Вбудовані (рядкові) елементи
Теорія
Для багатьох новачків структура HTML може стати проблемою. Елементи вебсторінки та їхні властивості можуть бути дуже заплутаними. Щоб зрозуміти все, достатньо знати точний тип певного елемента вебсторінки.
У HTML 4.01 або раніших версіях існує два основних типи елементів сторінки: на рівні блоків (блокові) і вбудовані. Однак у HTML5 елементи не просто поділяються на блокові та вбудовані типи; вони також згруповані за значенням і метою, представляючи категорії вмісту. Ця концепція буде детально розглянута в наступних темах. Наразі спробуйте зрозуміти тонкощі вбудованих елементів.
Вбудовані елементи — це елементи документа, які становлять невід’ємну частину рядка. Вони підкреслюють частину тексту та надають їй певної функції чи значення. Зазвичай вони містять одне або кілька слів.
Давайте тепер розглянемо шість прикладів вбудованих елементів.
§1. Тег <a>
Тег <a>, мабуть, є одним із найважливіших елементів HTML. Він призначений для створення посилань. Цей тег часто використовується з атрибутом href, який вказує шлях до файлу/вебсторінки. Розглянемо фрагмент коду, який переведе нас на вебсайт JetBrains:
<a href="https://jetbrains.com">Натисніть тут, щоб отримати доступ до вебсайту JetBrains!</a>
Це те, що ми отримуємо в браузері:
Текст, обернутий тегом <a>, виділений і підкреслений. Коли ви натискаєте на нього, ви переходите за адресою, указаною в атрибуті href.
§2. Тег <span>
Ви можете обернути текст або його частину в тег <span>:
<p>Вперше <span>на нашому сайті</span>?</p>
<span>Зареєструватись негайно!</span>
Цей тег не впливає на представлення тексту:
Вперше на нашому сайті?
Зареєструватись негайно!Ви можете задати питання, навіщо нам потрібен цей тег? Тег <span> використовується, коли потрібно змінити вигляд тексту за допомогою CSS. CSS — це мова, яка описує зовнішній вигляд вебсторінки. Трек Frontend Core охоплює цю мову; тим часом, давайте продовжимо з вбудованими елементами.
§3. Тег <button>
Щоб створити кнопку, яку можна натиснути, використовуйте тег <button>. Ви можете обернути щось у цей парний тег, і текст буде відображено всередині кнопки:
<button>Тикай сюди</button>
Це буде виглядати так:
§4. Тег <b>
Цей парний тег робить будь-який текст жирним. Обмеження тексту позначено тегом <p>. У наведеному нижче прикладі ми змінили структуру імені та прізвища людини:
<p>Я <b>John Doe</b>, а як тебе звати?</p>
Тепер подивіться на результат у браузері:
Я John Doe, а як тебе звати?
Як бачите, цей тег дуже зручний і простий у використанні, коли потрібно виділити важливу частину тексту.
§5. Тег <sub>
Використовуйте цей тег для створення підрядкового тексту. Текст всередині цього парного тегу знижується та зменшується в розмірі. Давайте подивимося, як це працює:
<p>Формула води така H<sub>2</sub>O.</p>
Результат такий:
Формула води така H2O.
Цей тег стане в нагоді, коли потрібно написати хімічну формулу.
§6. Тег <sup>
Цей тег створює надрядковий текст. Він схожий на попередній тег, який ми розглянули, за винятком того, що текст, укладений у цьому тегу, збільшено:
<p>x<sup>2</sup> = 4</p>
Це результат, який ми бачимо в браузері:
x2 = 4
За допомогою <sup> ви можете відображати математичні рівняння та формули на своїй вебсторінці.
Це далеко не повний список вбудованих елементів, оскільки, безумовно, є ще що потрібно знати.
§7. Функції вбудованих елементів
Наведені нижче особливості характерні для всіх вбудованих елементів:
- Вони можуть містити лише дані та інші вбудовані елементи. Єдиним винятком є тег <a>, який також може містити блокові елементи.
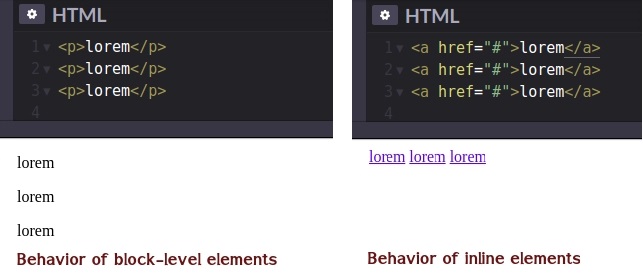
- Браузер не розриває рядок перед і після тегу. Подивіться на поведінку вбудованих елементів і порівняйте її з поведінкою блокових елементів:
- Вбудовані (рядкові) елементи працюють лише тоді, коли вони укладені в теги.

§8. Висновок
У цій темі ми розглянули невелику частину вбудованих елементів. Вони є великим надбанням; з ними можна робити багато речей, від створення посилання до відображення складної математичної формули. Щоб запам’ятати їх усі, потрібен час, тож продовжуйте й зосереджуйтесь на практичній стороні. Говорячи про це, давайте завершимо наші завдання з кодом!
Ви також можете переглянути Урок на hyperskill.org.
Практичні завдання та відповіді
Подаються завдання та варіанти відповідей. Правильний варіант виділено синім кольором.
№1. Виправте помилку
Питання: Ви та ваш програміст граєте в гру. У цій грі ваш колега надає вам п’ять елементів HTML на вибір. Ви повинні вибрати лише один такий елемент HTML із доступних елементів і використати вибраний елемент лише один раз. Змініть код, замінивши наявний тег <p> вибраним елементом так, щоб наведена нижче цитата відображалася в одному рядку без будь-яких прикрас або без будь-якого впливу на лінію.
П’ять доступних елементів HTML: <button>, <span>, <b>, <sup>, <sub>.
Напишіть HTML та CSS код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Fix the bug</title>
</head>
<body>
<span>Java is to JavaScript what car is to Carpet.</span>
</body>
</html>
№2. Додавання посилання
Питання: додайте посилання на документ нижче з URL-адресою https://google.com та текстом Google:
Правильний код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Link</title>
</head>
<body>
<a href="https://google.com">Google</a>
</body>
</html>
№3. Підсумок
Питання: Ви повинні використовувати відповідні теги, щоб виконати завдання, які вас просять виконати у вже написаних параграфах нижче. Не видаляйте теги параграфів, додайте до них додаткові теги.
Підказка: ось посилання на сайт Вікіпедії - https://en.wikipedia.org/wiki/Main_Page.
Правильний код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Summary</title>
</head>
<body>
<p id="link"><a href="https://en.wikipedia.org/wiki/Main_Page">Can this paragraph lead me to Wikipedia main page?</a></p>
<p id="bold"><b>Oh, maybe you can make this paragraph bold?</b></p>
<p id="subscript">Great! Can you make all the odd numbers become subscript? Here you go: <sub>11</sub> 4 24 6 8 88.</p>
<p>Okay, maybe you can make next paragraph become a button?</p>
<p id="button"><button>Click here!</button></p>
<p><em>Well done!</em></p>
</body>
</html>
Результат відображення буде таким:
Can this paragraph lead me to Wikipedia main page?
Oh, maybe you can make this paragraph bold?
Great! Can you make all the odd numbers become subscript? Here you go: 11 4 24 6 8 88.
Okay, maybe you can make next paragraph become a button?
Well done!
№4. Кнопка
Питання: Використовуйте відповідний тег, щоб створити кнопку. Будь ласка, переконайтеся, що тег містить саме такий текст: Click here to buy one for yourself!
Напишіть код HTML та CSS:
Правильний код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Button</title>
</head>
<body>
<p>In our time, no man can do without his own rocket. Everyone needs to fly to the lunar country house to collect potatoes there, and then have time to return to Earth and cook dinner for the family, right? Our team offers you to get acquainted with the new generation of rockets that can take you to the lunar garden in a couple of hours, so that you do not waste your precious time on the way. To contact us and purchase this beautiful vehicle, you can use the button below.</p>
<p id="button"><button>Click here to buy one for yourself!</button></p>
</body>
</html>
№5. Вбудовані елементи
Питання: Виберіть усі вбудовані елементи:
Виберіть один або кілька варіантів зі списку:
- <a> ✔
- <sup> ✔
- <p>
- <b> ✔
- <h1>
№6. Функціональність тегів
Питання: Установіть відповідність між тегами та їхніми функціями:
Поєднайте елементи з лівого та правого стовпців:
- <a> - Designed to create links ✔
- <b> - Sets a bold font ✔
- <sub> - Makes text subscript ✔
- <sup> - Makes text superscript ✔
- <emg> - A non-existent tag ✔
№7. Нижній індекс
Питання: створіть елемент <p> і всередині створіть формулу, яка виглядає так:

Формулу можна скопіювати звідси:
- H2 + 0.5O2 = H2O
Порада: Переконайтеся, що введені символи правильні та переконайтеся, що у вас немає зайвих пробілів.
Напишіть код HTML та CSS:
Правильний код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Formula</title>
</head>
<body>
<p>H<sub>2</sub> + 0.5O<sub>2</sub> = H<sub>2</sub>O</p>
</body>
</html>
Результат буде:
H2 + 0.5O2 = H2O
№8. Вбудовані елементи: знайди відмінності!
Питання: враховуючи наведений нижче HTML-код, визначте, які елементи вважаються вбудованими. Вбудовані елементи не починаються з нового рядка і займають лише необхідну ширину:
<div>
<span>Hello, world!</span>
<p>Welcome to our website.</p>
<a href='#'>Click here.</a>
<header>My Website</header>
</div>
Виберіть один або кілька варіантів зі списку:
- The <span> tag ✔
- The <a> tag ✔
- The <p> tag
- The <header> tag
- The <div> tag
№9. Таємниця внутрішнього тегу: вибирайте правильно!
Питання: Візьміть до уваги той факт, що ви щойно створили структуру своєї HTML-сторінки, а тепер додаєте вміст. Яка з наведених нижче комбінацій тегів HTML містить лише вбудовані елементи? Розгляньте можливість використання HTML5.
Виберіть один або кілька варіантів зі списку:
- <em><b><span></span></b></em> ✔
- <p><h1></h1></p>
- <div><span></span></div>
- <strong><div></div></strong>
- <b><span><strong></strong></span></b> ✔

