HTML5 Семантичні елементи
Семантичні елементи = елементи зі значенням (смислом).
Що таке семантика?
Семантика - це вивчення значень слів і фраз в мові.
Що таке семантичні елементи?
Семантичний елемент чітко описує його значення як для браузера, так і для розробника.
Приклади не семантичних елементів: <div> та <span> - нічого не говорять про свій зміст.
Приклади семантичних елементів: <form>, <table> та <article> - чітко вказують свій зміст.
Підтримка браузерами семантичних HTML елементів
| Так | Так | Так | Так | Так |
Семантичні елементи HTML5 підтримуються у всіх сучасних браузерах.
Крім того, ви можете "навчити" старі браузери поводитись з "невідомими елементами".
Дізнайтесь про це більше в розділі HTML5 Підтримка браузерами на нашому сайті W3Schools українською.
Семантичні елементи в HTML5
Багато веб-сайтів містять HTML-код, наприклад, такий: <div id="nav">, <div class="header">, <div id="footer">, що вивзначає навігацію, верхній та нижній колонтитули.
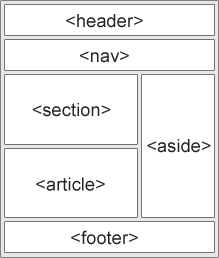
HTML5 пропонує спеціальні семантичні елементи для визначення різних частин вебсторінки:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML5 елемент <section> - секція/розділ
Елемент <section> визначає розділ у вебдокументі.
Згідно з документацією W3C по HTML5: "Розділ - це тематичне угруповання контенту, зазвичай з заголовком."
Домашню сторінку зазвичай можна розділити на розділи (секції) для ознайомлення, змісту і контактної інформації.
Приклад
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is....</p>
</section>
Спробуйте самі »
HTML5 елемент <article> - стаття
Елемент <article> визначає незалежний, автономний контент.
Стаття повинна мати смисл сама по собі, і має бути можливість читати її незалежно від іншої частини сайту.
Приклади того, де елемент <article> може використовуватись:
- Повідомлення на форумі
- Публікація в блозі
- Газетна стаття
Приклад
<article>
<h2>Чим займається WWF?</h2>
<p>Місія WWF - зупинити деградацію природного середовища нашої планети Земля,
і побудувати майбутнє, в якому люди будуть жити в гармонії з природою.</p>
</article>
Спробуйте самі »
Приклад
Три статті з незалежним, автономним змістом:
<article>
<h2>Google Chrome</h2>
<p>Google Chrome - це веб-браузер, розроблений компанією Google, випущений в 2008 році. Chrome - найбільш популярний веб-браузер на сьогоднішній день!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox - це веб-браузер з відкритим вихідним кодом, розроблений компанією Mozilla. Firefox є другим за популярністю веб-браузером з січня 2018 року.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge - це веб-браузер, розроблений Microsoft, випущений в 2015 році. Microsoft Edge замінив Internet Explorer.</p>
</article>
Спробуйте самі »
Приклад
Використовуйте CSS для стилізації елемента <article>:
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers > h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2, p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>Найбільш популярні браузери</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome - це веб-браузер, розроблений Google, випущений в 2008 році. Chrome - найбільш популярний веб-браузер в світі на сьогоднішній день!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox - це веб-браузер з відкритим вихідним кодом, розроблений компанією Mozilla. Firefox є другим за популярністю веб-браузером із січня 2018 року.</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge - це веб-браузер, розроблений Microsoft, випущений в 2015 році. Microsoft Edge замінив Internet Explorer.</p>
</article>
</article>
</body>
</html>
Спробуйте самі »
Вкладати <article> в <section> чи навпаки?
Елемент<article> визначає незалежний, автономний зміст.
Елемент <section> визначає розділ в документі.
Чи можемо ми використовувати визначення, щоб вирішити, як вставити ці елементи? Ні, ми не можемо!
Отже, в Інтернеті ви знайдете HTML-сторінки з елементами <section> які містять елементи <article> та елементи <article>, які містять елементи <section>.
Ви також знайдете сторінки з елементами <section>, які містять елементи <section> та елементи <article>, які містять елементи <article>.
Приклад із газети: Спортивна стаття <article> в спортивному розділі section може містити технічний розділ section в кожній статті <article>.
HTML5 елемент <header> - заголовок
Елемент <header> являє собою контейнер для вступного контенту або набору навігаційних посилань.
Елемент <header> зазвичай містить:
- один або кілька елементів заголовку (<h1> - <h6>)
- лого або іконку
- інформацію про авторство
Примітка: В одному HTML-документі може бути кілька елементів <header> Однак <header> неможна помістити в <footer>, <address> або інший елемент <header>.
Наступний приклад визначає заголовок статті:
Приклад
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
Спробуйте самі »
HTML5 елемент <footer> - нижній колонтитул
Елемент <footer> визначає нижній колонтитул для документа або розділу.
Елемент <footer> має містити інформацію про елемент, який його містить.
Елемент <footer> зазвичай містить:
- інформація про авторство
- інформація про авторські права
- контактна інформація
- мапа сайта
- посилання повернення вгору
- пов’язані документи
Може бути кілька елементів <footer> в одному документі.
Приклад
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href="mailto:someone@example.com">
someone@example.com</a>.</p>
</footer>
Спробуйте самі »
HTML5 елемент <nav> - навігація
Елемент <nav> визначає набір навігаційних посилань.
Зверніть увагу, що НЕ всі посилання документа повинні бути всередині елемента <nav>. Елемент <nav> призначений тільки для основного блоку навігаційних посилань.
Браузери, такі як програми читання з екраном для користувачів з обмеженими можливостями, можуть використовувати цей елемент, щоб визначити, чи слід пропустити початкову візуалізацію цього вмісту.
Приклад
Набір навігаційних посилань:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Спробуйте самі »
HTML5 елемент <aside> - в стороні
Елемент <aside> визначає деякий контент крім контента, в який він поміщений (наприклад, бокова панель).
Контент <aside> повинен бути пов’язаний з навколишнім контентом.
Приклад
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
Спробуйте самі »
Приклад 2
Використовуйте CSS для стилізації елемента <aside>:
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>Цього літа ми з сім’єю відвідали центр Epcot. Погода була хорошою, і Epcot був чудовий! Я відмінно провів літо разом із сім’єю!</p>
<aside>
<p>Центр Epcot - це тематичний парк на території Walt Disney World Resort із захоплюючими атракціонами, міжнародними павільйонами, відзначеними нагородами феєрверками і сезонними спеціальними заходами.</p>
</aside>
<p>Цього літа ми з сім’єю відвідали центр Epcot. Погода була хорошою, і Epcot був чудовий! Я відмінно провів літо разом із сім’єю!</p>
<p>Цього літа ми з сім’єю відвідали центр Epcot. Погода була хорошою, і Epcot був чудовий! Я відмінно провів літо разом із сім’єю!</p>
</body>
</html>
Спробуйте самі »
HTML5 елементи <figure> та <figcaption> - малюнок та підпис
Призначення підпису до малюнка - додати візуальне пояснення до зображення.
У HTML5 малюнок і підпис до нього можуть бути згруповані в елемент <figure>:
Приклад
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
Спробуйте самі »
Елемент <img> визначає зображення, елемент <figcaption> визначає підпис до нього.
Навіщо потрібні семантичні елементи?
В HTML4 розробники використовували свої власні імена ідентифікаторів / класів для оформлення елементів: header, top, bottom, footer, menu, navigation, main, container, content, article, sidebar, topnav і т.д.
Це унеможливило для пошукових систем визначити правильний зміст вебсторінки.
З новими HTML5 елементами (<header> <footer> <nav> <section> <article>) це стало зробити набагато легше.
Згідно W3C, семантичний Web: "дозволяє обмінюватися та спільно використовувати дані в додатках, підприємствах і спільнотах."
Семантичні елементи також важливі для пошукових систем, які завдяки семантичним елементам "краще розуміють", який зміст знаходиться на вебсторінці.
Семантичні елементи в HTML5
Нижче наведено алфавітний список деяких семантичних елементів в HTML5.
Посилання ведуть на повний HTML5 Довідник на нашому сайті W3Schools українською.
| Тег | Опис |
|---|---|
| <article> | Визначає статтю |
| <aside> | Визначає зміст, крім змісту сторінки |
| <details> | Визначає додаткові деталі, які користувач може переглядати або приховувати |
| <figcaption> | Визначає підпис для елемента <figure> |
| <figure> | Визначає автономний зміст, наприклад, илюстрації, діаграми, фотографії, списки кодів і т.ін. |
| <footer> | Визначає нижній колонтитул для документа або розділу |
| <header> | Визначає заголовок для документа або розділу |
| <main> | Визначає основний зміст документа |
| <mark> | Визначає помічений / виділений текст |
| <nav> | Визначає навігаційні посилання |
| <section> | Визначає розділ в документі |
| <summary> | Визначає видимий заголовок для елемента <details> |
| <time> | Визначає дату/час |
Для отримання повного списку всіх доступних HTML тегів відвідайте HTML Довідник тегів на нашому сайті W3Schools українською.
