HTML Éléments sémantiques
Éléments sémantiques = éléments ayant une signification.
Que sont les éléments sémantiques ?
Un élément sémantique décrit clairement sa signification à la fois pour le navigateur et pour le développeur.
Exemples d'éléments non sémantiques : <div> et <span> - Ne dit rien sur son contenu.
Exemples d'éléments sémantiques : <form>, <table> et <article> - Définit clairement son contenu.
Éléments sémantiques en HTML
De nombreux sites Web contiennent du code HTML tel que : <div id="nav"> <div class="header"> <div id="footer"> pour indiquer la navigation, l'en-tête et le pied de page.
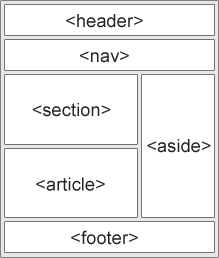
En HTML, certains éléments sémantiques peuvent être utilisés pour définir différentes parties d'une page Web :
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML <section> Élément
L'élément <section> définit une section dans un document.
Selon la documentation HTML du W3C : « Une section est un regroupement thématique de contenu, généralement accompagné d'un titre. »
Exemples d'utilisation d'un élément <section> :
- Chapitres
- Introduction
- Actualités
- Coordonnées
Une page Web peut normalement être divisée en sections pour l'introduction, le contenu et les informations de contact.
Exemple
Deux sections dans un document :
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>
Try it Yourself »
HTML <article> Élément
L'élément <article> spécifie un contenu indépendant et autonome.
Un article doit avoir un sens en soi et il doit être possible de le diffuser indépendamment du reste du site.
Exemples d'utilisation de l'élément <article> :
- Messages du forum
- Articles de blog
- Commentaires des utilisateurs
- Fiches produits
- Articles de journaux
Exemple
Trois articles au contenu indépendant et autonome :
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
Try it Yourself »
Exemple 2
Utilisez CSS pour styliser l'élément <article> :
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers> h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2, p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>Most Popular Browsers</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
</article>
</body>
</html>
Try it Yourself »
Imbriquer <article> dans <section> ou vice versa ?
L'élément <article> spécifie un contenu indépendant et autonome.
L'élément <section> définit la section dans un document.
Pouvons-nous utiliser les définitions pour décider comment imbriquer ces éléments ? Non, nous ne pouvons pas !
Ainsi, vous trouverez des pages HTML avec des éléments <section> contenant des éléments <article>, et des éléments Éléments <article> contenant des éléments <section>.
HTML <header> Élément
L'élément <header> représente un conteneur pour le contenu d'introduction ou un ensemble de liens de navigation.
Un élément <header> contient généralement :
- un ou plusieurs éléments de titre (<h1> - <h6>)
- logo ou icône
- informations sur la paternité
Note : Vous pouvez avoir plusieurs éléments <header> dans un même document HTML. Cependant, <header> ne peut pas être placé dans un <footer>, <address> ou un autre élément <header>.
Exemple
Un en-tête pour un <article> :
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
Try it Yourself »
HTML <footer> Élément
L'élément <footer> définit un pied de page pour un document ou une section.
Un élément <footer> contient généralement :
- informations sur la paternité
- informations sur les droits d'auteur
- coordonnées
- plan du site
- liens de retour vers le haut
- documents associés
Vous pouvez avoir plusieurs éléments <footer> dans un seul document.
Exemple
Une section de pied de page dans un document :
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>
Try it Yourself »
HTML <nav> Élément
L'élément <nav> définit un ensemble de liens de navigation.
Notez que tous les liens d'un document ne doivent PAS se trouver à l'intérieur d'un élément <nav>. L'élément <nav> est destiné uniquement au bloc majeur de liens de navigation.
Les navigateurs, tels que les lecteurs d'écran pour les utilisateurs handicapés, peuvent utiliser cet élément pour déterminer s'ils doivent omettre le rendu initial de ce contenu.
Exemple
Un ensemble de liens de navigation :
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Try it Yourself »
HTML <aside> Élément
L'élément <aside> définit du contenu en dehors du contenu dans lequel il est placé (comme une barre latérale).
Le contenu <aside> doit être indirectement lié au contenu environnant.
Exemple
Afficher du contenu en dehors du contenu dans lequel il est placé :
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
Try it Yourself »
Exemple 2
Utilisez CSS pour styliser l'élément <aside> :
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<p>The Epcot center is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
</body>
</html>
Try it Yourself »
HTML <figure> et <figcaption> Éléments
La balise <figure> spécifie un contenu autonome, comme des illustrations, des diagrammes, des photos, des listes de codes, etc.
La balise <figcaption> définit une légende pour un élément <figure>. L'élément <figcaption> peut être placé comme premier ou comme dernier enfant d'un élément <figure>.
L'élément <img> définit l'image/illustration réelle.
Exemple
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
Try it Yourself »
Pourquoi des éléments sémantiques ?
Selon le W3C : "Un Web sémantique permet aux données d'être partagées et réutilisées entre les applications, les entreprises et les communautés."
Les éléments sémantiques sont également importants pour les moteurs de recherche, qui, grâce aux éléments sémantiques, « comprennent mieux » le contenu d'une page Web.
Éléments sémantiques en HTML
Vous trouverez ci-dessous une liste de certains éléments sémantiques en HTML.
| Balise | Description |
|---|---|
| <article> | Définit un contenu indépendant et autonome |
| <aside> | Définit le contenu en dehors du contenu de la page |
| <details> | Définit des détails supplémentaires que l'utilisateur peut afficher ou masquer |
| <figcaption> | Définit une légende pour un élément <figure> |
| <figure> | Spécifie le contenu autonome, comme les illustrations, les diagrammes, les photos, les listes de codes, etc. |
| <footer> | Définir un pied de page pour un document ou une section |
| <header> | Spécifier un en-tête pour un document ou une section |
| <main> | Spécifier le contenu principal d'un document |
| <mark> | Définit le texte marqué/surligné |
| <nav> | Définit les liens de navigation |
| <section> | Définir une section dans un document |
| <summary> | Définit un en-tête visible pour un élément <details> |
| <time> | Définir une date/heure |
Pour une liste complète de toutes les balises HTML disponibles, visitez la Référence des balises HTML sur notre site Web W3SchoolsFR. Le meilleur.
