HTML Title. Назва (заголовок) сторінки
- Кожна вебсторінка повинна мати заголовок (title), щоб описати значення вебсторінки.
- Відповідно до специфікації HTML5 тег
<title>є обов’язковим на вебсторінці. - Довжина заголовка (між тегами
<title>...</title>) рекомендується в межах від 10 до 70 символів (разом з пробілами).
Елемент <title> додає назву до вашої сторінки:
Приклад
<!DOCTYPE html>
<html>
<head>
<title>HTML Підручник</title>
</head>
<body>
Зміст документа......
</body>
</html>
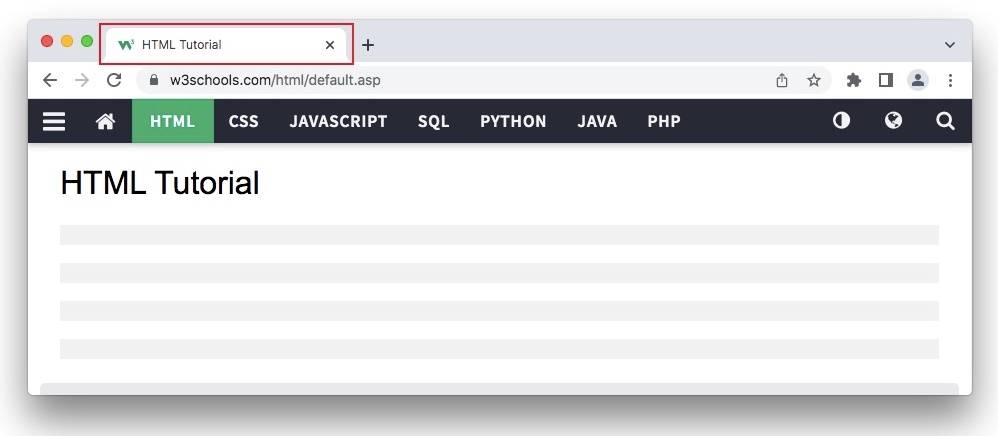
Заголовок відображається в рядку заголовка браузера:

Заголовок має описувати зміст і значення сторінки.
Заголовок сторінки має вирішальне значення для оптимізації пошукових систем (SEO). Текст використовується алгоритмами пошукових систем для визначення порядку під час переліку сторінок у результатах пошуку.
Елемент <title>:
- визначає назву на панелі інструментів браузера
- надає назву для сторінки, коли її додають до вибраного
- відображає назву сторінки в результатах пошукової системи
Тому постарайтеся зробити заголовок максимально точним і змістовним!
HTML тег title
| Тег | Опис |
|---|---|
| <title> | Визначає назву документа |
Щоб отримати повний список усіх доступних тегів HTML, відвідайте Довідник тегів HTML на нашому сайті W3Schools українською.
