HTML Diseño web adaptable
El diseño web adaptable (RWD) consiste en crear páginas web que se vean bien en todos los dispositivos.
Un diseño web responsivo se ajustará automáticamente a diferentes tamaños de pantalla y ventanas gráficas.

¿Qué es el diseño web adaptable?
El diseño web adaptable consiste en utilizar HTML y CSS para cambiar el tamaño, ocultar, reducir o ampliar automáticamente un sitio web, para que se vea bien en todos los dispositivos (computadoras de escritorio, tabletas y teléfonos):
Configuración de la ventana gráfica
Para crear un sitio web responsivo, agregue la siguiente etiqueta <meta> a todas sus páginas web:
Esto configurará la ventana gráfica de su página, lo que le dará al navegador instrucciones sobre cómo controlar las dimensiones y la escala de la página.
A continuación se muestra un ejemplo de una página web sin la metaetiqueta de ventana gráfica y la misma página web con la metaetiqueta de ventana gráfica:
Consejo: Si estás navegando por esta página desde un teléfono o una tableta, puedes hacer clic en los dos enlaces anteriores para ver la diferencia.
Imágenes adaptables
Las imágenes responsivas son imágenes que se escalan bien para adaptarse a cualquier tamaño de navegador.
Usando la propiedad de ancho
Si la propiedad CSS width está configurada en 100%, la imagen responderá y se ampliará hacia arriba y hacia abajo:

Observe que en el ejemplo anterior, la imagen se puede ampliar para que sea mayor que su tamaño original. Una mejor solución, en muchos casos, será utilizar la propiedad max-width en su lugar.
Usando la propiedad max-width
Si la propiedad max-width está establecida en 100%, la imagen se reducirá si es necesario, pero nunca se ampliará para que sea mayor que su tamaño original:

Mostrar diferentes imágenes según el ancho del navegador
El elemento HTML <picture> le permite definir diferentes imágenes para diferentes tamaños de ventana del navegador.
Cambie el tamaño de la ventana del navegador para ver cómo la imagen a continuación cambia según el ancho:

Ejemplo
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Flowers">
</picture>
Inténtalo tú mismo »
Tamaño de texto adaptable
El tamaño del texto se puede configurar con una unidad "vw", que significa "viewport width".
De esa manera, el tamaño del texto seguirá el tamaño de la ventana del navegador:
Hello World
Cambie el tamaño de la ventana del navegador para ver cómo cambia el tamaño del texto.
La ventana gráfica es el tamaño de la ventana del navegador. 1vw = 1% del ancho de la ventana gráfica. Si la ventana gráfica tiene 50 cm de ancho, 1vw es de 0,5 cm.
Consultas de medios
Además de cambiar el tamaño del texto y las imágenes, también es común utilizar consultas de medios en páginas web responsivas.
Con las consultas de medios, puedes definir estilos completamente diferentes para diferentes tamaños de navegador.
Ejemplo: cambie el tamaño de la ventana del navegador para ver que los tres elementos div siguientes se mostrarán horizontalmente en pantallas grandes y se apilarán verticalmente en pantallas pequeñas:
Ejemplo
<style>
.left, .right {
float: left;
width: 20%; /* El ancho es 20%, por defecto */
}
.main {
float: left;
width: 60%; /* El ancho es 60%, por defecto */
}
/* Utilice una consulta de medios para agregar un punto de interrupción a 800 px: */
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* El ancho es 100%, cuando la ventana gráfica es de 800 px o menos */
}
}
</style>
Inténtalo tú mismo »
Consejo: Para obtener más información sobre consultas de medios y diseño web adaptable, lea nuestro Tutorial RWD..
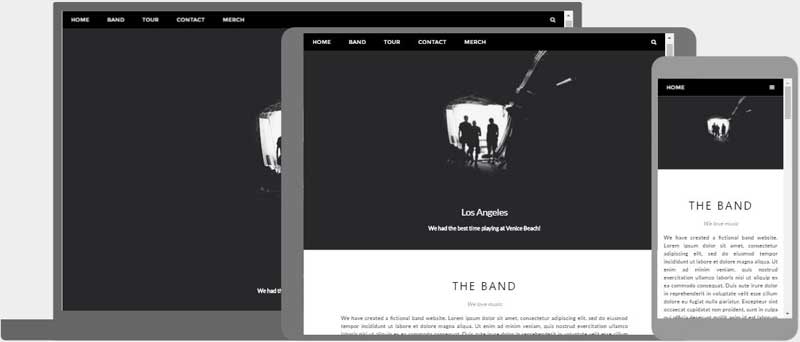
Página web adaptable: ejemplo completo
Una página web responsiva debería verse bien en pantallas de escritorio grandes y en teléfonos móviles pequeños.
Diseño web adaptable: marcos
Todos los marcos CSS populares ofrecen diseño responsivo.
Son gratuitos y fáciles de usar.
W3.CSS
W3.CSS es un marco CSS moderno con soporte para diseño de escritorio, tableta y móvil de forma predeterminada.
W3.CSS es más pequeño y más rápido que marcos CSS similares.
W3.CSS está diseñado para ser una alternativa de alta calidad a Bootstrap.
W3.CSS está diseñado para ser independiente de jQuery o cualquier otra biblioteca de JavaScript.
W3.CSS Demo
¡Cambie el tamaño de la página para ver la capacidad de respuesta!
London
London is the capital city of England.
It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Paris
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.
It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
Ejemplo
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container w3-green">
<h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
<p>The Paris area is one of the largest population centers in Europe,
with more than 12 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</body>
</html>
Inténtalo tú mismo »
Para obtener más información sobre W3.CSS, lea nuestro Tutorial de W3.CSS.
Bootstrap
Otro marco CSS popular es Bootstrap. Bootstrap usa HTML, CSS y jQuery para crear páginas web responsivas.
Ejemplo
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Ejemplo</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
</div>
<div class="row">
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html>
Inténtalo tú mismo »
Para obtener más información sobre Bootstrap, vaya a nuestro Tutorial de Bootstrap.