HTML Редактори коду та IDE
Якщо довго обирати редактор коду, за допомогою якого почати писати код,
то настане час, коли цей код вже нікому не буде потрібен!..
Адмін сайту "W3Schools українською"
В цій темі:
Простий текстовий редактор - це все, що вам потрібно, щоб вивчити HTML.
Писати HTML, використовуючи Блокнот або TextEdit
Писати HTML код можна, використовуючи стандартні програми Блокнот (на Windows) та TextEdit (на MacOS). Але зараз існує досить велика кількість різних професійних редакторів коду, за допомогою яких можна писати HTML-код. Хоча для вивчення мови HTML рекомендується спочатку писати код як-раз за допомогою простих текстових редакторів - стандартних Блокнота або TextEdit. А навчившись писати простий HTML код, потім перейти до більш професійних редакторів або IDE.
Виконайте чотири кроки нижче, щоб створити свою першу вебсторінку за допомогою Блокноту або TextEdit.
Крок 1: Відкрити Блокнот (на Windows)
Windows 8 або більш пізні версії:
Відкрийте початкове меню (символ вікна зліва внизу на екрані). Оберіть програму Блокнот.
Windows 7 або більш ранні версії:
Натисніть меню Пуск > Програми > Стандартні > Блокнот
Крок 1. Відкрийте TextEdit (Mac)
Відкрийте Finder > Програми > TextEdit.
Також змініть деякі налаштування, щоб програма могла правильно зберігати файли. В меню Параметри > Формат оберіть "Звичайний текст".
Потім в розділі "Відкрити та зберегти" встановіть прапорець "Відображати HTML-файли як HTML-код замість форматованого тексту".
Потім відкрийте новий документ, щоб розмістити код.
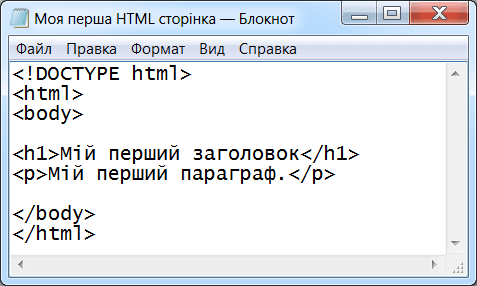
Крок 2. Напишіть HTML код
Перепишіть або скопіюйте даний HTML-код в Блокнот:
<!DOCTYPE html>
<html>
<body>
<h1>Мій перший заголовок</h1>
<p>Мій перший параграф.</p>
</body>
</html>

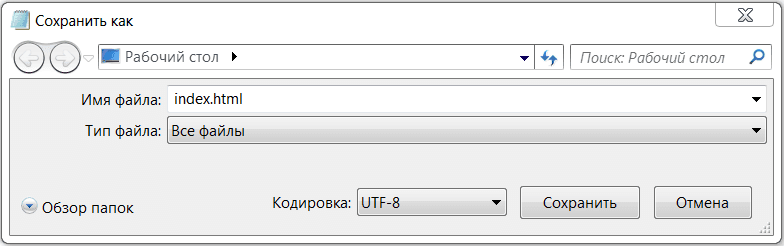
Крок 3: Збережіть HTML сторінку
Збережіть файл на вашому комп’ютері. Оберіть Файл > Зберегти як в меню Блокноту.
Дайте ім’я файлу "index.html" та встановіть кодування UTF-8 (яке є найкращим кодуванням для HTML файлів).

Ви можете використовувати розширення файла .html або .htm. Особливої різниці немає, вибір залежить від вас.
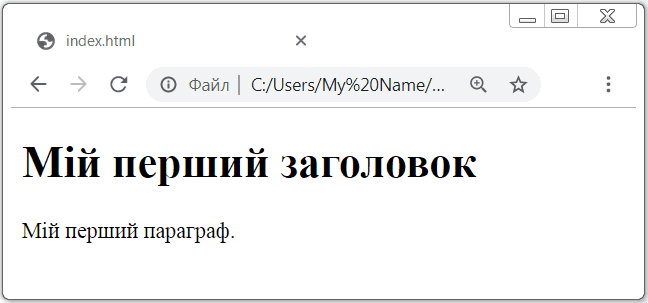
Крок 4. Відкрийте і перегляньте створену HTML-сторінку в браузері
Відкрийте збережений HTML файл в браузері (двічі кликніть файл або клацніть правою кнопкою миші - і оберіть "Відкрити за допомогою").
Результат матиме вигляд приблизно такий:

W3Schools Онлайн редактор
З безкоштовним онлайн-редактором на нашому сайті ви можете редагувати HTML-код і переглядати результат у вашому браузері. Це ідеальний інструмент для швидкого тестування коду. Редактор також має кольорове кодування, що є досить зручним для написання коду:
Приклад
<!DOCTYPE html>
<html>
<head>
<title>Назва сторінки</title>
</head>
<body>
<h1>Це заголовок</h1>
<p>Це параграф.</p>
</body>
</html>
Спробуйте самі »
Натисніть на кнопку "Спробуйте самі", щоб побачити, як це працює.
Також, якщо хочете, ви можете змінити тему онлайн-редактора - зі світлої на темну (та навпаки), кликнувши в панелі меню відповідний значок.
Безплатні онлайн-редактори коду
В мережі існує багато різних онлайн-редакторів коду, які ви також можете використовувати (безкоштовно). Це редактори, які можна використовувати при написанні коду на HTML/CSS/JavaScript. Наприклад, крім онлайн-редактора від w3schools.com, є такі сервіси, як: jsfiddle.net, codepen.io, jsbin.com, plnkr.co, liveweave.com, phcode.dev, stackblitz.com, codesandbox.io та ін. Деякі онлайн-редактори можна використовувати і для інших мов програмування.
За допомогою яких програм-редакторів пишуть код професійні вебпрограмісти та вебверстальники?
Які редактори коду використовують професійні розробники?
- Редактор Notepad ++
- Редактор Brackets
- Редактор Sublime Text
- IDE Atom
- IDE Visual Studio Code
- IDE WebStorm / PHPStorm
- IDE Dreamweaver
- IDE Eclipse
- IDE NetBeans
- IDE Komodo
- IDE Emacs
- IDE Ultraedit
- IDE Xcode (для Apple)
- IDE Arduino
Зараз існує досить багато різних редакторів HTML-коду. Ще якихось 12-16 років тому багатьох нинішніх найпопулярніших HTML-редакторів навіть не існувало. Багато з колишніх початківців веброзробників і вебверстальників починали писати свої перші вебсторінки за допомогою стандартної програми на Windows - Блокноту. Але зараз, звичайно ж, ніхто з допомогою Блокноту HTML-код вже не пише (майже ніхто!). Для цього існують інші більш зручні редактори коду з підсвічуванням синтаксису і різними додатковими функціями, які полегшують написання коду.
Редактор Notepad++ (безплатний)
Першим HTML-редактором, який раніше використовували після стандартного Блокноту Windows часто ставав Notepad++. Це вільний текстовий редактор з відкритим вихідним кодом для Windows з підсвічуванням синтаксису великої кількості мов програмування і розмітки. Підтримує відкриття понад 100 форматів. Базова функціональність програми може бути розширена як за рахунок плагінів, так і сторонніх модулів, таких як компілятори та препроцесори. Саме за допомогою Notepad++ можна починати писати свої перші вебсторінки будь-яким новачкам. Саме Notepad++ рекомендують використовувати в українських загальноосвітніх школах при вивченні основ веброзробки, зокрема, при написанні HTML-коду і створення простих статичних вебсторінок. Програма невелика, досить зручна, має також і український інтерфейс, її можна скачати безплатно з офіційного сайту. Є портативний варіант (portable) програми, який не вимагає установки. Її досить завантажити та розпакувати в будь-яку директорію на жорсткому диску вашого комп’ютера і користуватися.
Редактор Brackets (безплатний, розробка припинена)
Другий редактор HTML-коду - Brackets від компанії Adobe - також безплатний редактор з відкритим кодом для веброзробників. Brackets орієнтований на роботу з HTML, CSS та JavaScript. Ці ж технології лежать в основі самого редактора, що забезпечує його кросплатформенність, тобто сумісність з операційними системами Mac, Windows та Linux. Велику функціональність цьому редактору дають безліч додатків (плагінів), що додає необхідні інструменти для роботи з кодом. Є вбудована підтримка препроцесорів LESS і SCSS. Завантажити Brackets можна з офіційного сайту.
На даний час розробка даного редактора ПРИПИНЕНА! Існує альтернатива редактора Brackets: Редактор коду Phoenix.
Редактор SublimeText (умовно-безплатний)
Ще один чудовий редактор HTML-коду - це SublimeText. Програма умовно-безкоштовна. Її можна скачати з офіційного сайту і користуватись абсолютно безплатно. Єдина незручність в цьому випадку - це періодична поява повідомлення про необхідність придбати програму. Також на офіційному сайті SublimeText є лише англомовна версія програми. Але в Інтернеті легко можна знайти та скачати пакети з перекладом українською мовою і, дотримуючись рекомендацій, самостійно їх встановити в SublimeText. В цілому це HTML редактор досить швидкий, простий і зручний у користуванні, але все-таки рекомендується для більш досвідчених користувачів і верстальників сайтів, тому що для збільшення функціональності в SublimeText необхідно додатково довстановити деякі додатки - плагіни, яких існує досить велика кількість. Але саме плагіни й дають всі ті зручності та можливості для цього редактора HTML-коду.
Редактор Atom (безплатний, розробка припинена)
Наступний редактор HTML-кода, і він же інтегроване середовище розробки - це Atom. Редактор Атом від команди GitHub надає засоби для крос-платформеного редагування коду, має інтелектуальну систему автододавання вводу і багато іншого. Є велика кількість додатків і в цього редактора. На платформі Atom побудоване середовище розробки Visual Studio Code від компанії Microsoft та Nuclide від Facebook.
Хоча для новачків він буде все ж таки досить складним для користування, тому цей редактор рекомендується для більш досвідчених користувачів.
На грудень 2022 року командою GitHub припинена розробка редактора Atom. Проєкт заархівовано. Можна використовувати архівну версію редактора: завантажити архів з GitHub. Аналог редактора Atom - редактор Pulsar, сучасний редактор коду, розвиток якого триває.
Редактор/IDE Pulsar (безплатний)
Pulsar — це спільнотний, відкритий редактор коду, який виник як форк припиненого редактора Atom. Він зберігає ідею «hyper-hackable» — тобто глибоку налаштовуваність користувачем — і продовжує розвивати екосистему пакетів/тематик від Atom.
Ініціатива з’явилася після оголошення про закриття Atom у 2022 році; проєкт стартував наприкінці 2022 року — і відтоді підтримується багатьма контриб’юторами.
Pulsar працює на Windows, macOS та Linux. Використовується як текстовий редактор і як IDE-подібне середовище: має інтеграцію з language servers (автодоповнення, навігація), вбудовану систему пакетів, Git-інтеграцію, багатопанельний інтерфейс тощо.
Докладніше з редактором коду / IDE Pulsar ви можете ознайомитись на офіційному сайті за посиланням https://pulsar-edit.dev/.
Редактор/IDE Komodo (безплатний)
Безплатний редактор HTML-кода, і він же інтегроване середовище розробки (IDE) - це Komodo.
Komodo Edit — чудовий редактор, якщо ви шукаєте щось потужне, але просте. Komodo IDE забезпечує більш надійні функції, такі як налагодження, модульне тестування, рефакторинг коду та профілювання коду.
Докладніше з редактором коду / IDE Komodo ви можете ознайомитись на офіційному сайті за посиланням https://www.activestate.com/products/komodo-edit/.
Редактор/IDE Geany (безплатний)
Geany — це потужний, стабільний і легкий текстовий редактор для програміста, який надає масу корисних функцій, не заважаючи робочому процесу. Він працює на Linux, Windows і macOS, перекладений понад 40 мовами та має вбудовану підтримку понад 50 мов програмування.
Одна з головних причин розробки Geany полягає в тому, що існує потреба в гідному графічному інтерфейсі користувача, легкому, кросплатформному, гнучкому та потужному IDE/редакторі.
Докладніше про IDE Geany ви можете ознайомитись на офіційному сайті https://www.geany.org/.
Редактор/IDE Light Table (безплатний)
Light Table - редактор коду/IDE наступного покоління. Це безплатна IDE з відкритим кодом, що підтримує багато мов програмування. Має багатофункціональний редактор коду, систему налагодження, інтеграцію з Git та багато інших функцій. Працює на Windows, macOS та Linux.
Докладніше про IDE Light Table ви можете ознайомитись на офіційному сайті https://lighttable.com/.
В Інтернеті можна, звичайно ж, знайти й инші HTML-редактори. Але всі вони, як правило, дуже схожі на вище згадані. Кожен може обрати собі для роботи редактор за своїм смаком і ступенем складності для освоєння.
IDE - Інтегроване середовище розробки
Крім текстових редакторів, які використовуються для написання HTML/CSS-коду, професійні веброзробники використовують також IDE - (скорочено від англ. Integrated development environment) - Інтегроване середовище розробки. Інтегровані середовища розробки створені для того, щоб максимізувати продуктивність програміста, надаючи йому пов’язані інструменти розробки зі схожими інтерфейсами як одну програму, в якій відбувається весь процес розробки і яка надає необхідні функції. IDE допомагають збільшити продуктивність розробника та пришвидчити процес розробки та написання коду.
Найбільш популярними IDE серед веброзробників станом на 2024 рік є такі:
- VS Code - безплатний
- Atom - безплатний (припинено випуск)
- Dreamweaver - платний
- Eclipse - безплатний
- NetBeans - безплатний
- Komodo - безплатний
- Geany - безплатний
- Light Table - безплатний
- Monodevelop - безплатний
- Ultraedit - платний
- Slickedit - платний
- Xcode - безплатний (для Apple)
- Arduino - безплатний
Також існує ціла гілка різних IDE від компанії Jetbrains, кожна з яких призначена для розробки на окремих мовах програмування.
Для веброзробки зазвичай використовуються:
- WebStorm - HTML+CSS+JavaScript (платний)
- PHPStorm - HTML+CSS+JavaScript+PHP - (платний)
- PyCharm Professional - Python - (платний); PyCharm Community Edition - (безплатна версія);
- IntelliJ IDEA Ultimate - Java, Kotlin - (платний); IntelliJ IDEA Community Edition - (безплатна версія);
Всі ці та інші IDE від компанії Jetbrains можна скачати з офіційного сайту.
Всі IDE від компанії Jetbrains є платними: WebStorm, PHPStorm, Pycharm та ін., але мають досить великий період безплатної роботи (trial) - 30 днів, а для студентів і викладачів можна отримати ці IDE на 2 роки безплатно в цілях навчання. Також ви можете вільно скачати й користуватись безплатними версіями IDE Community Edition, з дещо урізаним, але достатнім для навчання функціоналом. Подробиці дивіться на офіційному сайті JetBrains.
Як безкоштовно отримати вічний період роботи WebStorm, PHPStorm та ін. від компанії Jetbrains?
Якщо раніше на просторах Інтернету можна було легко знайти кряк або ключі активації для програм від компанії Jetbrains, то зараз це зробити проблематично. Але в цьому і немає особливої необхідності, якщо у вас є вільний доступ до Інтернету та можливість скачати потрібну IDE від Jetbrains. Є один простий лайфхак (про який не всі знають!).
Зараз, для того, щоб користуватись IDE від компанії JetBrains, навіть при використанні тріал-періоду в 30 днів, потрібно зареєструватись на самому сайті JetBrains, використовуючи email та пароль. Але після 30-денного користування IDE необхідно або придбати платну ліцензію, або ж знову зареєструватись на сайті JetBrains з новим email, щоб отримати можливість користуватись IDE ще один тріал-період в 30 днів. Тому, щоб не вигадувати та не створювати собі кожного разу новий email десь на Google (gmail), бо це довго, можна скористатись сервісами одноразового (тимчасового) email, наприклад, https://temp-mail.org/, https://temp-mail.io/uk, https://tempmailo.com/, https://etempmail.net/ або іншим (таких сервісів в мережі багато, можете погуглити!). Зареєструвавшись на сайті JetBrains за допомогою тимчасових email, ви отримаєте електронного листа на цей email із посиланням, на яке потрібно буде натиснути для підтвердження реєстрації на сайті JetBrains. Отримавши таке підтвердження про реєстрацію, ви запускаєте свою IDE (наприклад, WebStorm чи PHPStorm), і вже в самій програмі вводите свої дані - логін (email) та пароль (як правило, це робиться автоматично самою програмою), з якими ви зареєструвались на сайті JetBrains, потім обираєте тріал-період (30 днів) і спокійно користуєтесь програмою протягом одного місяця. При цьому ви можете також отримувати оновлення програми онлайн. Після закінчення тріал-періоду, проводите таку саму процедуру з реєстрацією на сайті JetBrains з новим тимчасовим email і знову отримуєте можливість користуватись програмою наступні 30 днів. І так можете повторювати постійно (кожні 30 днів).
Примітка. Іноді при реєстрації на сайті Jetbrains за допомогою тимчасового email з’являється попередження такого змісту: "Будь ласка, використовуйте електронну адресу, яка не зареєстрована в одноразовій службі електронної пошти". Відповідно, вам необхідно лише обрати той сервіс одноразових email, за допомогою якого можна буде зареєструватися на сайті Jetbrains.
Кожна з цих офіційних версій PHPStorm має свій 30-денний тріал-ключ. Після встановлення будь-якої з цих версій ви можете оновити її онлайн до останньої дійсної версії з офіційного сайту JetBrains.
Примітка. Якщо вам не вдається зайти на сайт www.jetbrains.com і завантажити потрібну версію програми, то спробуйте зробити це за допомогою будь-якого VPN-сервісу (VPN-плагіну в браузері). Можливо, у вашій країні даний сайт заблокований!
Який редактор коду або IDE обрати?
Якщо ви веброзробник-початківець та тільки навчаєтесь основам створення вебсайтів і написання коду, то рекомендується використовувати спочатку найпростіші редактори коду, такі як Notepad++ (для школярів), SublimeText, Brackets (для студентів), і тільки потім, освоївши основи написання коду, можна переходити до використання більш професійних і складних в налаштуваннях, але більш ефективних у застосуванні, інтегрованих середовищах розробки - IDE. Зазвичай найбільш універсальною і найпростішою для освоєння IDE (після редакторів) для початківців веброзробників стає VS Code. А потім вибір IDE вже залежить від напрямку програмування і застосовуваних технологій.
Всі редактори коду та IDE багато в чому схожі між собою і відрізняються тільки набором деяких функцій. Тому кожен може обрати собі редактор або інтегроване середовище розробки на свій смак та відповідно до професійних потреб.
HTML Редактори коду (російською, застаріле відео)
Запитання для самоконтролю
- Що таке редактори коду?
- Які програмні засоби дозволяють підготувати html-документ?
- Що можна використати для редагування html-коду?
- Які бувають редактори коду?
- На чому пишуть код програмісти?
- Як написати код за допомогою Блокноту?
- Як написати код за допомогою TextEdit?
- Що таке IDE (Integrated development environment)?
- Які ви знаєте безплатні онлайн-редактори коду?
- За допомогою яких редакторів коду пишуть код професійні веброзробники та програмісти?
- Який редактор коду або IDE обрати початківцю чи професіоналу?
- Як користуватись WebStorm або PHPStorm безплатно?
Примітка. Докладніше про редактори коду, що використовуються для веброзробки та програмування, ви можете дізнатись в розділі Редактори коду.