HTML Introduction
Si un développeur Web professionnel ne trouve pas d'emploi,
il créera son propre site d'offres d'emploi
et oubliera ensuite qu'il a déjà cherché un emploi...
Administrateur du site "W3SchoolsFR. Le meilleur"
HTML est le langage de balisage standard pour créer des pages Web.
Qu'est-ce que le HTML ?
- HTML signifie Hyper Text Markup Language
- HTML est le langage de balisage standard pour la création de pages Web
- HTML décrit la structure d'une page Web
- Le HTML se compose d'une série d'éléments
- Les éléments HTML indiquent au navigateur comment afficher le contenu
- Les éléments HTML étiquettent des éléments de contenu tels que "ceci est un titre", "ceci est un paragraphe", "ceci est un lien", etc.
Un simple document HTML
Exemple
<!DOCTYPE html>
<html>
<head>
<title>Titre de la page</title>
</head>
<body>
<h1>Mon premier titre</h1>
<p>Mon premier paragraphe.</p>
</body>
</html>
Try it Yourself »
Exemple expliqué
- La déclaration
<!DOCTYPE html>définit que ce document est un document HTML5 - L'élément
<html>est l'élément racine d'une page HTML - L'élément
<head>contient des méta-informations sur la page HTML - L'élément
<title>spécifie un titre pour la page HTML (qui s'affiche dans la barre de titre du navigateur ou dans l'onglet de la page) - L'élément
<body>définit le corps du document et constitue un conteneur pour tous les contenus visibles, tels que les titres, les paragraphes, les images, les hyperliens, les tableaux et les listes, etc. - L'élément
<h1>définit un grand titre - L'élément
<p>définit un paragraphe
Qu'est-ce qu'un élément HTML ?
Un élément HTML est défini par une balise de début, du contenu et une balise de fin :
L'élément HTML comprend tout, de la balise de début à la balise de fin :
| Balise de début | Contenu de l'élément | Balise de fin |
|---|---|---|
| <h1> | Mon premier titre | </h1> |
| <p> | Mon premier paragraphe. | </p> |
| <br> | aucun | aucun |
Remarque : Certains éléments HTML n'ont aucun contenu (comme l'élément).
Ces éléments sont appelés éléments vides. Les éléments vides n'ont pas de balise de fin !
Navigateurs Web
Le but d'un navigateur Web (Chrome, Edge, Firefox, Safari, Opera, Tor) est de lire des documents HTML et de les afficher correctement.
Un navigateur n'affiche pas les balises HTML, mais les utilise pour déterminer comment afficher le document :

Structure des pages HTML
Vous trouverez ci-dessous une visualisation de la structure d'une page HTML :
Remarque : Le contenu de la section <body> sera affiché dans un navigateur. Le contenu à l'intérieur de l'élément <title> sera affiché dans la barre de titre du navigateur ou dans l'onglet de la page.
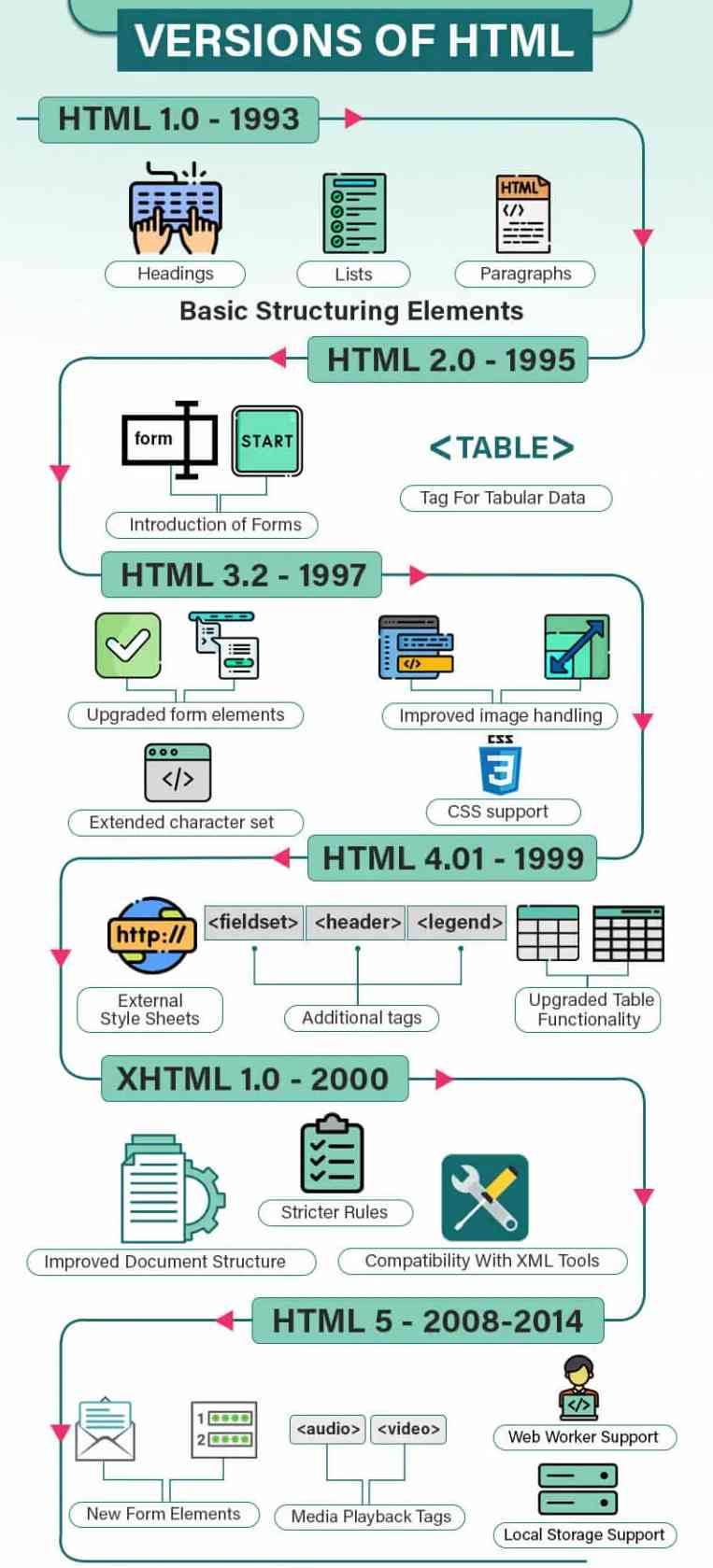
Historique HTML
Depuis les débuts du World Wide Web, il existe de nombreuses versions de HTML :
| Année | Version |
|---|---|
| 1989 | Tim Berners-Lee a inventé www |
| 1991 | Tim Berners-Lee a inventé le HTML |
| 1993 | Dave Raggett a rédigé le HTML+ |
| 1995 | Le groupe de travail HTML a défini HTML 2.0 |
| 1997 | Recommandation du W3C : HTML 3.2 |
| 1999 | Recommandation du W3C : HTML 4.01 |
| 2000 | Recommandation du W3C : XHTML 1.0 |
| 2008 | WHATWG HTML5 Première ébauche publique |
| 2012 | WHATWG HTML5 Niveau de vie |
| 2014 | W3C Recommandation: HTML5 |
| 2016 | W3C Recommandation du candidat: HTML 5.1 |
| 2017 | W3C Recommandation: HTML5.1 2nd Edition |
| 2017 | W3C Recommandation: HTML5.2 |
Ce tutoriel suit la dernière norme HTML5.
Tutoriel vidéo HTML de W3Schools : Introduction
Cette vidéo est une introduction au HTML.
Elle fait partie d'une série de tutoriels vidéo pour apprendre le HTML pour débutants !