HTML Éléments de mise en page et techniques
Les sites Web affichent souvent du contenu dans plusieurs colonnes (comme un magazine ou un journal).
Exemple
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
HTML Éléments de mise en page
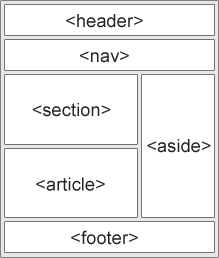
Le HTML comporte plusieurs éléments sémantiques qui définissent les différentes parties d'une page Web :
HTML Techniques de mise en page
Il existe quatre techniques différentes pour créer des mises en page multicolonnes. Chaque technique a ses avantages et ses inconvénients :
- CSS framework
- CSS float propriété
- CSS flexbox
- CSS grid
CSS Frameworks
Si vous souhaitez créer votre mise en page rapidement, vous pouvez utiliser un framework CSS, comme W3.CSS or Bootstrap.
Avez-vous déjà entendu parler des Espaces W3Schools ? Ici, vous pouvez créer votre site Web à partir de zéro ou utiliser un modèle et l'héberger gratuitement.
CSS Disposition float
Il est courant de créer des mises en page Web entières à l'aide de la propriété CSS float. Float est facile à apprendre - vous devez vous rappeler comment fonctionnent les propriétés float et clear. Inconvénients : Les éléments flottants sont liés au flux de documents, ce qui peut nuire à la flexibilité. Apprenez-en plus sur float dans notre chapitre CSS Float et Clear.
Exemple
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
Disposition CSS Flexbox
L'utilisation de flexbox garantit que les éléments se comportent de manière prévisible lorsque la mise en page doit s'adapter à différentes tailles d'écran et différents périphériques d'affichage.
Apprenez-en plus sur flexbox dans notre chapitre CSS Flexbox.
Exemple
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
Disposition de la Grid CSS
Le module CSS Grid Layout offre un système de mise en page basé sur une grille, avec des lignes et des colonnes, ce qui facilite la conception de pages Web sans avoir à utiliser de flotteurs ni de positionnement.
Apprenez-en plus sur les grilles CSS dans notre chapitre Introduction aux Grid CSS.