HTML - Das Head-Element
Das HTML-Element <head> ist ein Container für die folgenden Elemente: <title>, <style>, <meta>, <link>, <script>, and <base>.
Das HTML-<head>-Element
Das Element <head> ist ein Container für Metadaten (Daten über Daten) und wird zwischen dem Element platziert <html>-Tag und das <body>-Tag.
HTML-Metadaten sind Daten über das HTML-Dokument. Metadaten werden nicht angezeigt.
Metadaten definieren normalerweise den Dokumenttitel, den Zeichensatz, Stile, Skripte und andere Metainformationen.
Das HTML-<title>-Element
Das Element <title> definiert den Titel des Dokuments. Der Titel darf nur aus Text bestehen und wird in der Titelleiste des Browsers oder auf der Registerkarte der Seite angezeigt.
Das Element <title> ist in HTML-Dokumenten erforderlich!
Der Inhalt eines Seitentitels ist für die Suchmaschinenoptimierung (SEO) sehr wichtig! Der Seitentitel wird von Suchmaschinenalgorithmen verwendet, um die Reihenfolge beim Auflisten von Seiten in Suchergebnissen zu bestimmen.
The <title> element:
- Definieren Sie einen Titel in der Browser-Symbolleiste
- stellt einen Titel für die Seite bereit, wenn sie zu den Favoriten hinzugefügt wird
- zeigt einen Titel für die Seite in den Suchmaschinenergebnissen an
Versuchen Sie also, den Titel so genau und aussagekräftig wie möglich zu gestalten!
Ein einfaches HTML-Dokument:
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>A Meaningful Page Title</title>
</head>
<body>
The content of the document......
</body>
</html>
Try it Yourself »
Das HTML-<style>-Element
Das Element <style> wird verwendet, um Stilinformationen für eine einzelne HTML-Seite zu definieren:
Beispiel
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
Try it Yourself »
Das HTML-<link>-Element
Das Element <link> definiert die Beziehung zwischen dem aktuellen Dokument und einer externen Ressource.
Der Das <link>-Tag wird am häufigsten zum Verlinken auf externe Stylesheets verwendet:
Tipp: Um alles über CSS zu erfahren, besuchen Sie unser CSS-Tutorial.
Das HTML-<meta>-Element
Das Element <meta> wird normalerweise verwendet, um den Zeichensatz, die Seitenbeschreibung, Schlüsselwörter, den Autor des Dokuments und die Ansichtsfenstereinstellungen anzugeben.
Die Metadaten werden nicht auf der Seite angezeigt, sondern von Browsern (Anzeigen von Inhalten oder Neuladen der Seite), Suchmaschinen (Schlüsselwörter) und anderen Webdiensten verwendet.
Beispiels
Definieren Sie den verwendeten Zeichensatz:
<meta charset="UTF-8">
Definieren Sie Schlüsselwörter für Suchmaschinen:
<meta name="keywords" content="HTML, CSS, JavaScript">
Definieren Sie eine Beschreibung Ihrer Webseite:
<meta name="description" content="Free Web tutorials">
Definieren Sie den Autor einer Seite:
<meta name="author" content="John Doe">
Dokument alle 30 Sekunden aktualisieren:
<meta http-equiv="refresh" content="30">
Stellen Sie den Darstellungsbereich so ein, dass Ihre Website auf allen Geräten gut aussieht:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Beispiel für <meta>-Tags:
Beispiel
<meta charset="UTF-8">
<meta name="description" content="Free Web tutorials">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="John Doe">
Try it Yourself »
Festlegen des Ansichtsfensters
Der Viewport ist der für den Benutzer sichtbare Bereich einer Webseite. Es variiert je nach Gerät – auf einem Mobiltelefon ist es kleiner als auf einem Computerbildschirm.
Sie sollten das folgende <meta>-Element in alle Ihre Webseiten einbinden:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Dadurch erhält der Browser Anweisungen, wie er die Abmessungen und die Skalierung der Seite steuern kann.
Der Teil width=device-width legt die Breite der Seite so fest, dass sie der Bildschirmbreite des Geräts folgt (die je nach Gerät variieren kann).
Der Teil initial-scale=1.0 legt die anfängliche Zoomstufe fest, wenn die Seite zum ersten Mal vom Browser geladen wird.
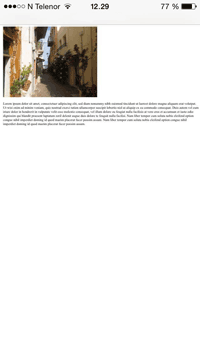
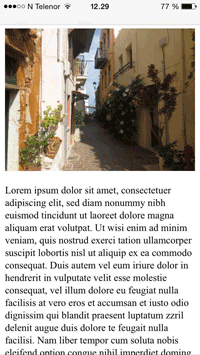
Hier ist ein Beispiel einer Webseite ohne dem Viewport-Meta-Tag und derselben Webseite mit dem Viewport-Meta-Tag:
Tipp: Wenn Sie diese Seite mit einem Telefon oder Tablet durchsuchen, können Sie auf die beiden Links unten klicken, um den Unterschied zu sehen.
Das HTML-<script>-Element
Das Element <script> wird zum Definieren von clientseitigem JavaScript verwendet.
Das folgende JavaScript schreibt „Hello JavaScript!“ in ein HTML-Element mit id="demo":
Beispiel
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Hello JavaScript!";
}
</script>
Try it Yourself »
Tipp: Um alles über JavaScript zu erfahren, besuchen Sie unser JavaScript-Tutorial.
Das HTML-<base>-Element
Das Element <base> gibt die Basis-URL und/oder das Ziel für alle relativen URLs auf einer Seite an.
Das Tag <base> muss entweder ein href- oder ein Zielattribut oder beides enthalten.
Es kann nur ein einziges <base>-Element in einem Dokument geben!
Beispiel
Geben Sie eine Standard-URL und ein Standardziel für alle Links auf einer Seite an:
<head>
<base href="https://www.w3schools.com/" target="_blank">
</head>
<body>
<img src="images/stickman.gif" width="24" height="39" alt="Stickman">
<a href="tags/tag_base.html">HTML base Tag</a>
</body>
Try it Yourself »
Kapitelzusammenfassung
- Das Element
<head>ist ein Container für Metadaten (Daten über Daten) - Das Element
<head>wird zwischen dem Tag<html>und dem Tag platziert<body>-Tag - Das Element
<title>ist erforderlich und definiert den Titel des Dokuments - Das Element
<style>wird verwendet, um Stilinformationen für ein einzelnes Dokument zu definieren - Das Tag
<link>wird am häufigsten zum Verlinken auf externe Stylesheets verwendet - Das Element
<meta>wird normalerweise verwendet, um den Zeichensatz, die Seitenbeschreibung, Schlüsselwörter, den Autor des Dokuments und die Ansichtsfenstereinstellungen anzugeben - Das Element
<script>wird zum Definieren clientseitiger JavaScripts verwendet - Das Element
<base>gibt die Basis-URL und/oder das Ziel für alle relativen URLs auf einer Seite an
HTML head Elemente
| Tag | Beschreibung |
|---|---|
| <head> | Definiert Informationen zum Dokument |
| <title> | Definiert den Titel eines Dokuments |
| <base> | Definieren Sie eine Standardadresse oder ein Standardziel für alle Links auf einer Seite |
| <link> | Definiert die Beziehung zwischen einem Dokument und einer externen Ressource |
| <meta> | Definiert Metadaten zu einem HTML-Dokument |
| <script> | Definieren Sie ein clientseitiges Skript |
| <style> | Definiert Stilinformationen für ein Dokument |
Eine vollständige Liste aller verfügbaren HTML-Tags finden Sie unter HTML-Tag-Referenz auf unserer Website W3SchoolsDE. DasBeste.
HTML — Head — W3Schools-Video
Dieses Video erklärt das head-Element in HTML.
Teil einer Reihe von Video-Tutorials zum Erlernen von HTML für Anfänger!