HTML Einführung
Wenn ein professioneller Webentwickler keinen Job findet,
erstellt er seine eigene Website für Stellenausschreibungen
und vergisst dann, dass er jemals nach einem Job gesucht hat...
Site-Administrator "W3SchoolsDE. DasBeste"
HTML ist die Standard-Auszeichnungssprache zum Erstellen von Webseiten.
Was ist HTML?
- HTML steht für Hyper Text Markup Language
- HTML ist die Standard-Auszeichnungssprache zum Erstellen von Webseiten
- HTML beschreibt die Struktur einer Webseite
- HTML besteht aus einer Reihe von Elementen
- HTML-Elemente teilen dem Browser mit, wie der Inhalt angezeigt werden soll
- HTML-Elemente kennzeichnen Inhalte wie „Dies ist eine Überschrift“, „Dies ist ein Absatz“, „Dies ist ein Link“ usw.
Ein einfaches HTML-Dokument
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>Seitentitel</title>
</head>
<body>
<h1>Meine erste Überschrift</h1>
<p>Mein erster Absatz.</p>
</body>
</html>
Versuch es selber »
Beispiel erklärt
- Die
-Deklaration definiert, dass es sich bei diesem Dokument um ein HTML5-Dokument handelt - Das
<html>-Element ist das Stammelement einer HTML-Seite - Das Element
<head>enthält Metainformationen über die HTML-Seite - Das Element
<title>gibt einen Titel für die HTML-Seite an (der in der Titelleiste des Browsers oder auf der Registerkarte der Seite angezeigt wird) - Das Element
<body>definiert den Hauptteil des Dokuments und ist ein Container für alle sichtbaren Inhalte, wie Überschriften, Absätze, Bilder, Hyperlinks, Tabellen, Listen usw. - Das Element
<h1>definiert eine große Überschrift - Das Element
<p>definiert einen Absatz
Was ist ein HTML-Element?
Ein HTML-Element wird durch ein Start-Tag, etwas Inhalt und ein End-Tag definiert:
Das HTML-Element umfasst alles vom Start-Tag bis zum End-Tag:
| Start-Tag | Elementinhalt | End-Tag |
|---|---|---|
| <h1> | Meine erste Überschrift | </h1> |
| <p> | Mein erster Absatz. | </p> |
| <br> | keiner | keiner |
Hinweis: Einige HTML-Elemente haben keinen Inhalt (wie das-Element).
Diese Elemente werden leere Elemente genannt. Leere Elemente haben kein End-Tag!
Webbrowser
Der Zweck eines Webbrowsers (Chrome, Edge, Firefox, Safari, Opera, Tor) besteht darin, HTML-Dokumente zu lesen und korrekt anzuzeigen.
Ein Browser zeigt die HTML-Tags nicht an, sondern verwendet sie, um zu bestimmen, wie das Dokument angezeigt wird:

HTML Seitenstruktur
Unten finden Sie eine Visualisierung einer HTML-Seitenstruktur:
Hinweis: Der Inhalt im Abschnitt <body> wird in einem Browser angezeigt. Der Inhalt des <title>-Elements wird in der Titelleiste des Browsers oder auf der Registerkarte der Seite angezeigt.
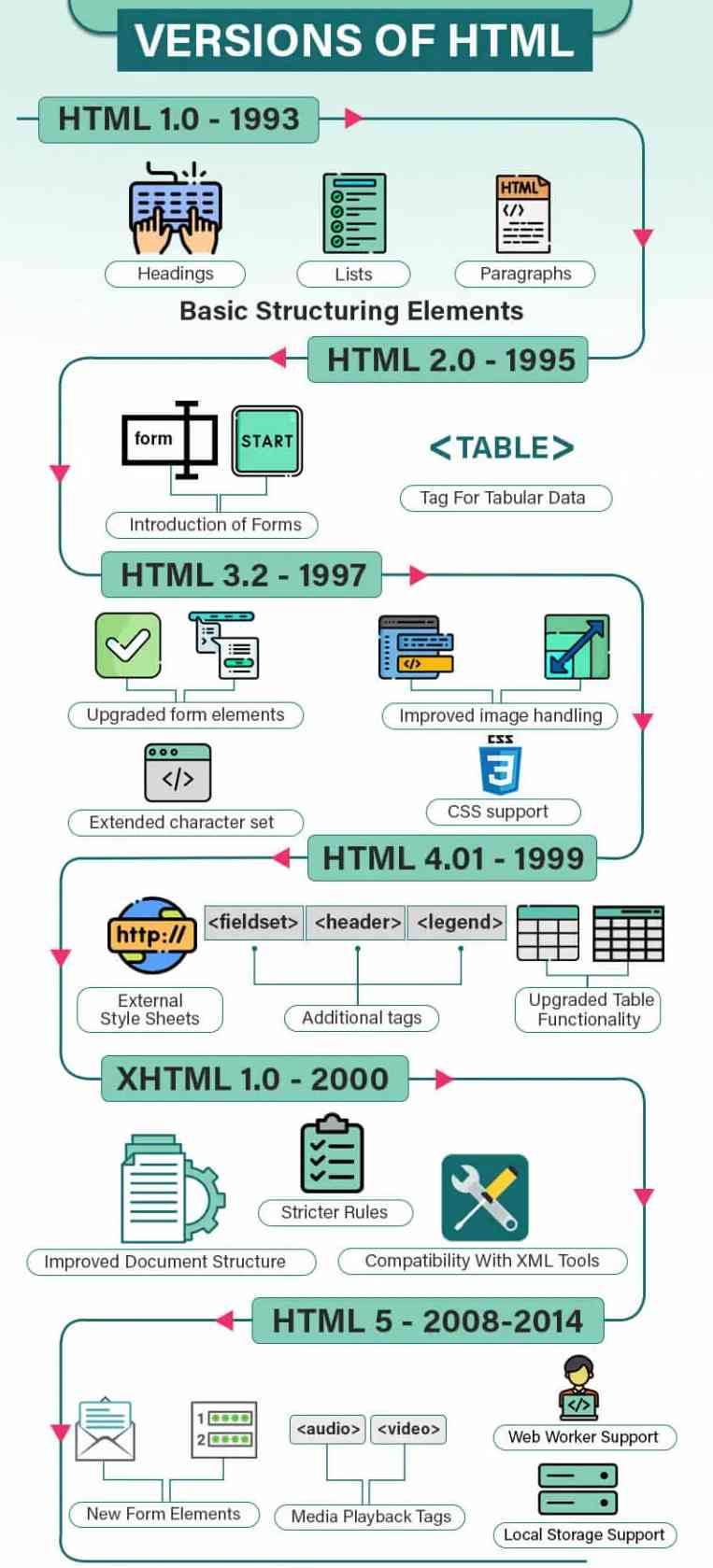
HTML Geschichte
Seit den Anfängen des World Wide Web gab es viele Versionen von HTML:
| Jahr | Ausführung |
|---|---|
| 1989 | Tim Berners-Lee hat www erfunden |
| 1991 | Tim Berners-Lee hat HTML erfunden |
| 1993 | Dave Raggett hat HTML+ entworfen |
| 1995 | Die HTML-Arbeitsgruppe definierte HTML 2.0 |
| 1997 | W3C Empfehlung: HTML 3.2 |
| 1999 | W3C Empfehlung: HTML 4.01 |
| 2000 | W3C Empfehlung: XHTML 1.0 |
| 2008 | WHATWG HTML5 Erster öffentlicher Entwurf |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Empfehlung: HTML5 |
| 2016 | W3C Kandidat Empfehlung: HTML 5.1 |
| 2017 | W3C Empfehlung: HTML5.1 2nd Edition |
| 2017 | W3C Empfehlung: HTML5.2 |
Dieses Tutorial folgt dem neuesten HTML5-Standard.
W3Schools HTML-Video-Tutorial – Einführung
Dieses Video ist eine Einführung in HTML.
Teil einer Reihe von Video-Tutorials zum Erlernen von HTML für Anfänger!