HTML Elementos semánticos
Elementos semánticos = elementos con significado.
¿Qué son los elementos semánticos?
Un elemento semántico describe claramente su significado tanto para el navegador como para el desarrollador.
Ejemplos de elementos no semánticos: <div> y <span> - No dice nada sobre su contenido.
Ejemplos de elementos semánticos: <form>, <table> y <article> - Define claramente su contenido.
Elementos semánticos en HTML
Muchos sitios web contienen código HTML como: <div id="nav"> <div class="header"> <div id="footer"> para indicar navegación, encabezado y pie de página.
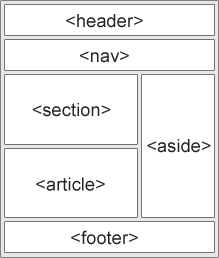
En HTML, hay algunos elementos semánticos que se pueden utilizar para definir diferentes partes de una página web:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

Elemento HTML <section>
El elemento <section> define una sección en un documento.
Según la documentación HTML del W3C: "Una sección es una agrupación temática de contenido, normalmente con un encabezado".
Ejemplos de dónde se puede utilizar un elemento <section>:
- Capítulos
- Introducción
- Noticias
- Información de contacto
Normalmente, una página web se puede dividir en secciones para introducción, contenido e información de contacto.
Ejemplo
Dos secciones en un documento:
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>
Inténtalo tú mismo »
Elemento HTML <article>
El elemento <article> especifica contenido independiente y autónomo.
Un artículo debe tener sentido por sí solo y debe ser posible distribuirlo independientemente del resto del sitio web.
Ejemplos de dónde se puede utilizar el elemento <article>:
- Publicaciones del foro
- Entradas de blog
- Comentarios de usuarios
- Tarjetas de productos
- Artículos de periódico
Ejemplo
Tres artículos con contenido independiente y autónomo:
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
Inténtalo tú mismo »
Ejemplo 2
Utilice CSS para diseñar el elemento <article>:
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers> h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2, p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>Most Popular Browsers</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
</article>
</body>
</html>
Inténtalo tú mismo »
¿Anidar <article> en <section> o viceversa?
El elemento <article> especifica contenido independiente y autónomo.
El elemento <section> define la sección en un documento.
¿Podemos usar las definiciones para decidir cómo anidar esos elementos? ¡No, no podemos!
Entonces, encontrará páginas HTML con elementos <section> que contienen elementos <article>, y Elementos <article> que contienen elementos <section>.
Elemento HTML <header>
El elemento <header> representa un contenedor para contenido introductorio o un conjunto de enlaces de navegación.
Un elemento <header> normalmente contiene:
- one or more heading elements (<h1> - <h6>)
- logo or icon
- authorship information
Nota: Puede tener varios elementos <header> en un documento HTML. Sin embargo, <header> no se puede colocar dentro de un <footer>, <address> u otro elemento <header>.
Ejemplo
Un encabezado para un <article>:
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
Inténtalo tú mismo »
Elemento HTML <footer>
El elemento <footer> define un pie de página para un documento o sección.
Un elemento <footer> normalmente contiene:
- información de autoría
- información de derechos de autor
- información de contacto
- mapa del sitio
- volver a los enlaces principales
- documentos relacionados
Puede tener varios elementos <footer> en un documento.
Ejemplo
Una sección de pie de página en un documento:
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>
Inténtalo tú mismo »
Elemento <nav> HTML
El elemento <nav> define un conjunto de enlaces de navegación.
Tenga en cuenta que NO todos los enlaces de un documento deben estar dentro de un elemento <nav>. El elemento <nav> está destinado únicamente al bloque principal de enlaces de navegación.
Los navegadores, como los lectores de pantalla para usuarios discapacitados, pueden utilizar este elemento para determinar si se omite la representación inicial de este contenido.
Ejemplo
Un conjunto de enlaces de navegación:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Inténtalo tú mismo »
Elemento HTML <aside>
El elemento <aside> define algún contenido además del contenido en el que está ubicado (como una barra lateral).
El contenido <aside> debe estar relacionado indirectamente con el contenido circundante.
Ejemplo
Mostrar algún contenido aparte del contenido en el que está colocado:
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
Inténtalo tú mismo »
Ejemplo 2
Utilice CSS para diseñar el elemento <aside>:
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<p>The Epcot center is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
</body>
</html>
Inténtalo tú mismo »
Elementos HTML <figure> y <figcaption>
La etiqueta <figure> especifica contenido independiente, como ilustraciones, diagramas, fotografías, listados de códigos, etc.
La etiqueta <figcaption> define un título para un elemento <figure>. El elemento <figcaption> se puede colocar como el primero o el último hijo de un elemento <figure>.
El elemento ><img> define la imagen/ilustración real.
Ejemplo
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
Inténtalo tú mismo »
¿Por qué elementos semánticos?
Según el W3C: "Una Web semántica permite compartir y reutilizar datos entre aplicaciones, empresas y comunidades".
Los elementos semánticos también son importantes para los motores de búsqueda, que, gracias a los elementos semánticos, "comprenden mejor" qué contenido hay en una página web.
Elementos semánticos en HTML
A continuación se muestra una lista de algunos de los elementos semánticos en HTML.
| Etiqueta | Descripción |
|---|---|
| <article> | Define contenido independiente y autónomo. |
| <aside> | Define el contenido aparte del contenido de la página |
| <details> | Define detalles adicionales que el usuario puede ver u ocultar |
| <figcaption> | Define un título para un elemento <figure> |
| <figure> | Especifica contenido autónomo, como ilustraciones, diagramas, fotografías, listados de códigos, etc. |
| <footer> | Definir un pie de página para un documento o sección |
| <header> | Especificar un encabezado para un documento o sección |
| <main> | Especificar el contenido principal de un documento |
| <mark> | Define texto marcado/resaltado |
| <nav> | Define enlaces de navegación |
| <section> | Define enlaces de navegación |
| <summary> | Define un encabezado visible para un elemento <details> |
| <time> | Definir una fecha/hora |
Para obtener una lista completa de todas las etiquetas HTML disponibles, visite Referencia de etiquetas HTML en nuestro sitio web W3SchoolsES. ElMejor.
