GitHub Pages. Створити сайт
В цій статті:
- Створення репозиторію для вашого сайту
- Створення свого сайту
- Наступні кроки
- Подальше читання
Ви можете створити сайт GitHub Pages у новому чи наявному сховищі (репозиторії).
Створення репозиторію для вашого сайту
Ви можете створити репозиторій або вибрати існуючий репозиторій для свого сайту.
Якщо ви хочете створити сайт GitHub Pages для репозиторію, де не всі файли в репозиторію пов’язані із сайтом, ви зможете налаштувати джерело публікації для свого сайту. Наприклад, ви можете мати спеціальну гілку та папку для зберігання вихідних файлів вашого сайту, або ви можете використовувати настроюваний робочий процес GitHub Actions для створення та розгортання вихідних файлів сайту.
Якщо обліковий запис, якому належить репозиторій, використовує GitHub Free або GitHub Free для організацій, репозиторій має бути загальнодоступним.
Якщо ви хочете створити сайт в існуючому репозиторію, перейдіть до розділу "Creating your site" ("Створення вашого сайту").
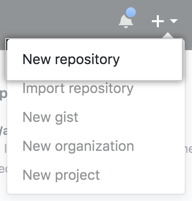
- У верхньому правому куті будь-якої сторінки скористайтеся спадним меню та виберіть "New repository" ("Новий репозиторій").
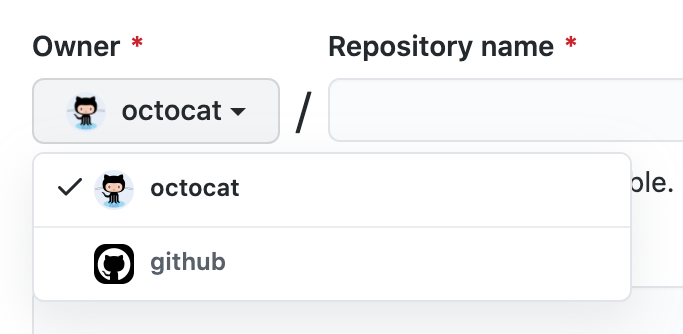
- Скористайтеся спадним меню "Owner" і виберіть обліковий запис, який має бути власником сховища.
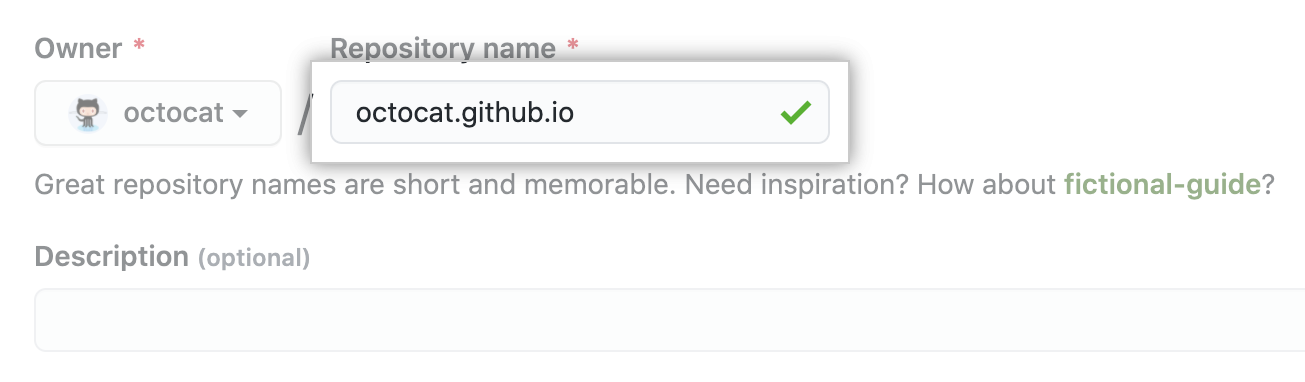
- Введіть назву свого репозиторію та додатковий опис. Якщо ви створюєте сайт користувача або організації, ваш репозиторій повинен мати назву <user>.github.io або <organization>.github.io. Якщо ім’я вашого користувача або організації містить великі літери, ви повинні писати малі літери. Додаткову інформацію див. у розділі "Про GitHub Pages".
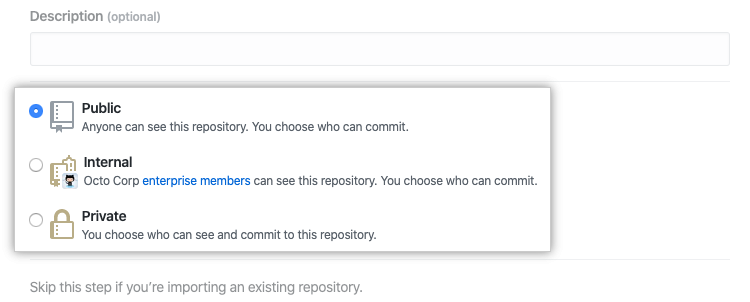
- Виберіть видимість репозиторію (public, internal, private). Додаткову інформацію див. у розділі "Про репозиторії" на сайті GitHub.
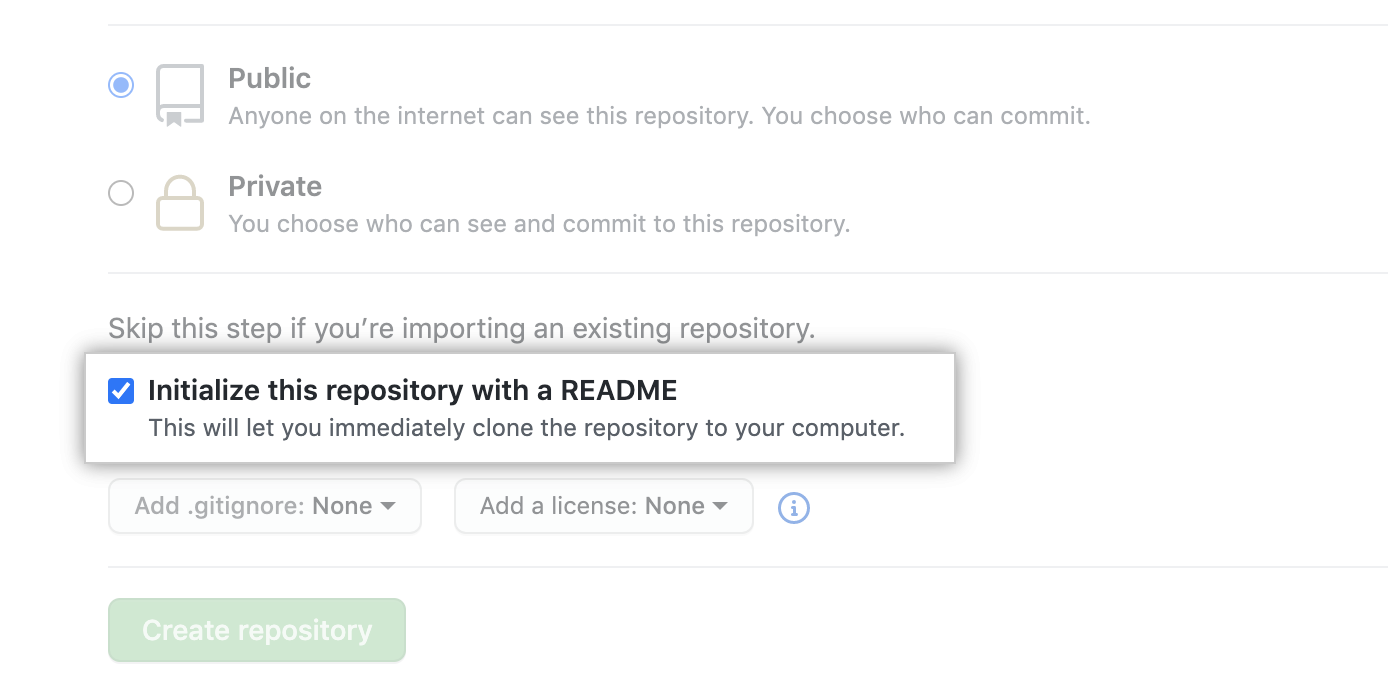
- Виберіть "Initialize this repository with a README" ("Ініціалізувати це сховище за допомогою файлу README").
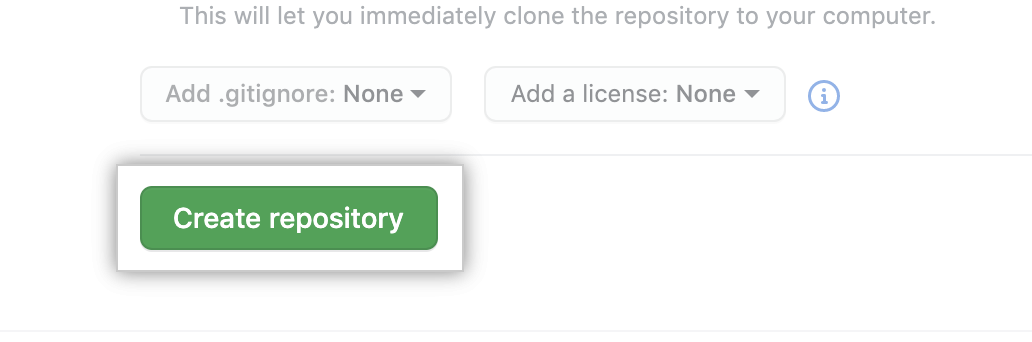
- Натисніть кнопку "Створити репозиторій".






Створення свого сайту
Перш ніж ви зможете створити свій сайт, ви повинні мати репозиторій для свого сайту на GitHub. Якщо ви не створюєте свій сайт в існуючому репозиторії, див. "Створення репозиторію для вашого сайту".
- На GitHub перейдіть до репозиторію свого сайту.
- Вирішіть, яке джерело публікації ви хочете використовувати. Щоб отримати додаткові відомості, перегляньте розділ "Налаштування джерела публікації для вашого сайту GitHub Pages".
- Створіть файл входу для свого сайту. GitHub Pages шукатиме файл index.html, index.md або README.md як файл входу для вашого сайту.
Якщо ваше джерело публікації — це гілка та папка, файл входу має бути на верхньому рівні вихідної папки у вихідній гілці. Наприклад, якщо джерелом публікації є папка /docs у головній гілці, ваш файл входу має бути розміщений у папці /docs у гілці під назвою main.
Якщо джерелом публікації є робочий процес GitHub Actions, артефакт, який ви розгортаєте, має містити файл входу на верхньому рівні артефакту. Замість того, щоб додавати файл входу до свого сховища, ви можете вибрати, щоб ваш робочий процес GitHub Actions генерував ваш файл входу під час виконання робочого процесу.
- Налаштуйте джерело публікації. Щоб отримати додаткові відомості, перегляньте розділ "Налаштування джерела публікації для вашого сайту GitHub Pages".
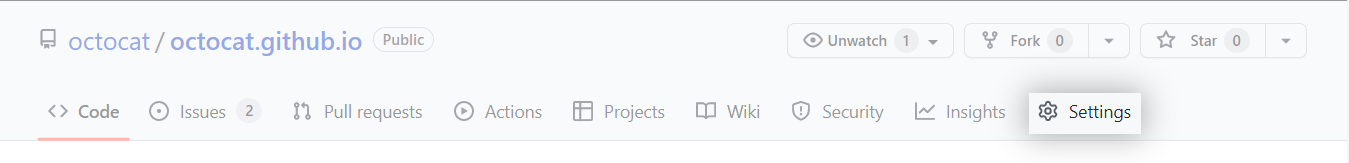
- Під назвою свого сховища клацніть Settings (Налаштування).

- У розділі "Code and automation" ("Код і автоматизація") бічної панелі натисніть Pages ("Сторінки").
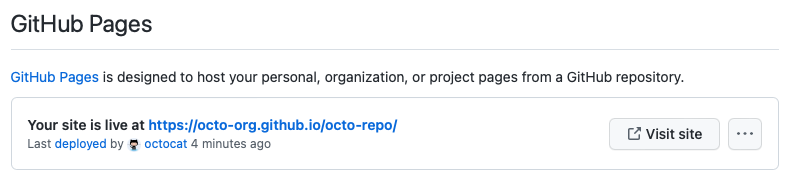
- Щоб переглянути опублікований сайт, у розділі "GitHub Pages" натисніть Visit site ("Відвідати сайт").
 Примітка. Опублікування змін на вашому сайті може тривати до 10 хвилин після того, як ви надішлете зміни на GitHub. Якщо ви не бачите змін на сайті GitHub Pages, відображених у вашому браузері через годину, перегляньте Про помилки збірки Jekyll для сайтів GitHub Pages.
Примітка. Опублікування змін на вашому сайті може тривати до 10 хвилин після того, як ви надішлете зміни на GitHub. Якщо ви не бачите змін на сайті GitHub Pages, відображених у вашому браузері через годину, перегляньте Про помилки збірки Jekyll для сайтів GitHub Pages. - Ваш сайт GitHub Pages створено та розгорнуто за допомогою робочого процесу GitHub Actions. Додаткову інформацію див. у розділі
"Перегляд журналу виконання робочого процесу".
Примітка. GitHub Actions безкоштовний для публічних репозиторіїв. Плата за користування стягується для приватних і внутрішніх репозиторіїв, які виходять за межі місячного розподілу безкоштовних хвилин. Додаткову інформацію див. у розділі "Обмеження використання, виставлення рахунків та адміністрування".
Наступні кроки
Ви можете додати більше сторінок на свій сайт, створивши нові файли. Кожен файл буде доступний на вашому сайті в тій же структурі каталогу, що й джерело публікації. Наприклад, якщо джерелом публікації для сайту вашого проєкту є гілка gh-pages, і ви створюєте новий файл під назвою /about/contact-us.md у гілці gh-pages, файл буде доступний за адресою https:// <user>.github.io/<repository>/about/contact-us.html.
Ви також можете додати тему, щоб налаштувати зовнішній вигляд свого сайту. Додаткову інформацію див. у розділі "Додавання теми до вашого сайту GitHub Pages за допомогою Jekyll".
Щоб ще більше налаштувати свій сайт, ви можете використовувати Jekyll, генератор статичних сайтів із вбудованою підтримкою сторінок GitHub. Додаткову інформацію див. у розділі "Про GitHub Pages і Jekyll".
Подальше читання
- "Усунення помилок збірки Jekyll для сайтів GitHub Pages"
- "Створення та видалення гілок у вашому репозиторії"
- "Створення нових файлів"

