HTML Introducción
Si un desarrollador web profesional no puede encontrar trabajo,
creará su propio sitio de publicación de trabajos
y luego olvidará que alguna vez buscó trabajo...
Administrador del sitio "W3SchoolsES. ElMejor"
HTML es el lenguaje de marcado estándar para crear páginas web.
¿Qué es HTML?
- HTML significa lenguaje de marcado de hipertexto
- HTML es el lenguaje de marcado estándar para crear páginas web
- HTML describe la estructura de una página web
- HTML consta de una serie de elementos
- Los elementos HTML le dicen al navegador cómo mostrar el contenido
- Los elementos HTML etiquetan fragmentos de contenido como "este es un encabezado", "este es un párrafo", "este es un enlace", etc.
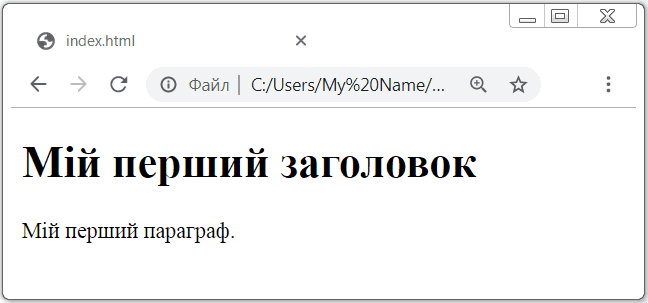
Un documento HTML sencillo
Ejemplo
<!DOCTYPE html>
<html>
<head>
<title>Título de la página</title>
</head>
<body>
<h1>Mi primer encabezado</h1>
<p>Mi primer párrafo.</p>
</body>
</html>
Inténtalo tú mismo »
Ejemplo explicado
- La declaración
<!DOCTYPE html>define que este documento es un documento HTML5 - El elemento
<html>es el elemento raíz de una página HTML - El elemento
<head>contiene metainformación sobre la página HTML - El elemento
<title>especifica un título para la página HTML (que se muestra en la barra de título del navegador o en la pestaña de la página) - El elemento
<body>define el cuerpo del documento y es un contenedor para todos los contenidos visibles, como encabezados, párrafos, imágenes, hipervínculos, tablas, listas, etc. - El elemento
<h1>define un encabezado grande - El elemento
<p>define un párrafo
¿Qué es un elemento HTML?
Un elemento HTML se define mediante una etiqueta de inicio, algo de contenido y una etiqueta de cierre:
El elemento HTML es todo, desde la etiqueta de inicio hasta la etiqueta de cierre:
| Día de inicio | Contenido del elemento | Etiqueta final |
|---|---|---|
| <h1> | Mi primer encabezado | </h1> |
| <p> | Mi primer párrafo. | </p> |
| <br> | ninguno | ninguno |
Nota: Algunos elementos HTML no tienen contenido (como el elemento). Estos elementos se llaman elementos vacíos. ¡Los elementos vacíos no tienen etiqueta final!
Navegadores web
El propósito de un navegador web (Chrome, Edge, Firefox, Safari, Opera, Tor) es leer documentos HTML y mostrarlos correctamente.
Un navegador no muestra las etiquetas HTML, pero las utiliza para determinar cómo mostrar el documento:

HTML Estructura de la página
A continuación se muestra una visualización de la estructura de una página HTML:
Nota: El contenido dentro de la sección <body> se mostrará en un navegador. El contenido dentro del elemento <title> se mostrará en la barra de título del navegador o en la pestaña de la página.
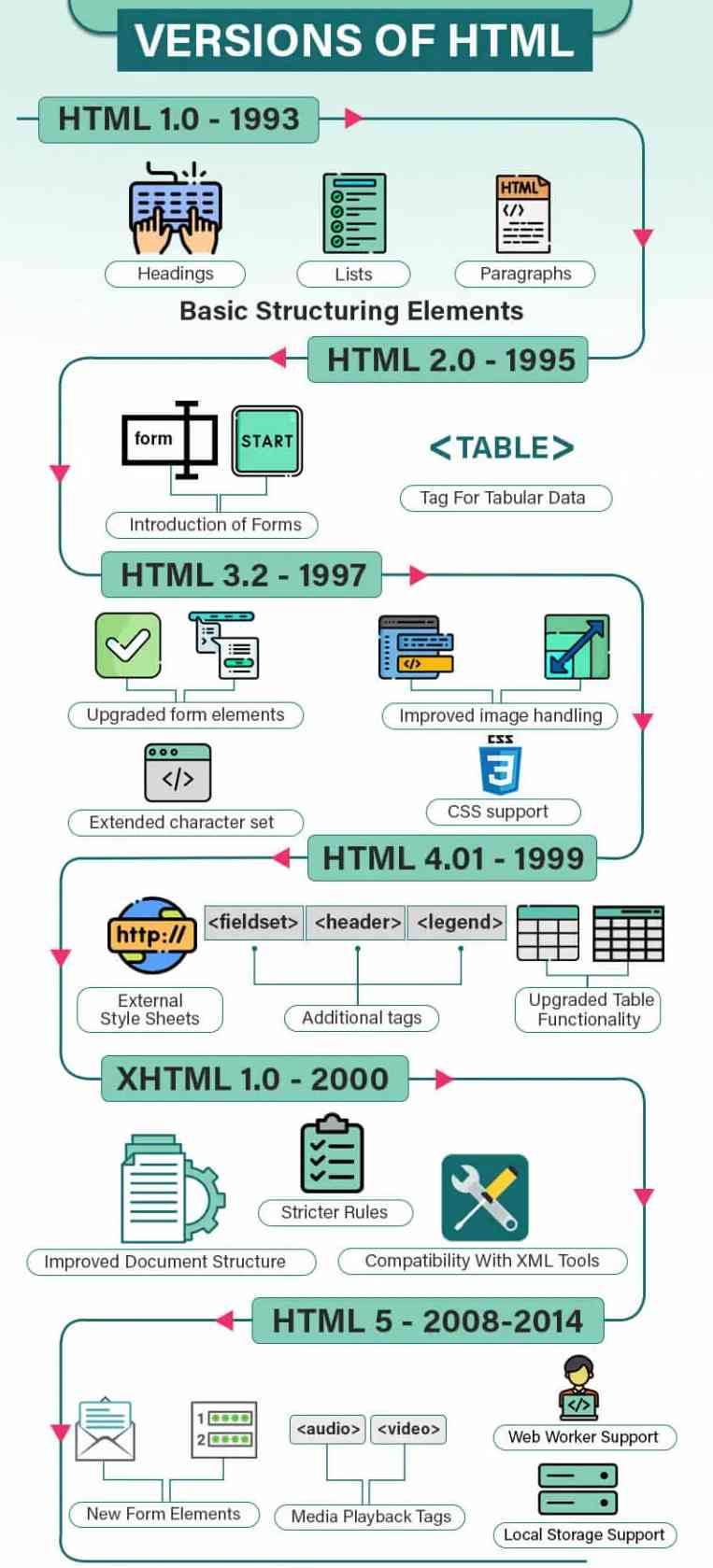
HTML Historia
Desde los primeros días de la World Wide Web, ha habido muchas versiones de HTML:
| Año | Versión |
|---|---|
| 1989 | Tim Berners-Lee inventó www |
| 1991 | Tim Berners-Lee inventó HTML |
| 1993 | Dave Raggett redactó HTML+ |
| 1995 | HTML definido por el grupo de trabajo HTML 2.0 |
| 1997 | Recomendación del W3C: HTML 3.2 |
| 1999 | Recomendación del W3C: HTML 4.01 |
| 2000 | Recomendación del W3C: XHTML 1.0 |
| 2008 | WHATWG HTML5 Primer borrador público |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | Recomendación del W3C: HTML5 |
| 2016 | W3C Recomendación del candidato: HTML 5.1 |
| 2017 | Recomendación del W3C: HTML5.1 2nd Edition |
| 2017 | Recomendación del W3C: HTML5.2 |
Este tutorial sigue el último estándar HTML5.
Introducción al tutorial en vídeo de HTML de W3Schools
Este vídeo es una introducción a HTML.
¡Forma parte de una serie de videotutoriales para aprender HTML para principiantes!