AppML Підручник
AppML переносить дані в HTML
"Без безглуздих вебдодатків"
Інтро
Веб зростає швидко, і кількість даних в Кіберпросторі росте навіть швидше.
Кожен день нові інформаційні системи розвиваються, і щодня до мережі підключаються нові користувачі, і дані можуть бути доступні 24/7 звідки завгодно у світі.
Стають вкрай потрібні швидші й кращі методи розробки програмного забезпечення.
Уздовж цих рядків, W3Schools розробив дуже гнучку техніку для пошуку, відображення і маніпулювання даними, без потреби в традиційному програмуванні.
Співпрацюючи з Jan Egil Refsnes, W3Schools розробив словник для визначення вебзастосунків. Словник має назву AppML (Application Modeling Language / Прикладна мова моделювання).
AppML використовує найсучаснішу техніку та ідеї сучасної веброзробки з фокусуванням на:
- Низька вартість
- Швидка і спритна веброзробка
- Оптимізація для хмарних обчислень
- Висока швидкість та низьке споживання пропускної спроможності
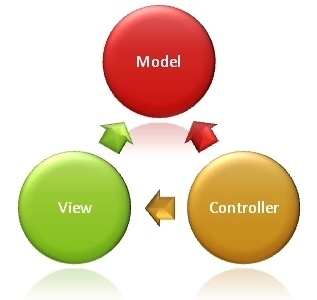
- Архітектура MVC (Model View Controller / Модель управління переглядом)
- Повне відокремлення контенту від представлення
- Добре масштабований і тестований
- Легка конфігурація та реконфігурація
AppML підтримує функції, які ви знайдете в інших фреймворках, наприклад React, Angular та Vue, але AppML набагато простіший для використання, і набагато простіший для розуміння.
Що таке AppML?
AppML розшифровується як Application Modeling Language (Прикладна мова моделювання).
AppML - це не мова програмування. Це - описова мова (мова для опису застосунків).
Вона будується навколо близьких концептів вебдодатків, наприклад:
- Форми
- Списки
- Зв’язок
- Фільтри
- Функції
- Бази даних
AppML запускається на будь-якій HTML сторінці. Ніякої інсталяції не потрібно.
AppML - це інструмент для приведення даних до HTML застосунків:
- Із об’єктів
- Із JSON файлів
- Із текстових файлів
- Із XML файлів
- Із баз даних
Чому AppML?
HTML не дуже відповідає для опису вебдодатків.
AppML зроблено для вебдодатків:
- AppML розширює HTML за допомогою даних атрибутів.
- AppML додає контролери до HTML, щоб управляти поведінкою HTML даних.
AppML дуже легкий для розуміння і надзвичайно швидкий для розробки.
AppML Приклад
Цей приклад показує, як легко AppML може наводити дані в HTML:
AppML Приклад
<!DOCTYPE html>
<html lang="en-US">
<title>Customers</title>
<link rel="stylesheet" href="style.css">
<!-- Додайте шлях до файлу appml.js -->
<script src="https://w3schoolsua.github.io/appml/2.0.3/appml.js"></script>
<body>
<h1>Customers</h1>
<table appml-data="customers.js">
<tr>
<th>Customer</th>
<th>City</th>
<th>Country</th>
</tr>
<tr appml-repeat="records">
<td>{{CustomerName}}</td>
<td>{{City}}</td>
<td>{{Country}}</td>
</tr>
</table>
</body>
</html>
Спробуйте самі »
AppML - інструмент для легкої, швидкої та спритної розробки вебдодатку.
Легкий та спритний
На сьогоднішньому ринку є багато фреймворків (інструментів або бібліотек), що проєктуються для розширення HTML.
Більшість з цих фрейворків маніпулює HTML, CSS та JavaScript таким чином, що це ускладнює використання (особливо, коли використовуються в комбінації).
AppML відрізняється. Ви маєте повну свободу в HTML, CSS та JavaScript.
AppML робить простим створення Single Page Applications (SPA / Односторінкових додатків) в дуже чистий і ефективний спосіб.
Навіть якщо ви ніколи до того не працювали з веброзробкою, ви помітите, що AppML дуже легкий у використанні.
Якщо ви - досвідчений веброзробник, то ви скоро виявите потужність AppML.