inline and other block-level elements in them ✔
- You can put only inline elements in them
- You can put only other block-level elements in them
Explanation. So the correct options are: Before and after such elements, the browser adds a line break; You can put both inline and other block-level elements in them. Block-level elements take up the full width of their parent container and create a new line after the element. They can contain both inline and other block-level elements. Examples of block-level elements include div, p, h1-h6, ul, ol, li, table, form, and many others.
№7. Block-level elements
Question: Select block-level elements:
Select one or more options from the list:
- <p> ✔
- <div> ✔
- <h1> ✔
- <a>
№8. A story about yourself
Question: Let's get acquainted! Tell us a little about yourself: create a markup HTML file, write whatever you like, and put your text in the <p> tag. Don't forget to make a title for your story and put it in <h1>. Find a tag to wrap a long quote in and add your favorite quote to the story.
If you do not want to write about yourself, you can use random text.
Write HTML and CSS code:
Correct code:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8'>
<title>The Best Quotes</title>
</head>
<body>
<h1>The best quotes of the site</h1>
<p>Quote from former world boxing champion and Kyiv mayor Vitaliy Klitschko:</p>
<blockquote>And today, not everyone can watch tomorrow. Rather, not only everyone can watch, but few can do it...</blockquote>
<p>Quote from the admin:</p>
<blockquote>God forbid that I never have much money! Because if I have a lot of money, I will do such things, God forbid!</blockquote>
</body>
</html>
№9. Navigation bar
Question: Suppose you decide to create a site, and now you are facing the task of making a navigation menu for it. Find a tag in which you can wrap the elements needed to navigate the site.
Enter a short text: nav ✔
№10. Hello, World!
Question: In the body of the document, write the text Hello, world! and enclose it in the top level heading tag.
Tip: Be careful: there should be no extra characters in your code, be it multiple spaces or other misprints.
Write HTML and CSS code:
Correct code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Greetings</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>

