HTML Адаптивний веб-дизайн
Адаптивний вебдизайн (від Responsive web design - RWD) - це створення вебсторінок, які добре виглядатимуть на всіх пристроях!
Адаптивний вебдизайн автоматично адаптується до різних розмірів екрана та вікон перегляду.

Що таке адаптивний вебдизайн?
Адаптивний вебдизайн - це використання HTML і CSS для автоматичної зміни розміру, приховування, стиснення або збільшення вебсайту, щоб він мав гарний вигляд на всіх пристроях (настільних комп'ютерах, планшетах і телефонах):
Примітка: Вебсторінка має добре виглядати на будь-яких пристроях!
Налаштування області перегляду (viewport)
При створенні адаптивних вебсторінок додайте наступний елемент <meta> на всі свої вебсторінки:
Це встановить область перегляду вашої сторінки, яка дасть браузеру інструкції про те, як управляти розмірами та масштабуванням сторінки.
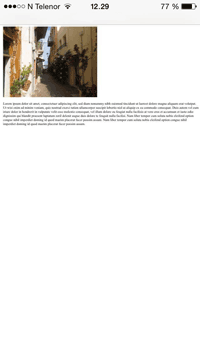
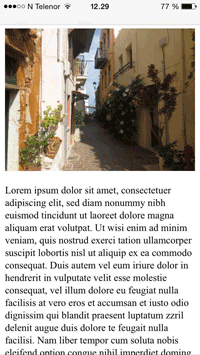
Нижче наведено приклад вебсторінки без метатега viewport і тієї ж вебсторінки із метатегом viewport:
Порада: Якщо ви переглядаєте цю сторінку на телефоні або планшеті, ви можете натиснути на два посилання вище, щоб побачити різницю.
Адаптивні зображення
Адаптивні зображення - це зображення, які добре масштабуються під будь-який розмір браузера.
Використання властивості width (ширина)
Якщо CSS властивість width встановлено на 100%, зображення буде адаптивним і масштабується (розтягується) вгору і вниз:

Зверніть увагу, що в наведеному вище прикладі зображення можна збільшити до розміру, що перевищує його вихідний розмір. У багатьох випадках кращим рішенням буде використання властивості max-width (максимальна ширина).
Використання властивості max-width
Якщо властивість max-width встановлено на 100%, зображення буде зменшуватися, якщо це необхідно, але ніколи не буде збільшуватися до розміру, що перевищує його вихідний розмір:

Показувати різні зображення в залежності від ширини браузера
HTML елемент <picture> дозволяє визначати різні зображення для різних розмірів вікна браузера.
Змініть розмір вікна браузера, щоб побачити, як зображення нижче змінюється в залежності від ширини:

Приклад
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Квіти">
</picture>
Спробуйте самі »
Адаптивний розмір тексту
Розмір тексту може бути встановлений за допомогою "vw" одиниці, що означає "viewport width" (ширина області перегляду).
Таким чином, розмір тексту буде відповідати розміру вікна браузера:
Hello World
Змініть розмір вікна браузера, щоб побачити, як масштабується розмір тексту.
Вікно перегляду (viewport) - це розмір вікна браузера. 1vw = 1% ширини області перегляду. Якщо ширина вікна складає 50 см, 1vw - 0,5 см.
Медіазапити
Крім зміни розміру тексту та зображень, на адаптивних вебсторінках також часто використовуються медіазапити.
За допомогою медіазапитів ви можете визначити абсолютно різні стилі для різних розмірів браузера.
Приклад: змініть розмір вікна браузера, щоб побачити, що три наведених нижче елемента div будуть відображатися горизонтально на великих екранах і розташовуватися вертикально на маленьких екранах:
Приклад
<style>
.left, .right {
float: left;
width: 20%; /* Ширина 20%, за умовчанням */
}
.main {
float: left;
width: 60%; /* Ширина 60%, за умовчанням */
}
/* Використовуйте медіазапит, щоб додати точку переходу на 800px: */
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* Ширина складає 100%, коли область перегляду складає 800 пікселів або менше */
}
}
</style>
Спробуйте самі »
Порада: Щоб дізнатися більше про медіазапити і адаптивний вебдизайн, прочитайте RWD Підручник на нашому сайті W3Schools українською.
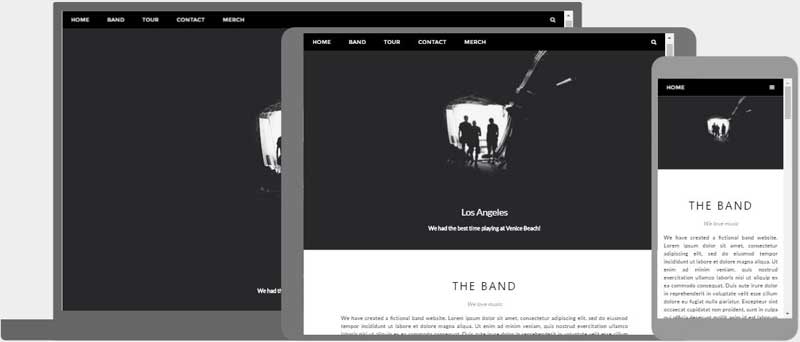
Адаптивна вебсторінка - Повний приклад
Адаптивна вебсторінка повинна добре виглядати на великих екранах настільних комп’ютерів і на невеликих мобільних телефонах (смартфонах).
Адаптивний веб-дизайн - Фреймворки
Є досить багато CSS-фреймворків, які пропонують адаптивний вебдизайн.
Вони безплатні та прості у використанні.
Використання фреймворку W3.CSS
Відмінним способом створення адаптивного дизайну є використання адаптивної таблиці стилів, наприклад W3.CSS.
W3.CSS дозволяє легко створювати сайти, які виглядають красиво в будь-якому розмірі: на екранах настільного комп’ютера, ноутбука, планшета або смартфона:
W3.CSS Демо
Змініть розмір сторінки, щоб побачити адаптивність!
London
London is the capital city of England.
It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Paris
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.
It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
Приклад
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container w3-green">
<h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
<p>The Paris area is one of the largest population centers in Europe,
with more than 12 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</body>
</html>
Спробуйте самі »
Щоб дізнатися більше про W3.CSS, прочитайте W3.CSS Підручник на нашому сайті W3Schools українською.
Фреймворк Bootstrap
Інший популярний фреймворк - Bootstrap, він використовує HTML, CSS і jQuery для створення адаптивних вебсторінок.
Приклад
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Приклад</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>Моя перша Bootstrap сторінка</h1>
</div>
<div class="row">
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
<div class="col-sm-4">
...
</div>
</div>
</div>
</body>
</html>
Спробуйте самі »
Щоб дізнатися більше про Bootstrap, перейдіть на Bootstrap Підручники на нашому сайті W3Schools українською.