Introduction to HTML. Basics
Theory
§1. What is HTML?
HTML is a language used to create web pages: it manages their structure and content. HTML is an abbreviation, it stands for HyperText Markup Language. Hypertext refers to text information that is connected to other texts through links, weaving together this interconnected spiderweb of pages.
Markup language helps the browser recognize text information and serve it to the reader in a convenient form. There are other hypertext markup languages, but the vast majority of pages on the Internet are written in HTML.
§2. Short history
HTML was developed by Tim Berners-Lee, a member of the Swiss scientific laboratory CERN. The release of the first HTML version is attributed to 1989. In 1991 the language was supplemented and began to be used to transfer hypertext on the Internet. Initially, HTML was created for data exchange between scientists within the same institution.
If you are curious, you can still visit the first HTML site created on August 6, 1991. For many years it had not been available, but in 2016 the site was restored.
§3. HTML today
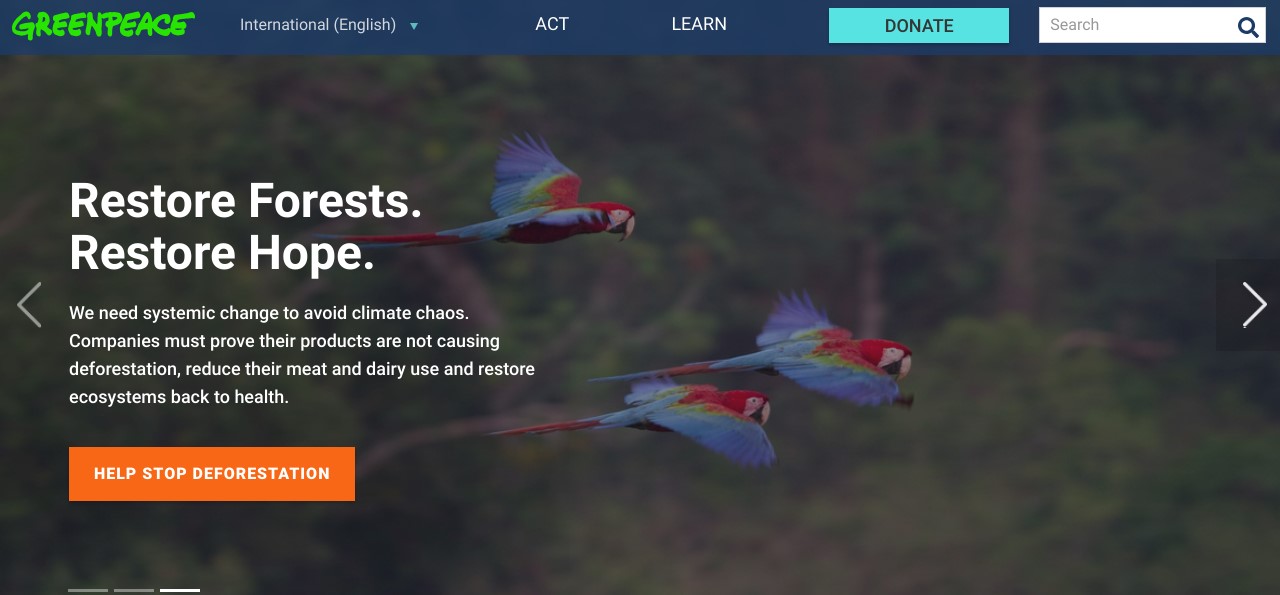
Today's sites written in HTML look a lot different from the first one. You probably stumble upon them every day — look at this one, for example:

An example is a screenshot of the Greenpeace website (https://www.greenpeace.org)
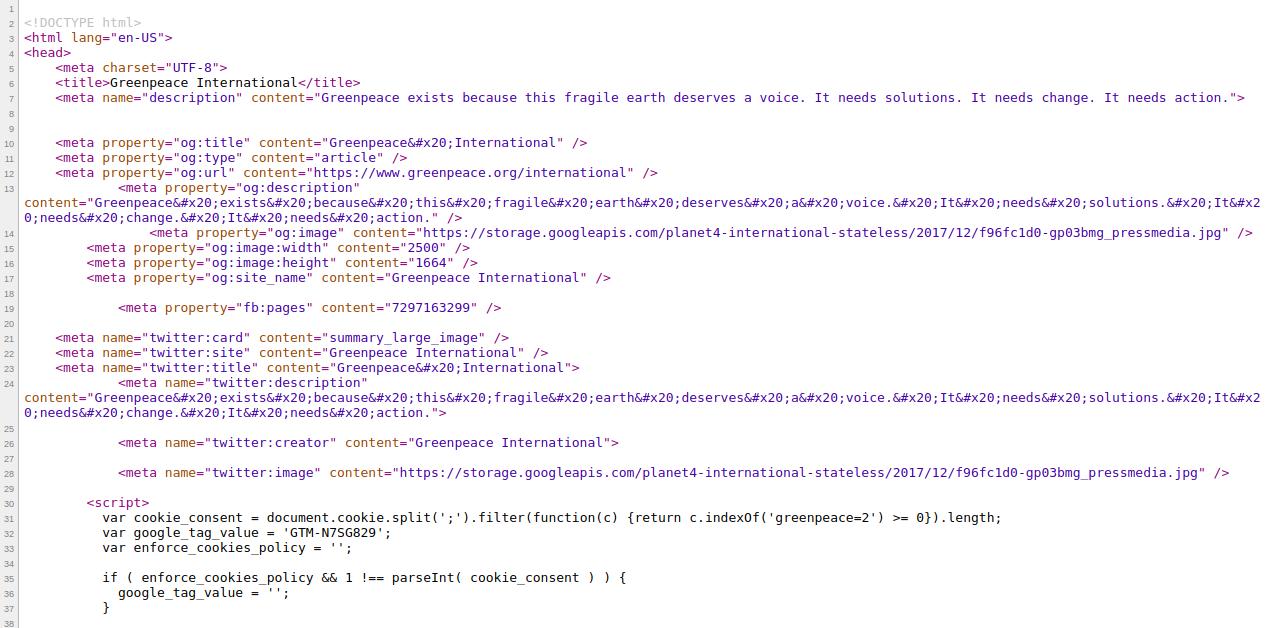
You can make sure that HTML is indeed responsible for the structure of the page by opening its source code. It's very easy to do: right-click and find the View Page Source line or simply use the CTRL+U key combination (option + command + U for Mac), and you'll see something like this:

Billions of people see the results of their browser's interpretation of HTML documents every day on their computers and mobile devices. Even though the main readers of HTML are browsers, any person can easily understand its structure since this language is simple and logical, yet knowing it well often helps a great deal in today's world.
§4. Advantages of HTML
HTML has gained great popularity due to its undeniable advantages:
- The language is easy to learn and use;
- It is supported by all common browsers;
- It can be integrated with programming languages.
Tim Berners-Lee, the creator of HTML, once said: "The Web turned data into the gold of the 21st century". Expanding this metaphor, we can say that HTML is a primary tool for mining and storing the precious metal.
You can also view Lesson on hyperskill.org.
Practical tasks and answers
Tasks and answer options are given. The correct option is highlighted in blue color.
№1. Facts
Question: Choose the facts about HTML:
Select one or more options from the list:
- It is supported by all common browsers ✔
- Most sites do not use HTML
- It can be integrated with a programming language ✔
Explanation. The statement "Most sites do not use HTML" is incorrect as HTML is the standard markup language used to create web pages.
№2. HTML acronym
Question: What does the acronym HTML mean?
Select one option from the list:
- HyperText Markup Language ✔
- HyperTest Markup Language
- HyperTagged Markup Language
- HyperText Markdown Language
№3. The responsibilities of HTML
Question: HTML is responsible for…
Select one or more options from the list:
- the structure of a web page ✔
- the network communication between servers
- the content of web pages ✔
Explanation. HTML is not responsible for the network communication between servers. That is typically handled by other technologies such as HTTP and networking protocols.
№4. Diving Into HTML Basics!
Question: HTML is a fundamental part of web development. Select the options which relate to HTML and its usage:
Select one or more options from the list:
- <head></head>
and
<body></body> ✔
are primary containers in HTML document structure
- HTML is mainly used for interacting with databases and performing back-end functions
- HTML stands for Hyper Text Markup Language ✔
- HTML can be used to structure sections of web pages ✔
- HTML is a programming language that includes loops, conditional statements, and function definition
№5. Unmasking HTML's Role in Web Dev
Question: What does HTML do and what are its features in the web development context? Choose all that apply.
Select one or more options from the list:
- HTML is able to interact with databases, manage files, and manipulate data.
- HTML uses markup symbols or codes inserted in a file intended for display on a browser page. The web browser reads the HTML and renders it into visible or audible web pages. ✔
- HTML is a programming language that means it has conditions, loops, and objects.
- HTML allows embedding images and videos in a webpage and can be used to create interactive forms. ✔
- HTML stands for Hyper Text Markup Language, describes the structure of web content, and it's mainly used to build and structure the parts of a webpage. ✔
Explanation. The statement "HTML is a programming language that means it has conditions, loops, and objects" is incorrect. HTML is a markup language and not a programming language. It does not have conditions, loops, or objects. Additionally, the statement "HTML is able to interact with databases, manage files, and manipulate data" is also incorrect as HTML is not capable of performing these tasks.
№6. Copying the first line
Question: Open the source code of the Stack Overflow homepage and copy the text you see in the first line.
Tip: Do not include any line breaks or extra spaces.
Enter a short text: <!DOCTYPE html> ✔

