HTML -Responsive-Webdesign
Beim Responsive Webdesign (RWD) geht es darum, Webseiten zu erstellen, die auf allen Geräten gut aussehen!
Ein responsives Webdesign passt sich automatisch an unterschiedliche Bildschirmgrößen und Ansichtsfenster an.

Was ist Responsive Webdesign?
Beim Responsive Web Design geht es um die Verwendung von HTML und CSS, um die Größe einer Website automatisch zu ändern, auszublenden, zu verkleinern oder zu vergrößern, damit sie auf allen Geräten (Desktops, Tablets und Telefone) gut aussieht:
Festlegen des Ansichtsfensters
Um eine responsive Website zu erstellen, fügen Sie allen Ihren Webseiten das folgende <meta>-Tag hinzu:
Dadurch wird der Darstellungsbereich Ihrer Seite festgelegt, der dem Browser Anweisungen zur Steuerung der Abmessungen und Skalierung der Seite gibt.
Hier ist ein Beispiel einer Webseite ohne dem Viewport-Meta-Tag und derselben Webseite mit dem Viewport-Meta-Tag:
Tipp: Wenn Sie diese Seite auf einem Telefon oder Tablet durchsuchen, können Sie auf die beiden Links oben klicken, um den Unterschied zu sehen.
Responsive Bilder
Responsive Bilder sind Bilder, die sich gut an jede Browsergröße anpassen lassen.
Verwenden der width-Eigenschaft
Wenn die CSS-Eigenschaft width auf 100 % gesetzt ist, reagiert das Bild und wird vergrößert und verkleinert:

Beachten Sie, dass das Bild im obigen Beispiel so skaliert werden kann, dass es größer als seine Originalgröße ist. In vielen Fällen ist es eine bessere Lösung, stattdessen die Eigenschaft max-width zu verwenden.
Verwenden der max-width-Eigenschaft
Wenn die Eigenschaft max-width auf 100 % gesetzt ist, wird das Bild bei Bedarf verkleinert, aber niemals vergrößert, sodass es größer als seine Originalgröße ist:

Je nach Browserbreite unterschiedliche Bilder anzeigen
Mit dem HTML-Element <picture> können Sie verschiedene Bilder für verschiedene Browserfenstergrößen definieren.
Ändern Sie die Größe des Browserfensters, um zu sehen, wie sich das Bild unten je nach Breite ändert:

Beispiel
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Flowers">
</picture>
Try it Yourself »
Responsive Textgröße
Die Textgröße kann mit der Einheit "vw" eingestellt werden, was der "viewport width" entspricht.
Auf diese Weise folgt die Textgröße der Größe des Browserfensters:
Hello World
Ändern Sie die Größe des Browserfensters, um zu sehen, wie sich die Textgröße skaliert.
Viewport ist die Größe des Browserfensters. 1vw = 1 % der Breite des Ansichtsfensters. Wenn das Ansichtsfenster 50 cm breit ist, beträgt 1 vw 0,5 cm.
Medienabfragen
Neben der Größenänderung von Text und Bildern ist es auch üblich, auf responsiven Webseiten Medienabfragen zu verwenden.
Mit Medienabfragen können Sie völlig unterschiedliche Stile für unterschiedliche Browsergrößen definieren.
Beispiel: Ändern Sie die Größe des Browserfensters, um zu sehen, dass die drei folgenden div-Elemente auf großen Bildschirmen horizontal und auf kleinen Bildschirmen vertikal gestapelt angezeigt werden:
Beispiel
<style>
.left, .right {
float: left;
width: 20%; /* The width is 20%, by default */
}
.main {
float: left;
width: 60%; /* The width is 60%, by default */
}
/* Use a media query to add a breakpoint at 800px: */
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
</style>
Try it Yourself »
Tipp: Um mehr über Medienabfragen und Responsive Webdesign zu erfahren, lesen Sie unser RWD-Tutorial.
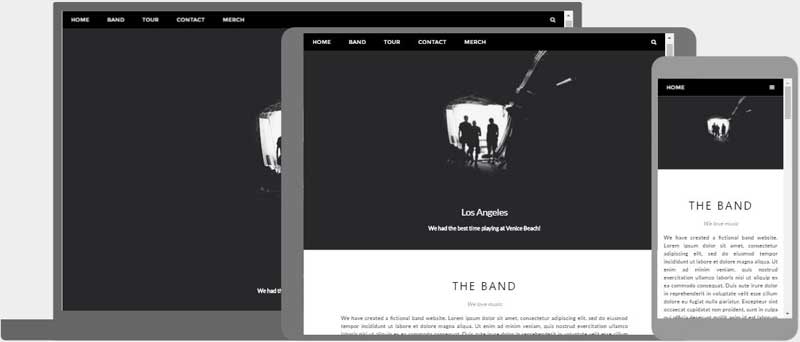
Responsive Webseite – Vollständiges Beispiel
Eine responsive Webseite sollte auf großen Desktop-Bildschirmen und auf kleinen Mobiltelefonen gut aussehen.
Responsives Webdesign – Frameworks
Alle gängigen CSS-Frameworks bieten responsives Design.
Sie sind kostenlos und einfach zu verwenden.
W3.CSS
W3.CSS ist ein modernes CSS-Framework mit standardmäßiger Unterstützung für Desktop-, Tablet- und Mobildesign.
W3.CSS ist kleiner und schneller als ähnliche CSS-Frameworks.
W3.CSS ist als hochwertige Alternative zu Bootstrap konzipiert.
W3.CSS ist so konzipiert, dass es unabhängig von jQuery oder anderen JavaScript-Bibliotheken ist.
W3.CSS Demo
Ändern Sie die Größe der Seite, um die Reaktionsfähigkeit zu sehen!
London
London is the capital city of England.
It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Paris
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.
It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
Beispiel
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container w3-green">
<h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
<p>The Paris area is one of the largest population centers in Europe,
with more than 12 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</body>
</html>
Try it Yourself »
Um mehr über W3.CSS zu erfahren, lesen Sie unser W3.CSS-Tutorial.
Bootstrap
Ein weiteres beliebtes CSS-Framework ist Bootstrap. Bootstrap verwendet HTML, CSS und jQuery, um responsive Webseiten zu erstellen.
Beispiel
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Beispiel</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
</div>
<div class="row">
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html>
Try it Yourself »
Um mehr über Bootstrap zu erfahren, gehen Sie zu unserem Bootstrap-Tutorial.