HTML Semantische Elemente
Semantische Elemente = Elemente mit einer Bedeutung.
Was sind semantische Elemente?
Ein semantisches Element beschreibt klar seine Bedeutung sowohl für den Browser als auch für den Entwickler.
Beispiele für nicht-semantische Elemente: <div> und <span> – Sagt nichts über seinen Inhalt.
Beispiele für semantische Elemente: <form>, <table>, und <article> - Definiert klar seinen Inhalt.
Semantische Elemente in HTML
Viele Websites enthalten HTML-Code wie: <div id="nav"> <div class="header"> <div id="footer"> um Navigation, Kopf- und Fußzeile anzuzeigen.
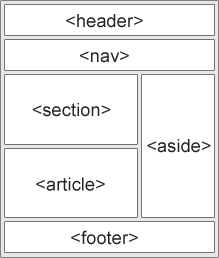
In HTML gibt es einige semantische Elemente, mit denen verschiedene Teile einer Webseite definiert werden können:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML-<section>-Element
Das Element <section> definiert einen Abschnitt in einem Dokument.
Laut der HTML-Dokumentation des W3C: „Ein Abschnitt ist eine thematische Gruppierung von Inhalten, normalerweise mit einer Überschrift.“
Beispiele für die Verwendung eines <section>-Elements:
- Kapitel
- Einführung
- Neuigkeiten
- Kontaktinformationen
Eine Webseite kann normalerweise in Abschnitte für Einleitung, Inhalt und Kontaktinformationen unterteilt werden.
Beispiel
Zwei Abschnitte in einem Dokument:
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>
Try it Yourself »
HTML <article>-Element
Das Element <article> gibt unabhängige, eigenständige Inhalte an.
Ein Artikel sollte für sich genommen Sinn machen und unabhängig vom Rest der Website verbreitet werden können.
Beispiele dafür, wo das Element <article> verwendet werden kann:
- Forumbeiträge
- Blogbeiträge
- Benutzerkommentare
- Produktkarten
- Zeitungsartikel
Beispiel
Drei Artikel mit eigenständigem, in sich abgeschlossenem Inhalt:
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
Try it Yourself »
Beispiel 2
Verwenden Sie CSS, um das <article>-Element zu formatieren:
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers> h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2, p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>Most Popular Browsers</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
</article>
</body>
</html>
Try it Yourself »
<article> in <section> verschachteln oder umgekehrt?
Das Element <article> gibt unabhängige, eigenständige Inhalte an.
Das Element <section> definiert einen Abschnitt in einem Dokument.
Können wir anhand der Definitionen entscheiden, wie diese Elemente verschachtelt werden? Nein wir können nicht!
Sie finden also HTML-Seiten mit <section>-Elementen, die <article>-Elemente enthalten, und <article>-Elemente, die <section>-Elemente enthalten.
HTML-<header>-Element
Das Element <header> stellt einen Container für einführende Inhalte oder eine Reihe von Navigationslinks dar.
Ein <header>-Element enthält normalerweise:
- ein oder mehrere Überschriftenelemente (<h1> - <h6>)
- Logo oder Symbol
- Informationen zur Urheberschaft
Notiz: Sie können mehrere <header>-Elemente in einem HTML-Dokument haben. Allerdings kann <header> nicht innerhalb eines <footer>, <address> oder ein anderes <header>-Element.
Beispiel
Ein Header für eine <article>:
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
Try it Yourself »
HTML-<footer>-Element
Das Element <footer> definiert eine Fußzeile für ein Dokument oder einen Abschnitt.
Ein <footer>-Element enthält normalerweise:
- Informationen zur Urheberschaft
- Copyright-Informationen
- Kontaktinformationen
- Sitemap
- Zurück zu den Top-Links
- zugehörige Dokumente
Sie können mehrere <footer>-Elemente in einem Dokument haben.
Beispiel
Ein Fußzeilenabschnitt in einem Dokument:
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>
Try it Yourself »
HTML-<nav>-Element
Das Element <nav> definiert eine Reihe von Navigationslinks.
Beachten Sie, dass NICHT alle Links eines Dokuments innerhalb eines <nav>-Elements liegen sollten. Das Element <nav> ist nur für den Hauptblock von Navigationslinks gedacht.
Browser, wie z. B. Bildschirmleseprogramme für Benutzer mit Behinderungen, können dieses Element verwenden, um zu bestimmen, ob die anfängliche Darstellung dieses Inhalts weggelassen werden soll.
Beispiel
Eine Reihe von Navigationslinks:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Try it Yourself »
HTML-<aside>-Element
Das Element <aside> definiert neben dem Inhalt, in dem es platziert ist (z. B. eine Seitenleiste), auch andere Inhalte.
Der Inhalt von <aside> sollte einen indirekten Bezug zum umgebenden Inhalt haben.
Beispiel
Zeigen Sie einige Inhalte außerhalb des Inhalts an, in dem sie platziert sind:
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<h4>Epcot Center</h4>
<p>Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
Try it Yourself »
Beispiel 2
Verwenden Sie CSS, um das <aside>-Element zu formatieren:
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<p>The Epcot center is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
</body>
</html>
Try it Yourself »
HTML-Elemente <figure> und <figcaption>
Das <figure>-Tag spezifiziert eigenständige Inhalte wie Abbildungen, Diagramme, Fotos, Codelisten usw.
Das <figcaption>-Tag definiert eine Beschriftung für ein <figure>-Element. Das Element <figcaption> kann als Erstes oder letztes untergeordnetes Element eines Elements <figure> platziert werden.
Das Element <img> definiert das eigentliche Bild/die eigentliche Illustration.
Beispiel
<figure>
<img src="pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>
Try it Yourself »
Warum semantische Elemente?
Laut W3C: „Ein semantisches Web ermöglicht die gemeinsame Nutzung und Wiederverwendung von Daten über Anwendungen, Unternehmen und Communities hinweg.“
Semantische Elemente sind auch für Suchmaschinen wichtig, die dank semantischer Elemente „besser verstehen“, welche Inhalte sich auf einer Webseite befinden.
Semantische Elemente in HTML
Unten finden Sie eine Liste einiger semantischer Elemente in HTML.
| Tag | Beschreibung |
|---|---|
| <article> | Definiert unabhängige, in sich geschlossene Inhalte |
| <aside> | Definiert den Inhalt abgesehen vom Seiteninhalt |
| <details> | Definiert zusätzliche Details, die der Benutzer anzeigen oder ausblenden kann |
| <figcaption> | Definiert eine Beschriftung für ein <figure>-Element |
| <figure> | Gibt eigenständige Inhalte wie Abbildungen, Diagramme, Fotos, Codelisten usw. an. |
| <footer> | Definieren Sie eine Fußzeile für ein Dokument oder einen Abschnitt |
| <header> | Geben Sie eine Kopfzeile für ein Dokument oder einen Abschnitt an |
| <main> | Geben Sie den Hauptinhalt eines Dokuments an |
| <mark> | Definiert markierten/hervorgehobenen Text |
| <nav> | Definiert Navigationslinks |
| <section> | Definieren Sie einen Abschnitt in einem Dokument |
| <summary> | Definiert eine sichtbare Überschrift für ein <details>-Element |
| <time> | Definieren Sie ein Datum/eine Uhrzeit |
Eine vollständige Liste aller verfügbaren HTML-Tags finden Sie unter HTML-Tag-Referenz auf unserer Website W3SchoolsDE. DasBeste.
