HTML Elementos y técnicas de diseño
Los sitios web suelen mostrar contenido en varias columnas (como una revista o un periódico).
Ejemplo
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
Elementos de diseño HTML
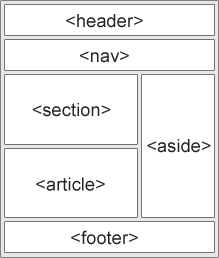
HTML tiene varios elementos semánticos que definen las diferentes partes de una página web:
Técnicas de diseño HTML
Existen cuatro técnicas diferentes para crear diseños de varias columnas. Cada técnica tiene sus pros y sus contras:
- CSS framework
- CSS float property
- CSS flexbox
- CSS grid
CSS Marcos
Si desea crear su diseño rápidamente, puede utilizar un marco CSS, como W3.CSS or Bootstrap.
¿Has oído hablar alguna vez de W3Schools Spaces? Aquí puedes crear tu sitio web desde cero o usar una plantilla y alojarlo gratis.
Diseño flotante CSS
Es común crear diseños web completos usando la propiedad float de CSS. Float es fácil de aprender: debe recordar cómo funcionan las propiedades float y clear. Desventajas: Los elementos flotantes están vinculados al flujo de documentos, lo que puede perjudicar la flexibilidad. Obtenga más información sobre la flotación en nuestro capítulo CSS Float y Clear.
Ejemplo
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
Diseño CSS Flexbox
El uso de flexbox garantiza que los elementos se comporten de manera predecible cuando el diseño de la página debe adaptarse a diferentes tamaños de pantalla y diferentes dispositivos de visualización.
Obtenga más información sobre flexbox en nuestro capítulo CSS Flexbox.
Ejemplo
Cities
London
London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.
Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.
Diseño de cuadrícula CSS
El módulo CSS Grid Layout ofrece un sistema de diseño basado en cuadrículas, con filas y columnas, lo que facilita el diseño de páginas web sin tener que utilizar elementos flotantes ni posicionamiento.
Obtenga más información sobre las cuadrículas CSS en nuestro capítulo Introducción a las cuadrículas CSS.