HTML Editoren
Wenn Sie viel Zeit damit verbringen, einen Code-Editor auszuwählen, mit dem Sie mit dem Schreiben von Code beginnen möchten, wird die Zeit kommen, in der niemand diesen Code mehr benötigt!
Administrator der "W3SchoolsDE. DasBeste"
In diesem Punkt:
Ein einfacher Texteditor ist alles, was Sie zum Erlernen von HTML benötigen.
Lernen Sie HTML mit Notepad oder TextEdit
Webseiten können mit professionellen HTML-Editoren erstellt und geändert werden.
Zum Erlernen von HTML empfehlen wir jedoch einen einfachen Texteditor wie Notepad (PC) oder TextEdit (Mac).
Wir glauben, dass die Verwendung eines einfachen Texteditors eine gute Möglichkeit ist, HTML zu lernen.
Folgen Sie den Schritten unten, um Ihre erste Webseite mit Notepad oder TextEdit zu erstellen.
Schritt 1: Öffnen Sie den Editor (PC)
Windows 8 oder höher:
Öffnen Sie den Startbildschirm (das Fenstersymbol unten links auf Ihrem Bildschirm). Geben Sie Notizblock ein.
Windows 7 oder früher:
Open Start > Programs > Accessories > Notepad
Schritt 1: Öffnen Sie TextEdit (Mac)
Open Finder > Applications > TextEdit
Ändern Sie außerdem einige Einstellungen, damit die Anwendung Dateien korrekt speichert. In Preferences > Format > choose "Plain Text"
Aktivieren Sie dann unter „Öffnen und Speichern“ das Kontrollkästchen „HTML-Dateien als HTML-Code statt als formatierten Text anzeigen“.
Öffnen Sie dann ein neues Dokument, um den Code zu platzieren.
Schritt 2: Schreiben Sie etwas HTML
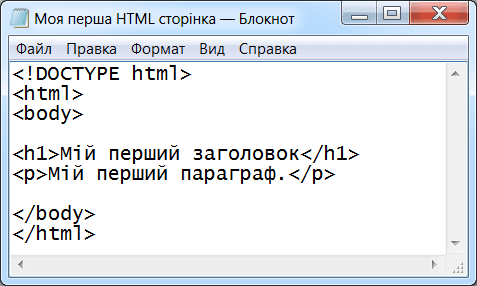
Schreiben oder kopieren Sie den folgenden HTML-Code in Notepad:
<!DOCTYPE html>
<html>
<body>
<h1>Meine erste Überschrift</h1>
<p>Mein erster Absatz.</p>
</body>
</html>

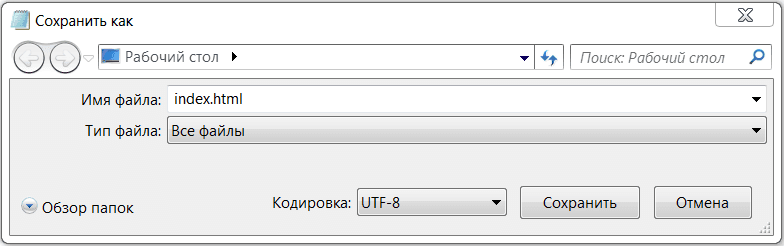
Schritt 3: Speichern Sie die HTML-Seite
Speichern Sie die Datei auf Ihrem Computer. Wählen File > Save as im Notepad-Menü.
Benennen Sie die Datei „index.htm“ und stellen Sie die Kodierung auf UTF-8 ein (was die bevorzugte Kodierung für HTML-Dateien ist).

Tipp: Sie können entweder .htm oder .html als Dateierweiterung verwenden. Es gibt keinen Unterschied, es liegt an Ihnen.
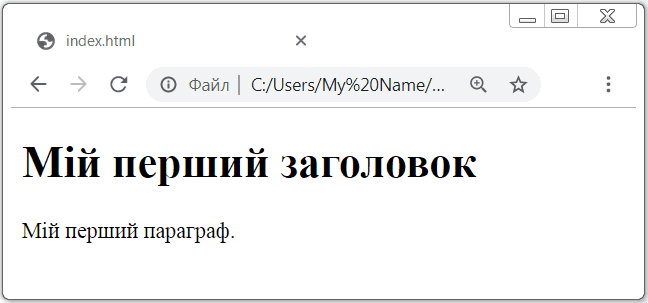
Schritt 4: Sehen Sie sich die HTML-Seite in Ihrem Browser an
Öffnen Sie die gespeicherte HTML-Datei in Ihrem bevorzugten Browser (doppelklicken Sie auf die Datei oder klicken Sie mit der rechten Maustaste und wählen Sie „Öffnen mit“).
Das Ergebnis wird ungefähr so aussehen:

W3Schools Online Editor – „Probieren Sie es selbst“
Mit unserem kostenlosen Online-Editor können Sie den HTML-Code bearbeiten und das Ergebnis in Ihrem Browser anzeigen.
Es ist das perfekte Tool, wenn Sie Code schnell testen möchten. Es verfügt außerdem über eine Farbcodierung und die Möglichkeit, Code zu speichern und mit anderen zu teilen:
Beispiel
<!DOCTYPE html>
<html>
<head>
<title>Seitentitel</title>
</head>
<body>
<h1>Dies ist eine Überschrift</h1>
<p>Das ist ein Absatz.</p>
</body>
</html>
Versuch es selber »
Klicken Sie auf die Schaltfläche „Versuch es selber“, um zu sehen, wie es funktioniert.
Kostenlose Online-Code-Editoren
Es gibt viele verschiedene Online-Code-Editoren im Internet, die Sie ebenfalls (kostenlos) verwenden können. Dies sind Editoren, die beim Schreiben von HTML-/CSS-/JavaScript-Code verwendet werden können. Zum Beispiel zusätzlich zum Online-Editor von w3schools.com, es gibt Dienste wie: jsfiddle.net, codepen.io, jsbin.com, plnkr.co, liveweave.com, phcode.dev, stackblitz.com, codesandbox.io usw. Einige Online-Editoren können auch für andere Programmiersprachen verwendet werden.
Welche Editorprogramme verwenden professionelle Webprogrammierer und Webentwickler zum Schreiben von Code?
Welche Code-Editoren verwenden professionelle Webentwickler?
- Editor Notepad ++
- Editor Brackets
- Editor Sublime Text
- IDE Atom
- IDE Visual Studio Code
- IDE WebStorm / PHPStorm
- IDE Dreamweaver
- IDE Eclipse
- IDE NetBeans
- IDE Komodo
- IDE Emacs
- IDE Xcode (für Apple)
Mittlerweile gibt es eine ganze Reihe verschiedener HTML-Code-Editoren. Vor etwa 12 bis 16 Jahren gab es viele der heute beliebtesten HTML-Editoren noch nicht einmal. Viele der ehemaligen unerfahrenen Webentwickler und Webdesigner begannen, ihre ersten Webseiten mit einem Standardprogramm unter Windows zu schreiben – Notepad. Aber jetzt verwendet niemand mehr Notepad, um HTML-Code zu schreiben (fast niemand mehr!). Dafür gibt es weitere komfortablere Code-Editoren mit Syntax-Highlighting und diversen Zusatzfunktionen, die das Schreiben von Code erleichtern.
Notepad++ Editor (kostenlos)
Notepad++ war oft der erste HTML-Editor, der nach dem Standard-Windows-Notepad verwendet wurde. Es handelt sich um einen kostenlosen Open-Source-Texteditor für Windows mit Syntaxhervorhebung für eine Vielzahl von Programmier- und Auszeichnungssprachen. Unterstützt das Öffnen von mehr als 100 Formaten. Die Grundfunktionalität des Programms kann sowohl durch Plug-Ins als auch durch Module von Drittanbietern, wie Compiler und Präprozessoren, erweitert werden. Mit Hilfe von Notepad++ kann jeder Anfänger mit dem Schreiben seiner ersten Webseiten beginnen. Es wird empfohlen, Notepad++ in ukrainischen weiterführenden Schulen zum Erlernen der Grundlagen der Webentwicklung zu verwenden, insbesondere beim Schreiben von HTML-Code und beim Erstellen einfacher statischer Webseiten. Das Programm ist klein, recht praktisch und verfügt auch über eine ukrainische Benutzeroberfläche. Sie können es kostenlos herunterladen von der offiziellen Website. Es gibt eine portable Version des Programms, die keine Installation erfordert. Es reicht aus, es herunterzuladen, in ein beliebiges Verzeichnis auf der Festplatte Ihres Computers zu entpacken und zu verwenden.
Brackets Editor (kostenlos, eingestellt)
Der zweite HTML-Editor – Brackets von Adobe – ist ebenfalls ein kostenloser Open-Source-Editor für Webentwickler. Brackets konzentriert sich auf die Arbeit mit HTML, CSS und JavaScript. Dieselben Technologien sind das Herzstück des Editors selbst, was seine plattformübergreifende Kompatibilität, also die Kompatibilität mit Mac-, Windows- und Linux-Betriebssystemen, gewährleistet. Viele Anwendungen (Plugins) verleihen diesem Editor eine großartige Funktionalität, die die notwendigen Tools für die Arbeit mit Code hinzufügt. Es gibt integrierte Unterstützung für LESS- und SCSS-Präprozessoren. Sie können Brackets von der offiziellen Website herunterladen.
Die Entwicklung dieses Editors ist derzeit EINGESTELLT! Es gibt eine Alternative zum Brackets-Editor: Phoenix Code-Editor.
SublimeText Editor (shareware)
Ein weiterer großartiger HTML-Editor ist SublimeText. Das Programm ist kostenlos. Sie können es von der offiziellen Website herunterladen und absolut kostenlos nutzen. Die einzige Unannehmlichkeit besteht in diesem Fall darin, dass regelmäßig eine Meldung über die Notwendigkeit des Kaufs des Programms erscheint. Außerdem gibt es auf der offiziellen Website von SublimeText nur die englische Version des Programms. Sie können jedoch ganz einfach Ukrainisch-Übersetzungspakete im Internet finden und herunterladen und diese, den Empfehlungen folgend, selbst in SublimeText installieren. Im Allgemeinen ist dieser HTML-Editor recht schnell, einfach und benutzerfreundlich, wird jedoch dennoch erfahreneren Benutzern und Website-Designern empfohlen, um die Funktionalität von SublimeText zu erhöhen Sie müssen einige Anwendungen hinzufügen und installieren – Plugins, von denen es eine ziemlich große Anzahl gibt. Aber es sind die Plugins, die diesem HTML-Code-Editor all diese Annehmlichkeiten und Möglichkeiten bieten.
Atom Editor (kostenlos, eingestellt)
Der nächste HTML-Code-Editor und auch die integrierte Entwicklungsumgebung ist Atom. Der Atom-Editor des GitHub-Teams bietet Tools für die plattformübergreifende Codebearbeitung, verfügt über ein intelligentes System zum automatischen Hinzufügen von Eingaben und vieles mehr. Dieser Editor hat auch eine große Anzahl von Anwendungen. Die Entwicklungsumgebung Visual Studio Code des Unternehmens basiert auf der Atom-Plattform Microsoft und Nuclide von Facebook.
Obwohl die Verwendung für Anfänger immer noch recht schwierig sein wird, wird dieser Editor für erfahrenere Benutzer empfohlen.
Seit Dezember 2022 wurde die Entwicklung des Atom-Editors vom GitHub-Team eingestellt. Das Projekt ist archiviert. Sie können die archivierte Version des Editors verwenden: Laden Sie das Archiv herunter von GitHub. Ein Analogon zum Atom-Editor ist der Pulsar-Editor, ein moderner Code-Editor, dessen Entwicklung noch andauert.
Pulsar Editor/IDE (kostenlos)
Pulsar ist ein Community-basierter Open-Source-Code-Editor, der als Fork des eingestellten Atom-Editors entstand. Er behält die Idee der „Hyper-Hackbarkeit“ bei – d. h. der umfassenden Anpassbarkeit durch den Benutzer – und entwickelt das Atom-Paket-/Theme-Ökosystem weiter.
Die Initiative entstand nach der Ankündigung der Schließung von Atom im Jahr 2022; das Projekt wurde Ende 2022 gestartet und wird seitdem von vielen Mitwirkenden unterstützt.
Pulsar läuft unter Windows, macOS und Linux. Es wird als Texteditor und als IDE-ähnliche Umgebung verwendet: Es verfügt über Integration mit Sprachservern (Autovervollständigung, Navigation), ein integriertes Paketsystem, Git-Integration, eine Multi-Panel-Oberfläche usw.
Weitere Informationen zum Pulsar-Code-Editor/IDE finden Sie auf der offiziellen Website unter folgendem Link: https://pulsar-edit.dev/.
Komodo Editor/IDE (kostenlos)
Komodo ist Komodo, ein kostenloser HTML-Code-Editor, auch bekannt als integrierte Entwicklungsumgebung (IDE).
Komodo Edit ist ein großartiger Editor, wenn Sie etwas Leistungsstarkes, aber Einfaches suchen. Komodo IDE bietet robustere Funktionen wie Debugging, Unit-Tests, Code-Refactoring und Code-Profiling.
Mehr über den Komodo-Code-Editor/die IDE erfahren Sie auf der offiziellen Website unter dem Link https://www.activestate.com/products/komodo-edit/.
Natürlich finden Sie auch andere HTML-Editoren im Internet. Aber alle sind in der Regel den oben genannten sehr ähnlich. Jeder kann je nach Geschmack und Schwierigkeitsgrad einen Editor für seine Arbeit auswählen.
IDE - Integrated development environment
Zusätzlich zu Texteditoren, die zum Schreiben von HTML/CSS-Code verwendet werden, verwenden professionelle Webentwickler auch IDE – abgekürzt vom englischen Integrated Development Environment. Integrierte Entwicklungsumgebungen sind darauf ausgelegt, die Produktivität der Entwickler zu maximieren, indem sie ihnen verwandte Entwicklungstools mit ähnlichen Schnittstellen wie eine einzelne Anwendung zur Verfügung stellen, die den gesamten Entwicklungsprozess ausführt und die von ihnen benötigte Funktionalität bereitstellt. IDEs tragen dazu bei, die Entwicklerproduktivität zu steigern und den Entwicklungs- und Code-Schreibprozess zu beschleunigen.
Die beliebtesten IDE unter Webentwicklern im Jahr 2023 sind:
- VS Code - frei
- Atom - frei (abgesetzt)
- Dreamweaver - bezahlt
- Eclipse - frei
- NetBeans - frei
- Komodo - frei
Es gibt auch einen ganzen Zweig verschiedener IDEs des Unternehmens Jetbrains, jedes davon ist für die Entwicklung in separaten Programmiersprachen konzipiert.
Wird normalerweise für die Webentwicklung verwendet:
- WebStorm - HTML+CSS+JavaScript (bezahlt)
- PHPStorm - HTML+CSS+JavaScript+PHP - (bezahlt)
- Pycharm - Python - (bezahlt)
- IntelliJ IDEA - Java, Kotlin - (bezahlt)
Alle diese und andere IDEs der Firma Jetbrains können von der offiziellen Website heruntergeladen werden.
Alle IDEs der Firma Jetbrains sind kostenpflichtig: WebStorm, PHPStorm, Pycharm usw., verfügen aber über einen relativ langen Zeitraum kostenloser Arbeit (Testversion). ) – 30 Tage, und Schüler und Lehrer können diese IDEs 2 Jahre lang kostenlos zu Bildungszwecken erhalten (Einzelheiten finden Sie unter offizielle JetBrains-Website.
Alle IDEs von Jetbrains sind kostenpflichtig: WebStorm, PHPStorm, Pycharm etc., haben aber einen relativ langen Zeitraum kostenloser Arbeit (Testversion) - 30 Tage, und Schüler und Lehrer können diese IDEs 2 Jahre lang kostenlos zu Bildungszwecken erhalten (Einzelheiten finden Sie unter Offizielle Website von JetBrains.
Um die JetBrains-IDE nutzen zu können, müssen Sie sich nun auf der JetBrains-Website selbst mit einer E-Mail-Adresse und einem Passwort registrieren, auch wenn Sie den 30-tägigen Testzeitraum nutzen. Aber nach 30 Tagen Nutzung der IDE ist es notwendig, entweder eine kostenpflichtige Lizenz zu erwerben oder sich erneut auf der JetBrains-Website mit einer neuen E-Mail-Adresse zu registrieren, um die Möglichkeit zu erhalten, die IDE für einen weiteren Testzeitraum von 30 Tagen zu nutzen. Um also nicht jedes Mal irgendwo bei Google (Gmail) eine neue E-Mail zu erfinden und zu erstellen, weil es lange dauert, können Sie beispielsweise die Dienste einer einmaligen (temporären) E-Mail nutzen, https://temp-mail.org/, https://temp-mail.io/uk, https://tempmailo.com/, https://etempmail.net/ oder andere (es gibt viele solcher Dienste im Netzwerk, Sie können sie googeln!). Nachdem Sie sich auf der JetBrains-Website über eine temporäre E-Mail registriert haben, erhalten Sie an diese E-Mail eine E-Mail mit einem Link, auf den Sie klicken müssen, um Ihre Registrierung auf der JetBrains-Website zu bestätigen. Nach Erhalt einer solchen Registrierungsbestätigung starten Sie Ihre IDE (z. B. WebStorm oder PHPStorm) und geben bereits im Programm selbst Ihre Daten ein – Login (E-Mail) und Passwort (in der Regel erfolgt dies automatisch durch das Programm selbst). ), mit dem Sie sich auf der Website JetBrains registriert haben, wählen Sie dann einen Testzeitraum (30 Tage) und nutzen Sie das Programm einen Monat lang in Ruhe. Gleichzeitig können Sie Programmaktualisierungen auch online erhalten. Führen Sie nach Ablauf des Testzeitraums den gleichen Vorgang mit der Registrierung auf der JetBrains-Website mit einer neuen temporären E-Mail durch und erhalten Sie erneut die Möglichkeit, das Programm für die nächsten 30 Tage zu nutzen. Und Sie können dies ständig wiederholen (alle 30 Tage).
Hinweis. Manchmal erscheint bei der Registrierung auf der Jetbrains-Website mit einer temporären E-Mail eine Warnung mit folgendem Inhalt: „Bitte verwenden Sie eine E-Mail-Adresse, die nicht mit einer Wegwerf-E-Mail registriert ist.“ Dienst". Dementsprechend müssen Sie nur den einmaligen E-Mail-Dienst auswählen, der Ihnen die Registrierung auf der Jetbrains-Website ermöglicht.
Jede dieser offiziellen Versionen von PHPStorm verfügt über einen eigenen 30-Tage-Testschlüssel. Nach der Installation einer dieser Versionen können Sie sie online auf der offiziellen JetBrains-Website auf die neueste gültige Version aktualisieren.
Hinweis. Wenn Sie nicht auf www.jetbrains zugreifen können. com und laden Sie die erforderliche Version des Programms herunter. Versuchen Sie es dann mit einem beliebigen VPN-Dienst (VPN-Plugin im Browser). Möglicherweise ist diese Seite in Ihrem Land blockiert!
Welchen Code-Editor oder welche IDE soll ich wählen?
Wenn Sie ein Anfänger im Webentwickler sind und gerade erst die Grundlagen der Erstellung von Websites und des Schreibens von Code erlernen, empfiehlt es sich, zunächst die einfachsten Code-Editoren zu verwenden, wie z. B. Notepad++ (für Schulkinder) SublimeText, Brackets (für Studenten), und erst dann, wenn Sie die Grundlagen des Schreibens von Code beherrschen, können Sie mit der Verwendung professionellerer und komplexerer Einstellungen fortfahren, die jedoch effektiver sind Anwendung, integrierte Entwicklungsumgebungen - IDE. VS Code ist in der Regel die vielseitigste und am einfachsten zu erlernende IDE (nach Editoren) für unerfahrene Webentwickler. Und dann hängt die Wahl der IDE bereits von der Programmierrichtung und den verwendeten Technologien ab.
Alle Code-Editoren und IDEs sind in vielerlei Hinsicht ähnlich und unterscheiden sich nur im Satz einiger Funktionen. Daher kann jeder nach seinem Geschmack und entsprechend seinen beruflichen Anforderungen einen Editor oder eine integrierte Entwicklungsumgebung wählen.
HTML Code-Editoren (auf Russisch, veraltetes Video)
Fragen zur Selbstkontrolle
- Was sind Code-Editoren?
- Mit welchen Softwaretools können Sie ein HTML-Dokument vorbereiten?
- Womit kann der HTML-Code bearbeitet werden?
- Was sind Code-Editoren?
- Worauf schreiben Programmierer Code?
- Wie schreibe ich Code mit Notepad?
- Wie schreibe ich Code mit TextEdit?
- Was ist eine IDE (Integrierte Entwicklungsumgebung)?
- Welche kostenlosen Online-Code-Editoren kennen Sie?
- Welche Code-Editoren verwenden professionelle Webentwickler und Programmierer zum Schreiben von Code?
- Welchen Code-Editor oder welche IDE sollte man für einen Anfänger oder einen Profi wählen?
- Wie verwende ich WebStorm oder PHPStorm kostenlos?
Hinweis: Weitere Informationen zu Code-Editoren für die Webentwicklung und -programmierung finden Sie im Abschnitt Code-Editoren.