Введення в HTML. Основи
Теорія
§1. Що таке HTML?
HTML — це мова, яка використовується для створення веб-сторінок: вона керує їх структурою та вмістом. HTML – це абревіатура, яка розшифровується як HyperText Markup Language. Гіпертекст відноситься до текстової інформації, яка пов’язана з іншими текстами за допомогою посилань, сплітаючи цю взаємопов’язану павутину сторінок.
Мова розмітки допомагає браузеру розпізнавати текстову інформацію та подавати її читачеві в зручному вигляді. Існують інші мови гіпертекстової розмітки, але переважна більшість сторінок в Інтернеті написані в HTML.
§2. Коротка історія
HTML розроблено Тімом Бернерсом-Лі, співробітником швейцарської наукової лабораторії CERN. Випуск першої версії HTML відносять до 1989 року. У 1991 році мова була доповнена і стала використовуватися для передачі гіпертексту в Інтернеті. Спочатку HTML створювався для обміну даними між науковцями в одній установі.
Якщо вам цікаво, ви можете відвідати перший HTML-сайт, що створений 6 серпня 1991 року. Багато років він був недоступний, але у 2016 році сайт було відновлено.
§3. HTML сьогодні
Сучасні сайти, написані в HTML, виглядають значно інакше, ніж перші. Ви, напевно, щодня натрапляєте на них — подивіться, наприклад, на цей:

Прикладом є скриншот веб-сайту Greenpeace (https ://www.greenpeace.org)
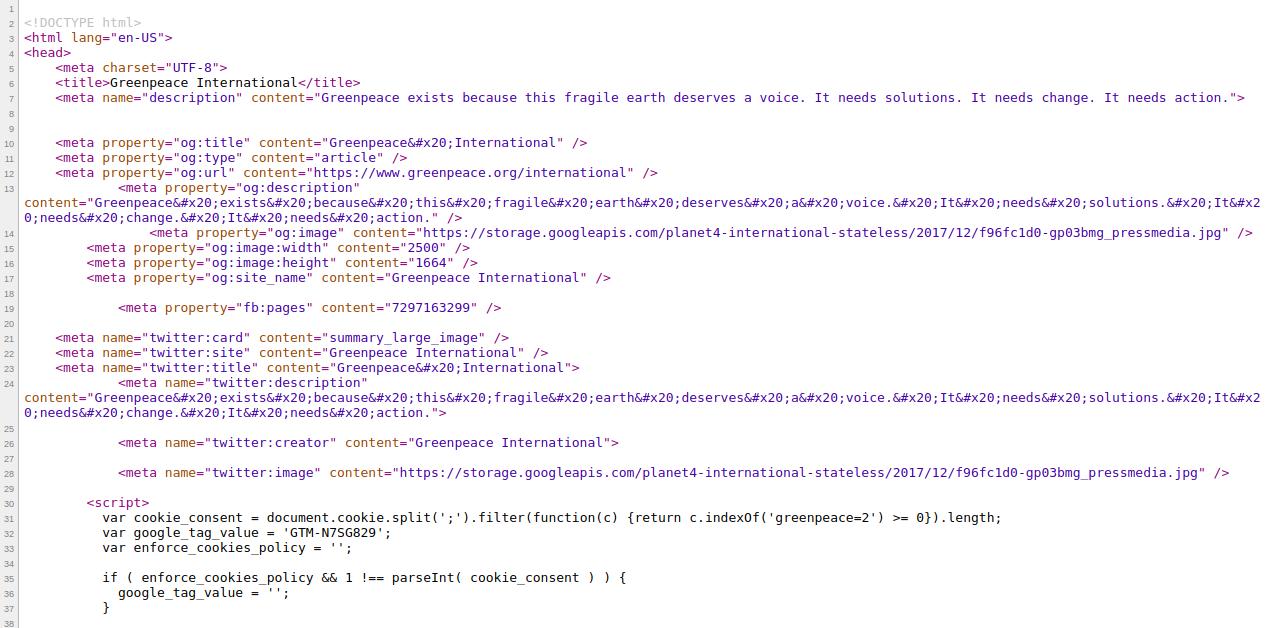
Ви можете переконатися, що HTML справді відповідає за структуру сторінки, відкривши її вихідний код. Це дуже легко зробити: клацніть правою кнопкою миші та знайдіть рядок Переглянути вихідний код сторінки або просто скористайтеся комбінацією клавіш CTRL+U (option + command + U для Mac) і ви побачите щось на зразок цього:

Мільярди людей щодня бачать на своїх комп’ютерах і мобільних пристроях результати інтерпретації HTML-документів своїм браузером. Незважаючи на те, що основними читачами HTML є браузери, будь-яка людина може легко зрозуміти його структуру, оскільки ця мова проста й логічна, однак її добре знання часто дуже допомагає в сучасному світі.
§4. Переваги HTML
HTML набув великої популярності завдяки своїм незаперечним перевагам:
- Мову легко вивчати та використовувати;
- Вона підтримується всіма поширеними браузерами;
- Її можна інтегрувати з мовами програмування.
Тім Бернерс-Лі, творець HTML, якось сказав: «Мережа перетворила дані на золото 21 століття». Розширюючи цю метафору, ми можемо сказати, що HTML є основним інструментом для видобутку та зберігання дорогоцінного металу.
Ви також можете переглянути Урок на hyperskill.org.
Практичні завдання та відповіді
Подаються завдання та варіанти відповідей. Правильний варіант виділено синім кольором.
№1. Факти
Запитання: Виберіть факти про HTML:
Виберіть один або кілька варіантів зі списку:
- Підтримується всіма поширеними браузерами ✔
- Більшість сайтів не використовують HTML
- Його можна інтегрувати з мовою програмування ✔
Пояснення. Твердження «Більшість сайтів не використовують HTML» є неправильним, оскільки HTML є стандартною мовою розмітки, яка використовується для створення веб-сторінок.
№2. Акронім HTML
Питання: Що означає абревіатура HTML?
Виберіть один варіант зі списку:
- HyperText Markup Language ✔
- HyperTest Markup Language
- HyperTagged Markup Language
- HyperText Markdown Language
№3. Обов’язки HTML
Питання: HTML відповідає за...
Виберіть один або кілька варіантів зі списку:
- структура веб-сторінки ✔
- мережеве спілкування між серверами
- вміст веб-сторінок ✔
Пояснення. HTML не відповідає за мережевий зв’язок між серверами. Зазвичай це обробляється іншими технологіями, як-от HTTP та мережевими протоколами.
№4. Занурення в основи HTML!
Питання: HTML є фундаментальною частиною веб-розробки. Виберіть параметри, які стосуються HTML та його використання:
Виберіть один або кілька варіантів зі списку:
- <head></head>
and
<body></body> ✔
є основними контейнерами в структурі документа HTML
- HTML в основному використовується для взаємодії з базами даних і виконання внутрішніх функцій
- HTML означає мову гіпертекстової розмітки ✔
- HTML можна використовувати для структурування розділів вебсторінок ✔
- HTML — це мова програмування, яка містить цикли, умовні оператори та визначення функцій
№5. Розкриття ролі HTML у веб-розробці
Питання: Що робить HTML і які його функції в контексті веб-розробки? Виберіть усе, що підходить.
Виберіть один або кілька варіантів зі списку:
- HTML може взаємодіяти з базами даних, керувати файлами та маніпулювати даними.
- HTML використовує символи розмітки або коди, вставлені у файл, призначені для відображення на сторінці веббраузера. Веббраузер читає HTML і перетворює його на видимі або чутні вебсторінки. ✔
- HTML — це мова програмування, тобто вона має умови, цикли та об’єкти.
- HTML дозволяє вставляти зображення та відео на вебсторінку та може використовуватися для створення інтерактивних форм. ’
- HTML розшифровується як Hyper Text Markup Language, описує структуру вебвмісту та в основному використовується для побудови та структурування частин вебсторінки. ✔
Пояснення. Твердження «HTML — це мова програмування, що означає, що вона має умови, цикли та об’єкти» є неправильним. HTML – це мова розмітки, а не мова програмування. Вона не має умов, циклів або об’єктів. Крім того, твердження «HTML може взаємодіяти з базами даних, керувати файлами та маніпулювати даними» також є неправильним, оскільки мова HTML не здатна виконувати ці завдання.
№6. Копіювання першого рядка
Питання: відкрийте вихідний код домашньої сторінки Stack Overflow і скопіюйте текст, який ви бачите в першому рядку.
Порада: не додавайте жодних розривів рядків чи додаткових пробілів.
Введіть короткий текст: <!DOCTYPE html> ✔

