HTML Éditeurs
Si vous passez beaucoup de temps à choisir un éditeur de code avec lequel commencer à écrire du code,
le moment viendra où personne n'aura plus besoin de ce code !..
Admin of the "W3SchoolsFR. Le meilleur"
Dans ce sujet :
Un simple éditeur de texte est tout ce dont vous avez besoin pour apprendre le HTML.
Apprenez le HTML à l'aide du Bloc-notes ou de TextEdit
Les pages Web peuvent être créés et modifiés à l'aide d'éditeurs HTML professionnels.
Cependant, pour apprendre le HTML, nous recommandons un simple éditeur de texte comme Notepad (PC) ou TextEdit (Mac).
Nous pensons qu'utiliser un simple éditeur de texte est un bon moyen d'apprendre le HTML.
Suivez les étapes ci-dessous pour créer votre première page Web avec Notepad ou TextEdit.
Étape 1 : Ouvrez le Notepad (PC)
Windows 8 ou version ultérieure :
Ouvrez l'Écran de démarrage (le symbole de fenêtre en bas à gauche de votre écran). Tapez Notepad.
Windows 7 ou version antérieure :
Ouvrir Start > Programs > Accessories > Notepad
Étape 1 : ouvrir TextEdit (Mac)
Ouvrir Finder > Applications > TextEdit
Modifiez également certaines préférences pour que l'application enregistre correctement les fichiers. Dans Préférences > Format > choose "Plain Text"
Ensuite, sous "Ouvrir et enregistrer", cochez la case "Afficher les fichiers HTML sous forme de code HTML au lieu de texte formaté".
Ouvrez ensuite un nouveau document pour placer le code.
Étape 2 : Écrivez du HTML
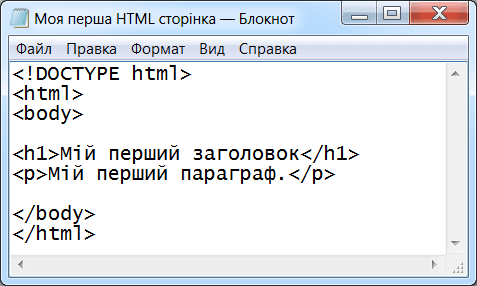
Écrivez ou copiez le code HTML suivant dans le Notepad :
<!DOCTYPE html>
<html>
<body>
<h1>Mon premier titre</h1>
<p>Mon premier paragraphe.</p>
</body>
</html>

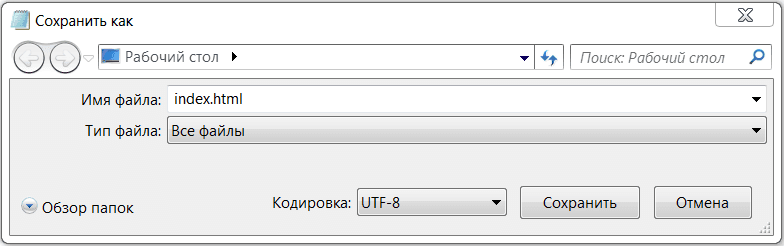
Étape 3 : Enregistrez la page HTML
Enregistrez le fichier sur votre ordinateur. Sélectionnez Fichier > Enregistrer sous dans le menu du Bloc-notes.
Nommez le fichier "index.htm" et définissez l'encodage sur UTF-8 (qui est l'encodage préféré pour les fichiers HTML).

Astuce : Vous pouvez utiliser .htm ou .html comme extension de fichier. Il n'y a pas de différence, c'est à vous de décider.
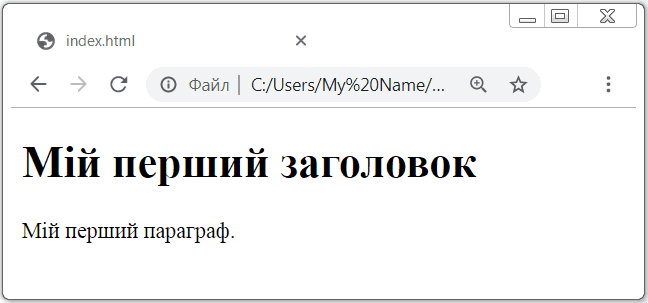
Étape 4 : Affichez la page HTML dans votre navigateur
Ouvrez le fichier HTML enregistré dans votre navigateur préféré (double-cliquez sur le fichier ou cliquez avec le bouton droit - et choisissez "Ouvrir avec").
Le résultat ressemblera à ceci :

Éditeur en ligne W3Schools - "Try it Yourself" ("Essayez-le vous-même")
Avec notre éditeur en ligne gratuit, vous pouvez modifier le code HTML et afficher le résultat dans votre navigateur.
C'est l'outil parfait lorsque vous souhaitez tester du code rapidement. Il dispose également d'un code couleur et de la possibilité d'enregistrer et de partager du code avec d'autres :
Exemple
<!DOCTYPE html>
<html>
<head>
<title>Titre de la page</title>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>Ceci est un paragraphe.</p>
</body>
</html>
Try it Yourself »
Cliquez sur le bouton "Try it Yourself" ("Essayez-le vous-même") pour voir comment cela fonctionne.
Éditeurs de code en ligne gratuits
Il existe de nombreux éditeurs de code en ligne sur le Web que vous pouvez également utiliser (gratuitement). Ce sont des éditeurs qui peuvent être utilisés lors de l'écriture de code HTML/CSS/JavaScript. Par exemple, en plus de l'éditeur en ligne de w3schools.com, il existe des services tels que : jsfiddle.net, codepen.io, jsbin.com, plnkr.co, liveweave.com, phcode.dev, stackblitz.com, codesandbox.io etc. Certains éditeurs en ligne peuvent également être utilisés pour d'autres langages de programmation.
Quels programmes d'édition les programmeurs et développeurs Web professionnels utilisent-ils pour écrire du code ?
Quels éditeurs de code les développeurs Web professionnels utilisent-ils ?
- Editor Notepad ++
- Editor Brackets
- Editor Sublime Text
- IDE Atom
- IDE Visual Studio Code
- IDE WebStorm / PHPStorm
- IDE Dreamweaver
- IDE Eclipse
- IDE NetBeans
- IDE Komodo
- IDE Emacs
- IDE Xcode (for Apple)
Il existe désormais de nombreux éditeurs de code HTML différents. Il y a 12 à 16 ans, la plupart des éditeurs HTML les plus populaires d'aujourd'hui n'existaient même pas. De nombreux anciens développeurs et concepteurs Web novices ont commencé à écrire leurs premières pages Web à l'aide d'un programme standard sous Windows : Notepad. Mais maintenant, plus personne n'utilise le Notepad pour écrire du code HTML (presque personne !). Pour cela, il existe d'autres éditeurs de code plus pratiques avec coloration syntaxique et diverses fonctions supplémentaires qui facilitent l'écriture de code.
Notepad++ éditeur (gratuit)
Notepad++ était souvent le premier éditeur HTML utilisé après le Notepad standard de Windows. Il s'agit d'un éditeur de texte gratuit et open source pour Windows avec coloration syntaxique pour un grand nombre de langages de programmation et de balisage. Prend en charge l'ouverture de plus de 100 formats. Les fonctionnalités de base du programme peuvent être étendues à la fois par des plug-ins et des modules tiers, tels que des compilateurs et des préprocesseurs. C'est avec l'aide de Notepad++ que tout débutant peut commencer à rédiger ses premières pages Web. Il est recommandé d'utiliser Notepad++ dans les écoles secondaires ukrainiennes pour apprendre les bases du développement Web, en particulier lors de l'écriture de code HTML et de la création de pages Web statiques simples. Le programme est petit, assez pratique, possède également une interface ukrainienne, vous pouvez le télécharger gratuitement sur le site officiel. Il existe une version portable du programme qui ne nécessite pas d'installation. Il suffit de le télécharger et de le décompresser dans n'importe quel répertoire du disque dur de votre ordinateur et de l'utiliser.
Brackets Éditeur (gratuit, abandonné)
Le deuxième éditeur HTML - Brackets d'Adobe - est également un éditeur gratuit et open source pour les développeurs Web. Brackets se concentre sur l'utilisation du HTML, du CSS et du JavaScript. Les mêmes technologies sont au cœur de l'éditeur lui-même, ce qui garantit sa compatibilité multiplateforme, c'est-à-dire la compatibilité avec les systèmes d'exploitation Mac, Windows et Linux. De nombreuses applications (plugins) confèrent à cet éditeur d'excellentes fonctionnalités, qui ajoutent les outils nécessaires pour travailler avec le code. Il existe une prise en charge intégrée des préprocesseurs LESS et SCSS. Vous pouvez télécharger Brackets depuis le site officiel.
Le développement de cet éditeur est actuellement ARRÊTÉ ! Il existe une alternative à l'éditeur Brackets : Phoenix éditeur de code.
SublimeText éditeur (shareware)
Un autre excellent éditeur HTML est SublimeText. Le programme est gratuit. Vous pouvez le télécharger depuis le site officiel et l'utiliser tout à fait gratuitement. Le seul inconvénient dans ce cas est l'apparition périodique d'un message indiquant la nécessité d'acheter le programme. De plus, le site officiel de SublimeText ne propose que la version anglaise du programme. Mais vous pouvez facilement trouver et télécharger des packages de traduction en ukrainien sur Internet et, en suivant les recommandations, les installer vous-même dans SublimeText. En général, cet éditeur HTML est assez rapide, simple et facile à utiliser, mais il est toujours recommandé aux utilisateurs plus expérimentés et aux concepteurs de sites, car pour augmenter les fonctionnalités de SublimeText vous devez ajouter et installer certaines applications - des plugins, qui sont assez nombreux. Mais ce sont les plugins qui offrent toutes ces commodités et opportunités pour cet éditeur de code HTML.
Atom Éditeur (gratuit, abandonné)
Le prochain éditeur de code HTML, ainsi que l'environnement de développement intégré, est Atom. L'éditeur Atom de l'équipe GitHub fournit des outils pour l'édition de code multiplateforme, dispose d'un système intelligent pour l'ajout automatique d'entrées, et bien plus encore. Cet éditeur dispose également d'un grand nombre d'applications. L'environnement de développement Visual Studio Code de la société est construit sur la plateforme Atom Microsoft et Nuclide from Facebook.
Même s'il reste assez difficile à utiliser pour les débutants, cet éditeur est recommandé aux utilisateurs plus expérimentés.
Depuis décembre 2022, le développement de l'éditeur Atom a été interrompu par l'équipe GitHub. Le projet est archivé. Vous pouvez utiliser la version archivée de l'éditeur : téléchargez l'archive depuis GitHub. Un analogue de l'éditeur Atom est l'éditeur Pulsar, un éditeur de code moderne dont le développement est en cours.
Pulsar Éditeur/IDE (Gratuit)
Pulsar est un éditeur de code open source communautaire, issu d'un fork de l'éditeur Atom, aujourd'hui abandonné. Il conserve l'idée d'être « hyper-hackable », c'est-à-dire profondément personnalisable par l'utilisateur, et continue de développer l'écosystème des packages/thèmes Atom.
L'initiative a émergé après l'annonce de la fermeture d'Atom en 2022 ; le projet a été lancé fin 2022 et a bénéficié du soutien de nombreux contributeurs depuis.
Pulsar fonctionne sous Windows, macOS et Linux. Il est utilisé comme éditeur de texte et comme environnement de type IDE : il intègre des serveurs de langage (saisie semi-automatique, navigation), un système de paquets intégré, une intégration Git, une interface multi-panneaux, etc.
Pour en savoir plus sur l'éditeur de code/IDE Pulsar, consultez le site web officiel en cliquant sur le lien https://pulsar-edit.dev/.
Komodo Éditeur/IDE (gratuit)
Komodo est Komodo un éditeur de code HTML gratuit, également connu sous le nom d'environnement de développement intégré (IDE).
Komodo Edit est un excellent éditeur si vous recherchez quelque chose de puissant, mais simple. Komodo IDE fournit des fonctionnalités plus robustes telles que le débogage, les tests unitaires, la refactorisation du code et le profilage du code.
Vous pouvez en savoir plus sur l'éditeur de code / IDE Komodo sur le site officiel au lien https://www.activestate.com/products/komodo-edit/.
Bien entendu, vous pouvez trouver d'autres éditeurs HTML sur Internet. Mais en règle générale, tous sont très similaires à ceux mentionnés ci-dessus. Chacun peut choisir un éditeur pour son travail selon ses goûts et son degré de difficulté à maîtriser.
IDE - Integrated development environment (Environnement de développement intégré)
En plus des éditeurs de texte utilisés pour écrire du code HTML/CSS, les développeurs Web professionnels utilisent également IDE - abrégé de l'environnement de développement intégré anglais. Les environnements de développement intégrés sont conçus pour maximiser la productivité des développeurs en leur fournissant des outils de développement associés avec des interfaces similaires en tant qu'application unique qui exécute l'ensemble du processus de développement et fournit les fonctionnalités dont ils ont besoin. Les IDE contribuent à augmenter la productivité des développeurs et à accélérer le processus de développement et d'écriture de code.
Les IDE les plus populaires parmi les développeurs Web en 2023 sont :
- VS Code - free
- Atom - free (discontinued)
- Dreamweaver - paid
- Eclipse - free
- NetBeans - free
- Komodo - free
- Xcode - free (for Apple)
Il existe également toute une branche de différents IDE de la société Jetbrains, dont chacun est conçu pour le développement sur des langages de programmation distincts.
Habituellement utilisé pour le développement Web :
- WebStorm - HTML+CSS+JavaScript (paid)
- PHPStorm - HTML+CSS+JavaScript+PHP - (paid)
- Pycharm - Python - (paid)
- IntelliJ IDEA - Java, Kotlin - (paid)
Tous ces IDE et d'autres de la société Jetbrains peuvent être téléchargés depuis le site officiel.
Tous les IDE de la société Jetbrains sont payants : WebStorm, PHPStorm, Pycharm, etc., mais ont une période de gratuité assez longue work (essai) - 30 jours, et les étudiants et les enseignants peuvent obtenir ces IDE gratuitement pendant 2 ans à des fins éducatives (voir pour plus de détails site officiel de JetBrains.
Comment obtenir gratuitement une période éternelle de WebStorm, PHPStorm, etc. auprès de Jetbrains ?
Si auparavant, il était facile de trouver un crack ou des clés d'activation pour les programmes Jetbrains sur Internet, c'est désormais problématique. Mais cela n'est pas particulièrement nécessaire si vous disposez d'un accès gratuit à Internet et de la possibilité de télécharger l'IDE nécessaire depuis Jetbrains. Il existe une astuce simple (que tout le monde ne connaît pas !).
Désormais, pour utiliser l'IDE JetBrains, même en utilisant la période d'essai de 30 jours, vous devez vous inscrire sur le site Web JetBrains lui-même, en utilisant une adresse e-mail et un mot de passe. Mais après 30 jours d'utilisation de l'IDE, il est nécessaire soit d'acheter une licence payante, soit de s'inscrire à nouveau sur le site JetBrains avec un nouvel e-mail pour avoir la possibilité d'utiliser l'IDE pour une autre période d'essai de 30 jours. Ainsi, afin de ne pas inventer et créer un nouvel email à chaque fois quelque part sur Google (gmail), car cela prend beaucoup de temps, vous pouvez utiliser les services d'un email ponctuel (temporaire), par exemple, https://temp-mail.org/, https://temp-mail.io/uk, https://tempmailo.com/, https://etempmail.net/ ou autres (il existe de nombreux services de ce type sur le réseau, vous pouvez le rechercher sur Google !). Après, vous êtes inscrit sur le site Web de JetBrains à l'aide d'un e-mail temporaire, vous recevrez un e-mail à cet e-mail avec un lien sur lequel vous devrez cliquer pour confirmer votre inscription sur le site Web de JetBrains. Après avoir reçu une telle confirmation d'enregistrement, vous démarrez votre IDE (par exemple, WebStorm ou PHPStorm), et déjà dans le programme lui-même, vous entrez vos données - login (e-mail) et mot de passe (en règle générale, cela est fait automatiquement par le programme lui-même) avec lequel vous vous êtes inscrit sur le site JetBrains, choisissez ensuite une période d'essai (30 jours) et utilisez sereinement le programme pendant un mois. Parallèlement, vous pouvez également recevoir des mises à jour du programme en ligne. Après la fin de la période d'essai, effectuez la même procédure en vous inscrivant sur le site JetBrains avec un nouvel e-mail temporaire et obtenez à nouveau la possibilité d'utiliser le programme pendant les 30 prochains jours. Et vous pouvez répéter cela constamment (tous les 30 jours).
Remarque. Parfois, lors de votre inscription sur le site Web de Jetbrains à l'aide d'une adresse e-mail temporaire, un avertissement apparaît avec le contenu suivant : "Veuillez utiliser une adresse e-mail qui n'est pas enregistrée auprès d'un service de messagerie jetable". Ainsi, il vous suffit de choisir le service de courrier électronique unique qui vous permettra de vous inscrire sur le site Jetbrains.
Chacune de ces versions officielles de PHPStorm possède sa propre clé d'essai de 30 jours. Après avoir installé l'une de ces versions, vous pouvez la mettre à jour en ligne vers la dernière version valide sur le site officiel de JetBrains.
Remarque. Si vous ne parvenez pas à accéder à www.jetbrains.com et téléchargez la version requise du programme, puis essayez de le faire en utilisant n'importe quel service VPN (plugin VPN dans le navigateur). Peut-être que ce site est bloqué dans votre pays !
Quel éditeur de code ou IDE choisir ?
Si vous êtes un développeur Web débutant et que vous apprenez tout juste les bases de la création de sites Web et de l'écriture de code, il est recommandé d'utiliser d'abord les éditeurs de code les plus simples, tels que Notepad++ (pour les écoliers), SublimeText, Brackets (pour les étudiants), et alors seulement, après avoir maîtrisé les bases de l'écriture de code, vous pourrez passer à une utilisation plus professionnelle et complexe dans des paramètres, mais plus efficace dans l'application, environnements de développement intégrés - IDE. VS Code est généralement l'IDE le plus polyvalent et le plus facile à apprendre (après les éditeurs) pour les développeurs Web novices. Et puis le choix de l'IDE dépend déjà de l'orientation de la programmation et des technologies appliquées.
Tous les éditeurs de code et IDE sont similaires à bien des égards et ne diffèrent que par l'ensemble de certaines fonctions. Ainsi, chacun peut choisir un éditeur ou un environnement de développement intégré à son goût et selon ses besoins professionnels.
HTML - Éditeurs - Vidéo W3Schools
Cette vidéo est une présentation des éditeurs HTML et de la manière de modifier du HTML.
Fait partie d'une série de didacticiels vidéo pour apprendre le HTML pour les débutants !
Questions pour la maîtrise de soi
- Que sont les éditeurs de code ?
- Quels outils logiciels vous permettent de préparer un document HTML ?
- Que peut-on utiliser pour modifier le code HTML ?
- Que sont les éditeurs de code ?
- Sur quoi les programmeurs écrivent-ils du code ?
- Comment écrire du code à l'aide du Bloc-notes ?
- Comment écrire du code avec TextEdit ?
- Qu'est-ce qu'un IDE (environnement de développement intégré) ?
- Quels éditeurs de code en ligne gratuits, connaissez-vous ?
- Quels éditeurs de code les développeurs et programmeurs Web professionnels utilisent-ils pour écrire du code ?
- Quel éditeur de code ou IDE choisir pour un débutant ou un professionnel ?
- Comment utiliser WebStorm ou PHPStorm gratuitement ?
Remarque. Vous pouvez en apprendre davantage sur les éditeurs de code utilisés pour le développement et la programmation Web dans la section Éditeurs de code.