HTML Layoutelemente und -techniken
Websites zeigen Inhalte oft in mehreren Spalten an (wie eine Zeitschrift oder eine Zeitung).
Beispiel
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
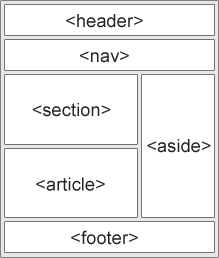
HTML Layoutelemente
HTML verfügt über mehrere semantische Elemente, die die verschiedenen Teile einer Webseite definieren:
HTML Layouttechniken
Es gibt vier verschiedene Techniken zum Erstellen mehrspaltiger Layouts. Jede Technik hat ihre Vor- und Nachteile:
- CSS framework
- CSS float property
- CSS flexbox
- CSS grid
CSS Frameworks
Wenn Sie Ihr Layout schnell erstellen möchten, können Sie ein CSS-Framework verwenden, z W3.CSS oder Bootstrap.
Haben Sie schon einmal von W3Schools Spaces gehört? Hier können Sie Ihre Website von Grund auf erstellen oder eine Vorlage verwenden und diese kostenlos hosten.
CSS-Float-Layout
Es ist üblich, ganze Weblayouts mit der CSS-Eigenschaft float zu erstellen. Float ist leicht zu erlernen – Sie müssen sich merken, wie die Eigenschaften float und clear funktionieren. Nachteile: Floating-Elemente sind an den Dokumentenfluss gebunden, was die Flexibilität beeinträchtigen kann. Erfahren Sie mehr über Float in unserem Kapitel CSS Float und Clear.
Beispiel
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
CSS Flexbox-Layout
Durch die Verwendung von Flexbox wird sichergestellt, dass sich Elemente vorhersehbar verhalten, wenn das Seitenlayout unterschiedliche Bildschirmgrößen und unterschiedliche Anzeigegeräte berücksichtigen muss.
Erfahren Sie mehr über Flexbox in unserem Kapitel CSS Flexbox.
Beispiel
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
CSS-Rasterlayout
Das CSS-Grid-Layout-Modul bietet ein rasterbasiertes Layoutsystem mit Zeilen und Spalten, das die Gestaltung von Webseiten erleichtert, ohne Floats und Positionierungen verwenden zu müssen.
Erfahren Sie mehr über CSS-Raster in unserem Kapitel CSS-Raster-Einführung.