GitHub Pages Підручник. Швидкий старт
Швидкий старт для GitHub Pages
- Інтро
- Створення свого сайту
- Зміна назви та опису
- Наступні кроки
Ви можете використовувати GitHub Pages, щоб продемонструвати деякі проєкти з відкритим кодом, розмістити блог або навіть поділитися своїм резюме. Цей посібник допоможе вам розпочати створення вашого наступного вебсайту.
Інтро
GitHub Pages – це загальнодоступні вебсторінки, розміщені та опубліковані через GitHub. Найшвидший спосіб розпочати роботу — скористатися інструментом вибору тем Jekyll для завантаження попередньо створеної теми. Потім ви можете змінити вміст і стиль своїх сторінок GitHub.
Цей посібник допоможе вам створити сайт користувача на username.github.io.
Створити свій вебсайт на GitHub Pages
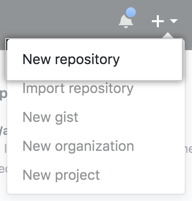
- У верхньому правому куті будь-якої сторінки скористайтеся спадним меню та виберіть "New repository" ("Новий репозиторій").
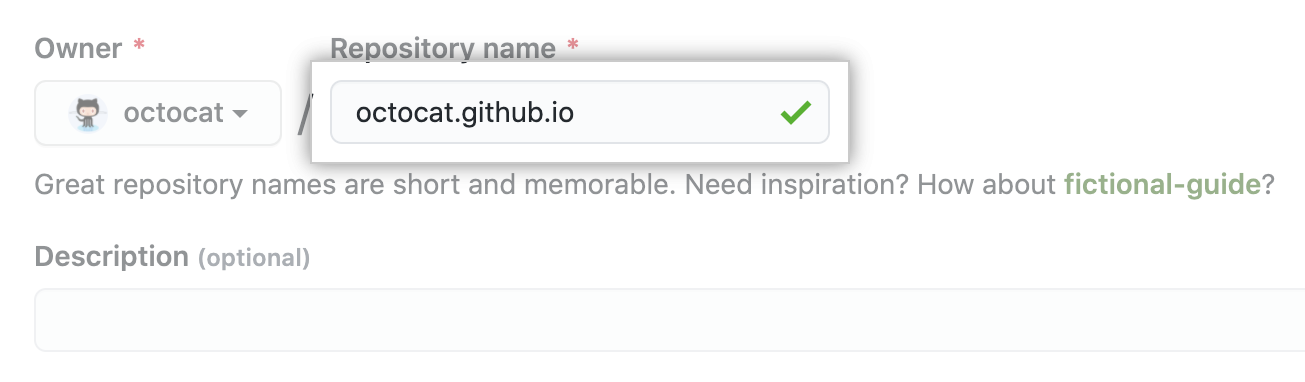
- Введіть
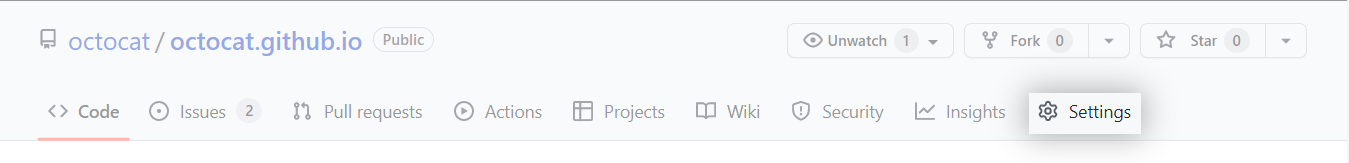
username.github.ioяк назву репозиторію. Замінітьusernameсвоїм власним іменем користувача GitHub. Наприклад, якщо ваше ім’я користувачаoctocat, ім’я репозиторію має бути таким:octocat.github.io. - Під назвою свого репозиторію клікніть меню "Settings" ("Налаштування").
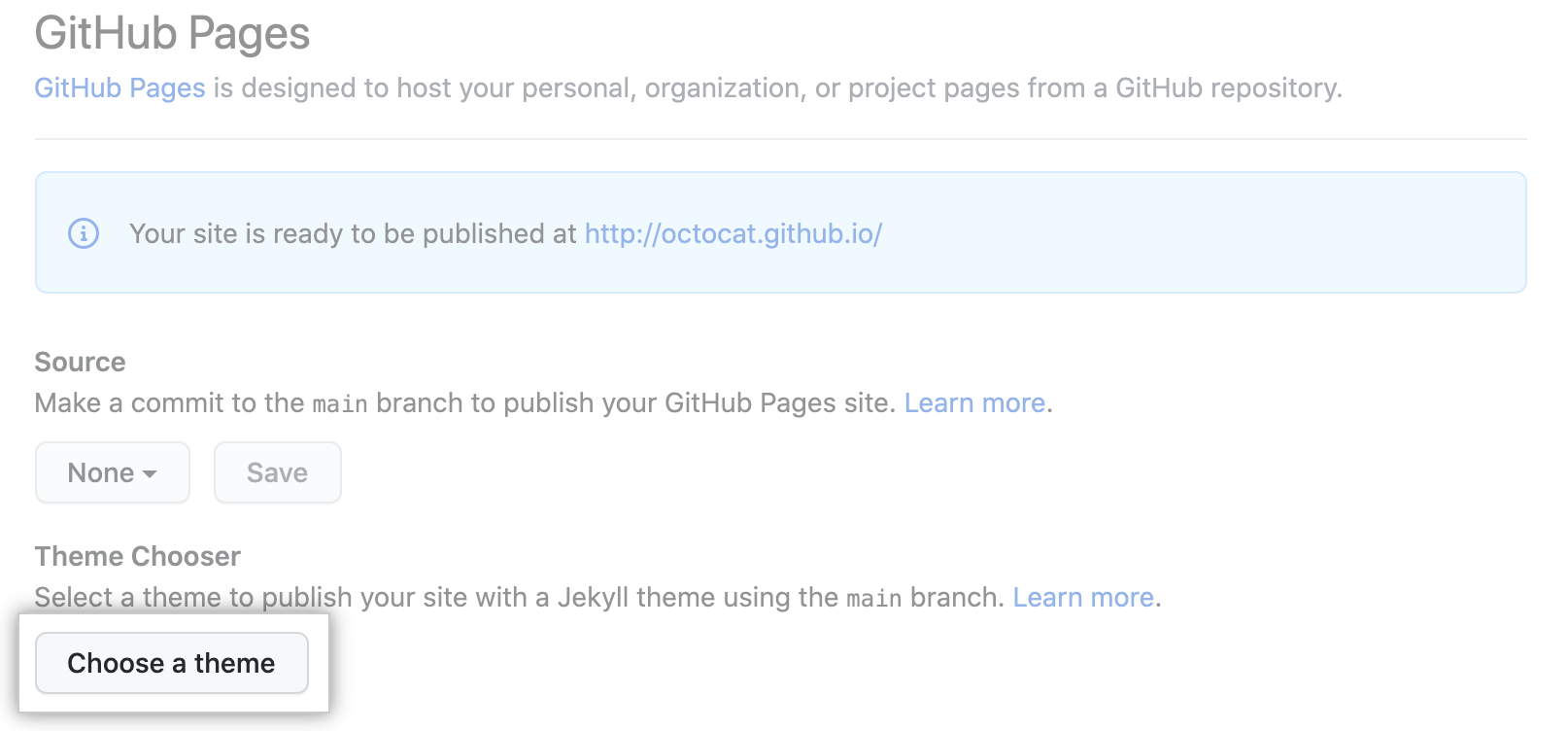
- У розділі "Code and automation" ("Код і автоматизація") бічної панелі клікніть Pages.
- Клікніть "Choose a theme" ("Вибрати тему").
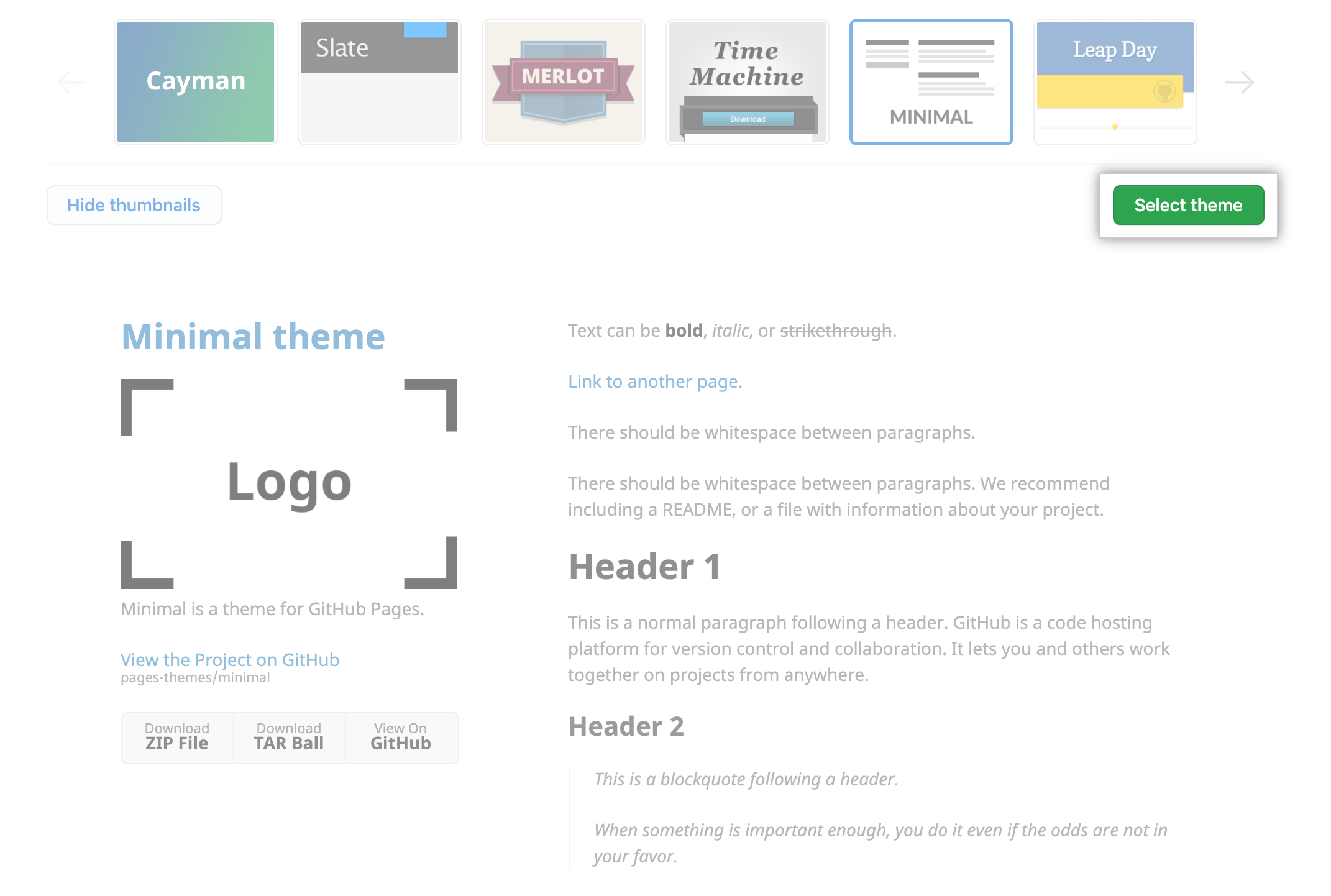
- Відкриється вікно вибору теми. Перегляньте доступні теми, а потім натисніть "Select theme" ("Вибрати тему"), щоб вибрати тему. Пізніше легко змінити тему, тож якщо ви не впевнені, просто виберіть одну із запропонованих.
- Після вибору теми файл
README.mdвашого репозиторію відкриється в редакторі файлів. У файліREADME.mdви будете писати вміст для свого сайту. Ви можете відредагувати файл або залишити вміст за умовчанням. - Завершивши редагування файлу, натисніть "Commit changes" ("Затвердити зміни").
- Відвідайте
username.github.io, щоб переглянути свій новий вебсайт.
Примітка: публікація змін на вашому сайті може тривати до 20 хвилин після того, як ви надішлете зміни на GitHub. Просто трохи зачекайте!





Зміна назви та опису
За замовчуванням назва вашого сайту – username.github.io. Ви можете змінити назву, відредагувавши файл _config.yml у своєму репозиторії. Ви також можете додати опис для свого сайту.
- Клікніть вкладку Code вашого репозиторію.
- У списку файлів клікніть
_config.ymlщоб відкрити файл. - Клікніть щоб редагувати файл.
- Файл
_config.ymlуже містить рядок, який визначає тему для вашого сайту. Додайте новий рядок ізtitle:, а потім потрібним заголовком. Додайте новий рядок ізdescription:, а потім потрібним описом. Наприклад: - Після завершення редагування файлу натисніть "Commit changes" ("Затвердити зміни").
theme: jekyll-theme-minimal
title: Домашня веб-сторінка Octocat
description: Додайте це в закладки, щоб стежити за оновленнями мого проєкту!
Наступні кроки
Щоб отримати додаткові відомості про те, як додати додаткові сторінки на свій сайт, дивіться "Додавання контенту на ваш сайт GitHub Pages за допомогою Jekyll."
Додаткову інформацію про налаштування сайту GitHub Pages за допомогою Jekyll дивіться в розділі "Про GitHub Pages та Jekyll."

