HTML Editores
Si pasas mucho tiempo eligiendo un editor de código con el que empezar a escribir código,
¡llegará el momento en que nadie necesitará más este código!..
Administrador del sitio "W3SchoolsES. ElMejor"
En este tema:
Un editor de texto sencillo es todo lo que necesitas para aprender HTML.
Aprenda HTML usando el Bloc de notas o TextEdit
Las páginas web se pueden crear y modificar utilizando editores HTML profesionales.
Sin embargo, para aprender HTML, recomendamos un editor de texto simple como Notepad (PC) o TextEdit (Mac).
Creemos que usar un editor de texto simple es una buena manera de aprender HTML.
Siga los pasos a continuación para crear su primera página web con Notepad o TextEdit.
Step 1: Abrir el Bloc de notas (PC)
Windows 8 o posterior:
Abre la Pantalla de Inicio (el símbolo de ventana en la parte inferior izquierda de tu pantalla). Escriba Bloc de notas.
Windows 7 o anterior:
Abrir Inicio > Programas > Accesorios > Bloc
Paso 1: abre TextEdit (Mac)
Abierto Finder > Applications > TextEdit
También cambie algunas preferencias para que la aplicación guarde archivos correctamente. In Preferences > Format > choose "Plain Text"
Luego, en "Abrir y guardar", marque la casilla que dice "Mostrar archivos HTML como código HTML en lugar de texto formateado".
Luego abra un nuevo documento para colocar el código.
Paso 2: escribe algo de HTML
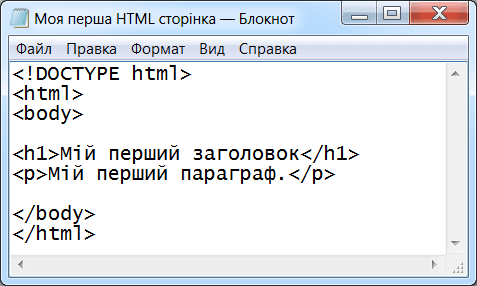
Escriba o copie el siguiente código HTML en el Bloc de notas:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

Paso 3: guarde la página HTML
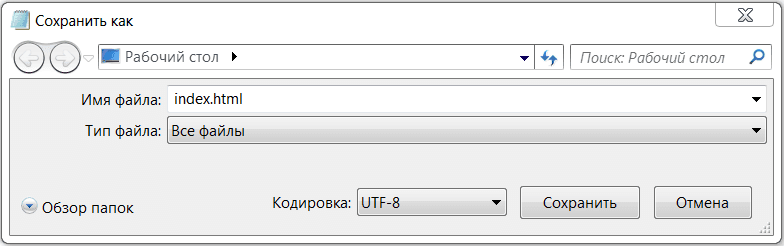
Guarde el archivo en su computadora. Seleccione Archivo > Guardar como en el menú del Bloc de notas.
Nombre el archivo "index.htm" y establezca la codificación en UTF-8 (que es la codificación preferida para archivos HTML).

Consejo: Puede utilizar .htm o .html como extensión de archivo. No hay diferencia, depende de ti.
Paso 4: vea la página HTML en su navegador
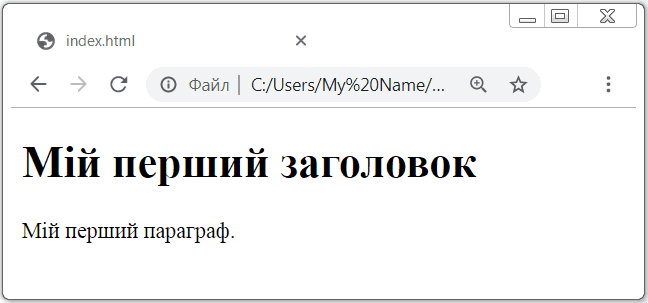
Abra el archivo HTML guardado en su navegador favorito (haga doble clic en el archivo o haga clic derecho y seleccione "Abrir con").
El resultado se parecerá mucho a esto:

Editor en línea de W3Schools: "Inténtalo tú mismo"
Con nuestro editor online gratuito, puedes editar el código HTML y ver el resultado en tu navegador.
Es la herramienta perfecta cuando quieres probar código rápidamente. También tiene codificación de colores y la capacidad de guardar y compartir código con otros:
Ejemplo
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Inténtalo tú mismo »
Haga clic en el botón "Inténtalo tú mismo" para ver cómo funciona.
Editores de código en línea gratuitos
Hay muchos editores de código en línea diferentes en la web que también puedes usar (gratis). Estos son editores que se pueden utilizar al escribir código HTML/CSS/JavaScript. Por ejemplo, además del editor en línea de w3schools.com, hay servicios como: jsfiddle.net, codepen.io, jsbin.com, plnkr.co, liveweave.com, phcode.dev, stackblitz.com, codesandbox.io etc. Algunos editores en línea también se pueden utilizar para otros lenguajes de programación.
¿Qué programas de edición utilizan los programadores y desarrolladores web profesionales para escribir código?
¿Qué editores de código utilizan los desarrolladores web profesionales?
- Editor Notepad ++
- Editor Brackets
- Editor Sublime Text
- IDE Atom
- IDE Visual Studio Code
- IDE WebStorm / PHPStorm
- IDE Dreamweaver
- IDE Eclipse
- IDE NetBeans
- IDE Komodo
- IDE Emacs
- IDE Xcode (para Apple)
Ahora existen bastantes editores de código HTML diferentes. Hace entre 12 y 16 años, muchos de los editores HTML más populares de la actualidad ni siquiera existían. Muchos de los antiguos desarrolladores y diseñadores web novatos comenzaron a escribir sus primeras páginas web utilizando un programa estándar en Windows: el Bloc de notas. Pero ahora ya nadie usa el Bloc de notas para escribir código HTML (¡casi nadie!). Para ello, existen otros editores de código más convenientes con resaltado de sintaxis y varias funciones adicionales que facilitan la escritura de código.
Notepad++ Editor (gratis)
Notepad++ fue a menudo el primer editor HTML utilizado después del Bloc de notas estándar de Windows. Es un editor de texto gratuito y de código abierto para Windows con resaltado de sintaxis para una gran cantidad de lenguajes de programación y marcado. Admite la apertura de más de 100 formatos. La funcionalidad básica del programa se puede ampliar tanto mediante complementos como mediante módulos de terceros, como compiladores y preprocesadores. Es con la ayuda de Notepad++ que cualquier principiante puede empezar a escribir sus primeras páginas web. Es Notepad++ el que se recomienda utilizar en las escuelas secundarias de Ucrania cuando se aprenden los conceptos básicos del desarrollo web, en particular, cuando se escribe código HTML y se crean páginas web estáticas simples. El programa es pequeño, bastante conveniente, también tiene una interfaz ucraniana, puedes descargarlo gratis del sitio web oficial. Existe una versión portátil del programa que no requiere instalación. Basta con descargarlo y descomprimirlo en cualquier directorio del disco duro de tu computadora y usarlo.
Brackets Editor (Gratis, descatalogado)
El segundo editor HTML, Brackets de Adobe, también es un editor gratuito y de código abierto para desarrolladores web. Brackets está enfocado a trabajar con HTML, CSS y JavaScript. Las mismas tecnologías están en el corazón del propio editor, lo que garantiza su compatibilidad multiplataforma, es decir, compatibilidad con los sistemas operativos Mac, Windows y Linux. Muchas aplicaciones (complementos) le dan a este editor una gran funcionalidad, que agrega las herramientas necesarias para trabajar con código. Hay soporte integrado para preprocesadores LESS y SCSS. Puedes descargar Brackets desde el sitio oficial.
El desarrollo de este editor está actualmente DISCONTINUADO! Existe una alternativa al editor de Corchetes: Phoenix editor de código.
SublimeText Editor (shareware)
Otro gran editor HTML es SublimeText. El programa es gratuito. Puedes descargarlo del sitio oficial y usarlo de forma totalmente gratuita. El único inconveniente en este caso es la aparición periódica de un mensaje sobre la necesidad de adquirir el programa. Además, el sitio web oficial de SublimeText tiene sólo la versión en inglés del programa. Pero puedes encontrar y descargar fácilmente paquetes de traducción al ucraniano en Internet y, siguiendo las recomendaciones, instalarlos tú mismo en SublimeText. En general, este editor HTML es bastante rápido, simple y fácil de usar, pero aun así se recomienda para usuarios y diseñadores de sitios más experimentados, porque para aumentar la funcionalidad en SublimeText es necesario agregar instalar algunas aplicaciones: complementos, de los cuales hay un número bastante grande. Pero son los complementos los que brindan todas esas comodidades y oportunidades para este editor de código HTML.
Atom Editor (Gratis, descatalogado)
El próximo editor de código HTML, y también el entorno de desarrollo integrado, es Atom. El editor Atom del equipo de GitHub proporciona herramientas para la edición de código multiplataforma, tiene un sistema inteligente para agregar entradas automáticamente y mucho más. Este editor también cuenta con una gran cantidad de aplicaciones. El entorno de desarrollo Visual Studio Code de la empresa está construido sobre la plataforma Atom Microsoft y Nuclide de Facebook.
Aunque seguirá siendo bastante difícil de utilizar para principiantes, este editor se recomienda para usuarios más experimentados.
A partir de diciembre de 2022, el equipo de GitHub suspendió el desarrollo del editor Atom. El proyecto está archivado. Puedes utilizar la versión archivada del editor.: descargar el archivo desde GitHub. Un análogo del editor Atom es el editor Pulsar, un editor de código moderno cuyo desarrollo está en curso.
Editor/IDE Pulsar (Gratis)
Pulsar es un editor de código abierto basado en la comunidad que surgió como una bifurcación del editor Atom, ya descontinuado. Mantiene la idea de ser "hiperhackeable" (es decir, altamente personalizable por el usuario) y continúa desarrollando el ecosistema de paquetes/temas de Atom.
La iniciativa surgió tras el anuncio del cierre de Atom en 2022; el proyecto se lanzó a finales de 2022 y ha contado con el apoyo de numerosos colaboradores desde entonces.
Pulsar funciona en Windows, macOS y Linux. Se utiliza como editor de texto y como entorno tipo IDE: cuenta con integración con servidores de idiomas (autocompletado, navegación), un sistema de paquetes integrado, integración con Git, una interfaz multipanel, etc.
Puede obtener más información sobre el editor de código/IDE Pulsar en el sitio web oficial en el enlace https://pulsar-edit.dev/.
Komodo Editor/IDE (Gratis)
Komodo es Komodo un editor de código HTML gratuito, también conocido como entorno de desarrollo integrado (IDE).
Komodo Edit es un gran editor si buscas algo potente pero sencillo. Komodo IDE proporciona funciones más sólidas, como depuración, pruebas unitarias, refactorización de código y creación de perfiles de código.
Puede obtener más información sobre el editor de código/IDE de Komodo en el sitio web oficial en el enlace https://www.activestate.com/products/komodo-edit/.
Por supuesto, puedes encontrar otros editores HTML en Internet. Pero todos ellos, por regla general, son muy similares a los mencionados anteriormente. Cada uno puede elegir un editor para su trabajo según su gusto y grado de dificultad para dominarlo.
IDE - Integrated development environment
Además de los editores de texto utilizados para escribir código HTML/CSS, los desarrolladores web profesionales también utilizan IDE (Integrated development environment): abreviado del entorno de desarrollo integrado en inglés. Los entornos de desarrollo integrados están diseñados para maximizar la productividad de los desarrolladores proporcionándoles herramientas de desarrollo relacionadas con interfaces similares a las de una única aplicación que ejecuta todo el proceso de desarrollo y proporciona la funcionalidad que necesitan. Los IDE ayudan a aumentar la productividad de los desarrolladores y acelerar el proceso de desarrollo y escritura de código.
Los IDE más populares entre los desarrolladores web en 2023 son:
- VS Code - gratis
- Atom - gratis (descontinuado)
- Dreamweaver - pagado
- Eclipse - gratis
- NetBeans - gratis
- Komodo - gratis
- Xcode - gratis (para Apple)
También existe toda una rama de diferentes IDE de la empresa Jetbrains, cada uno de los cuales es diseñado para el desarrollo en lenguajes de programación separados.
Usualmente usado para desarrollo web:
- WebStorm - HTML+CSS+JavaScript (pagado)
- PHPStorm - HTML+CSS+JavaScript+PHP - (pagado)
- Pycharm - Python - (pagado)
- IntelliJ IDEA - Java, Kotlin - (pagado)
Todos estos y otros IDE de la empresa Jetbrains se pueden descargar desde el sitio oficial.
Todos los IDE de la empresa Jetbrains son de pago: WebStorm, PHPStorm, Pycharm, etc., pero tienen un período de funcionamiento gratuito bastante largo (prueba) - 30 días, y los estudiantes y profesores pueden obtener estos IDE durante 2 años de forma gratuita con fines educativos (consulte para obtener más detalles sitio web oficial de JetBrains.
¿Cómo conseguir un periodo eterno de WebStorm, PHPStorm, etc. gratis desde Jetbrains?
Si antes era fácil encontrar un crack o claves de activación para los programas Jetbrains en Internet, ahora es problemático. Pero esto no es particularmente necesario si tiene acceso gratuito a Internet y la posibilidad de descargar el IDE necesario de Jetbrains. Hay un truco sencillo (¡que no todo el mundo conoce!).
Ahora, para utilizar JetBrains IDE, incluso cuando utilice el período de prueba de 30 días, debe registrarse en el sitio web de JetBrains, utilizando un correo electrónico y una contraseña. Pero después de 30 días de usar el IDE, es necesario comprar una licencia paga o registrarse nuevamente en el sitio web de JetBrains con un nuevo correo electrónico para tener la oportunidad de usar el IDE durante otro período de prueba de 30 días. Por lo tanto, para no inventar y crear un nuevo correo electrónico cada vez en algún lugar de Google (gmail), porque lleva mucho tiempo, puede utilizar los servicios de un correo electrónico único (temporal), por ejemplo, https://temp-mail.org/, https://temp-mail.io/uk, https://tempmailo.com/, https://etempmail.net/ u otros (hay muchos servicios de este tipo en la red, ¡puedes buscarlos en Google!). Después de registrarse en el sitio web de JetBrains mediante un correo electrónico temporal, recibirá un correo electrónico en este correo electrónico con un enlace en el que deberá hacer clic para confirmar su registro en el sitio web de JetBrains. Después de recibir dicha confirmación de registro, inicia su IDE (por ejemplo, WebStorm o PHPStorm) y ya en el programa ingresa sus datos: nombre de usuario (correo electrónico) y contraseña (como regla general, esto lo hace automáticamente el programa). ) con el que te registraste en el sitio JetBrains, luego elige un período de prueba (30 días) y usa el programa tranquilamente durante un mes. Al mismo tiempo, también puedes recibir actualizaciones del programa en línea. Una vez finalizado el período de prueba, realice el mismo trámite con el registro en el sitio web de JetBrains con un nuevo correo electrónico temporal y vuelva a tener la oportunidad de utilizar el programa durante los próximos 30 días. Y puedes repetir esto constantemente (cada 30 días).
Nota. A veces, al registrarse en el sitio web de Jetbrains mediante un correo electrónico temporal, aparece una advertencia con el siguiente contenido: "Utilice una dirección de correo electrónico que no esté registrada en un servicio de correo electrónico desechable". En consecuencia, sólo necesita elegir el servicio de correo electrónico único que le permitirá registrarse en el sitio web de Jetbrains.
Cada una de estas versiones oficiales de PHPStorm tiene su propia clave de prueba de 30 días. Después de instalar cualquiera de estas versiones, puede actualizarla en línea a la última versión válida desde el sitio web oficial de JetBrains.
Nota. Si no puede acceder a www.jetbrains .com y descargue la versión requerida del programa, luego intente hacerlo usando cualquier servicio VPN (complemento VPN en el navegador). ¡Quizás este sitio esté bloqueado en tu país!
¿Qué editor de código o IDE elegir?
Si es un desarrollador web principiante y recién está aprendiendo los conceptos básicos de creación de sitios web y escritura de código, se recomienda utilizar primero los editores de código más simples, como Notepad++ (para escolares), SublimeText, Brackets (para estudiantes), y solo entonces, habiendo dominado los conceptos básicos de escritura de código, podrá pasar a utilizar configuraciones más profesionales y complejas, pero más efectivas en aplicación, entornos de desarrollo integrados - IDE. VS Code suele ser el IDE más versátil y fácil de aprender (después de los editores) para desarrolladores web novatos. Y luego la elección del IDE ya depende de la dirección de la programación y las tecnologías aplicadas.
Todos los editores de código e IDE son similares en muchos aspectos y solo difieren en el conjunto de algunas funciones. Por tanto, cada uno puede elegir un editor o un entorno de desarrollo integrado a su gusto y según sus necesidades profesionales.
Editores de código HTML (en ruso, vídeo desactualizado)
Preguntas para el autocontrol
- ¿Qué son los editores de código?
- ¿Qué herramientas de software le permiten preparar un documento html?
- ¿Qué se puede utilizar para editar el código html?
- ¿Qué son los editores de código?
- ¿En qué escriben el código los programadores?
- ¿Cómo escribir código usando el Bloc de notas?
- ¿Cómo escribir código usando TextEdit?
- ¿Qué es un IDE (entorno de desarrollo integrado)?
- ¿Qué editores de código online gratuitos conoces?
- ¿Qué editores de código utilizan los programadores y desarrolladores web profesionales para escribir código?
- ¿Qué editor de código o IDE elegir para un principiante o un profesional?
- ¿Cómo utilizar WebStorm o PHPStorm gratis?
Nota. Puede obtener más información sobre los editores de código utilizados para el desarrollo y la programación web en la sección Editores de código.