HTML Editors
If you spend a long time choosing a code editor with which to start writing code,
the time will come when no one will need this code anymore!..
Admin of the "W3SchoolsEn. The Best"
In this topic:
A simple text editor is all you need to learn HTML.
Learn HTML Using Notepad or TextEdit
Web pages can be created and modified by using professional HTML editors.
However, for learning HTML, we recommend a simple text editor like Notepad (PC) or TextEdit (Mac).
We believe that using a simple text editor is a good way to learn HTML.
Follow the steps below to create your first web page with Notepad or TextEdit.
Step 1: Open Notepad (PC)
Windows 8 or later:
Open the Start Screen (the window symbol at the bottom left on your screen). Type Notepad.
Windows 7 or earlier:
Open Start > Programs > Accessories > Notepad
Step 1: Open TextEdit (Mac)
Open Finder > Applications > TextEdit
Also change some preferences to get the application to save files correctly. In Preferences > Format > choose "Plain Text"
Then under "Open and Save", check the box that says "Display HTML files as HTML code instead of formatted text".
Then open a new document to place the code.
Step 2: Write Some HTML
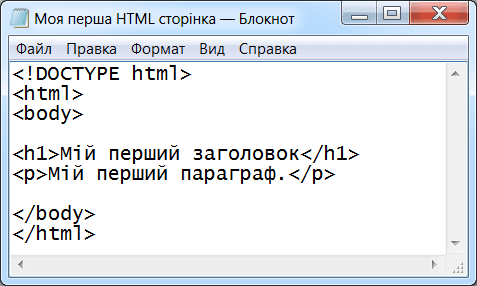
Write or copy the following HTML code into Notepad:
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

Step 3: Save the HTML Page
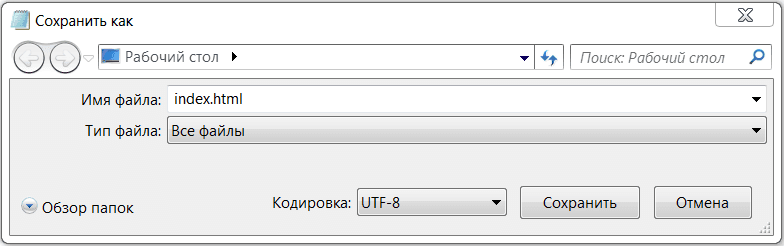
Save the file on your computer. Select File > Save as in the Notepad menu.
Name the file "index.htm" and set the encoding to UTF-8 (which is the preferred encoding for HTML files).

Tip: You can use either .htm or .html as a file extension. There is no difference, it is up to you.
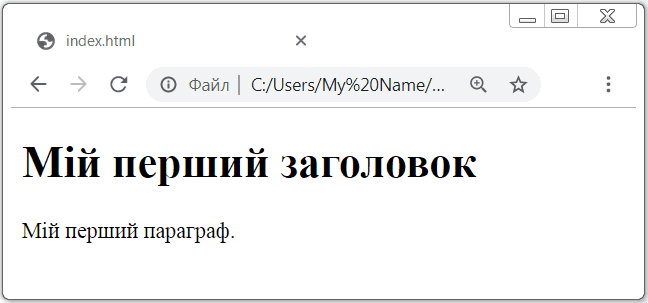
Step 4: View the HTML Page in Your Browser
Open the saved HTML file in your favorite browser (double-click on the file, or right-click - and choose "Open with").
The result will look much like this:

W3Schools Online Editor - "Try it Yourself"
With our free online editor, you can edit the HTML code and view the result in your browser.
It is the perfect tool when you want to test code fast. It also has color coding and the ability to save and share code with others:
Example
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Try it Yourself »
Click on the "Try it Yourself" button to see how it works.
Free online code editors
There are many different online code editors on the web that you can use (for free) as well. These are editors that can be used when writing HTML/CSS/JavaScript code. For example, in addition to the online editor from w3schools.com, there are services such as: jsfiddle.net, codepen.io, jsbin.com, plnkr.co, liveweave.com, phcode.dev, stackblitz.com, codesandbox.io etc. Some online editors can be used for other programming languages as well.
What editor programs do professional web programmers and web developers use to write code?
What code editors do professional web developers use?
- Editor Notepad ++
- Editor Brackets
- Editor Sublime Text
- IDE Atom
- IDE Visual Studio Code
- IDE WebStorm / PHPStorm
- IDE Dreamweaver
- IDE Eclipse
- IDE NetBeans
- IDE Komodo
- IDE Emacs
- IDE Xcode (for Apple)
Now there are quite a few different HTML code editors. Some 12–16 years ago, many of today's most popular HTML editors did not even exist. Many of the former novice web developers and web designers started writing their first web pages using a standard program on Windows - Notepad. But now no one uses Notepad to write HTML code anymore (almost no one!). For this, there are other more convenient code editors with syntax highlighting and various additional functions that make it easier to write code.
Notepad++ editor (free)
Notepad++ was often the first HTML-editor used after the standard Windows Notepad. It is a free and open source text editor for Windows with syntax highlighting for a large number of programming and markup languages. Supports opening more than 100 formats. The basic functionality of the program can be expanded both by plug-ins and third-party modules, such as compilers and preprocessors. It is with the help of Notepad++ that any beginners can start writing their first web pages. It is Notepad++ that is recommended to be used in Ukrainian secondary schools when learning the basics of web development, in particular, when writing HTML code and creating simple static web pages. The program is small, quite convenient, also has a Ukrainian interface, you can download it for free from the official website. There is a portable version of the program that does not require installation. It is enough to download and unzip it to any directory on your computer's hard drive and use it.
Brackets Editor (Free, Discontinued)
The second HTML editor - Brackets from Adobe - is also a free and open-source editor for web developers. Brackets is focused on working with HTML, CSS and JavaScript. The same technologies are at the heart of the editor itself, which ensures its cross-platform compatibility, that is, compatibility with Mac, Windows and Linux operating systems. Many applications (plugins) give this editor great functionality, which adds the necessary tools for working with code. There is built-in support for LESS and SCSS preprocessors. You can download Brackets from the official site.
The development of this editor is currently DISCONTINUED! There is an alternative to the Brackets editor: Phoenix code editor.
SublimeText editor (shareware)
Another great HTML editor is SublimeText. The program is free of charge. You can download it from the official site and use it absolutely free. The only inconvenience in this case is the periodic appearance of a message about the need to purchase the program. Also, the official website of SublimeText has only the English version of the program. But you can easily find and download Ukrainian translation packages on the Internet and, following the recommendations, install them yourself in SublimeText. In general, this HTML editor is quite fast, simple and easy to use, but it is still recommended for more experienced users and site designers, because to increase the functionality in SublimeText you need to add install some applications - plugins, of which there are quite a large number. But it is the plugins that provide all those conveniences and opportunities for this HTML-code editor.
Atom Editor (Free, Discontinued)
The next HTML-code editor, and also the integrated development environment, is Atom. The Atom editor from the GitHub team provides tools for cross-platform code editing, has an intelligent system for auto-adding input, and much more. This editor also has a large number of applications. The development environment Visual Studio Code from the company is built on the Atom platform Microsoft and Nuclide from Facebook.
Although it will still be quite difficult to use for beginners, this editor is recommended for more experienced users.
As of December 2022, the development of the Atom editor has been discontinued by the GitHub team. The project is archived. You can use the archived version of the editor: download the archive from GitHub. An analogue of the Atom editor is the Pulsar editor, a modern code editor whose development is ongoing.
Pulsar Editor/IDE (Free)
Pulsar is a community-based, open source code editor that originated as a fork of the discontinued Atom editor. It retains the idea of being "hyper-hackable" — that is, deeply customizable by the user — and continues to develop the Atom package/theme ecosystem.
The initiative emerged after the announcement of the closure of Atom in 2022; the project was launched in late 2022 — and has been supported by many contributors since then.
Pulsar runs on Windows, macOS, and Linux. It is used as a text editor and as an IDE-like environment: it has integration with language servers (autocomplete, navigation), a built-in package system, Git integration, a multi-panel interface, etc.
You can learn more about the Pulsar code editor / IDE on the official website at the link https://pulsar-edit.dev/.
Komodo Editor/IDE (Free)
Komodo is Komodo a free HTML-code editor, also known as an integrated development environment (IDE).
Komodo Edit is a great editor if you're looking for something powerful but simple. Komodo IDE provides more robust features such as debugging, unit testing, code refactoring, and code profiling.
You can learn more about the Komodo code editor / IDE on the official website at the link https://www.activestate.com/products/komodo-edit/.
Of course, you can find other HTML editors on the Internet. But all of them, as a rule, are very similar to the ones mentioned above. Everyone can choose an editor for their work according to their taste and degree of difficulty to master.
IDE - Integrated development environment
In addition to text editors used to write HTML/CSS code, professional web developers also use IDE - abbreviated from the English Integrated development environment. Integrated development environments are designed to maximize developer productivity by providing them with related development tools with similar interfaces as a single application that runs the entire development process and provides the functionality they need. IDEs help increase developer productivity and speed up the development and code writing process.
The most popular IDE among web developers as of 2023 are:
- VS Code - free
- Atom - free (discontinued)
- Dreamweaver - paid
- Eclipse - free
- NetBeans - free
- Komodo - free
- Xcode - free (for Apple)
There is also a whole branch of different IDEs from the company Jetbrains, each of which is designed for development on separate programming languages.
Usually used for web development:
- WebStorm - HTML+CSS+JavaScript (paid)
- PHPStorm - HTML+CSS+JavaScript+PHP - (paid)
- Pycharm - Python - (paid)
- IntelliJ IDEA - Java, Kotlin - (paid)
All these and other IDEs from the Jetbrains company can be downloaded from official site.
All IDEs from the Jetbrains company are paid: WebStorm, PHPStorm, Pycharm, etc., but have a fairly long period of free work (trial ) - 30 days, and students and teachers can get these IDEs for 2 years for free for educational purposes (see for details official JetBrains website.
How to get an eternal period of WebStorm, PHPStorm, etc. for free from Jetbrains?
If earlier it was easy to find a crack or activation keys for Jetbrains programs on the Internet, now it is problematic. But this is not particularly necessary if you have free access to the Internet and the ability to download the necessary IDE from Jetbrains. There is one simple life hack (which not everyone knows about!).
Now, in order to use the JetBrains IDE, even when using the 30-day trial period, you need to register on the JetBrains website itself, using an email and password. But after 30 days of using the IDE, it is necessary to either purchase a paid license or register again on the JetBrains website with a new email to get the opportunity to use the IDE for another trial period of 30 days. Therefore, in order not to invent and create a new email every time somewhere on Google (gmail), because it takes a long time, you can use the services of a one-time (temporary) email, for example, https://temp-mail.org/, https://temp-mail.io/uk, https://tempmailo.com/, https://etempmail.net/ or others (there are many such services on the network, you can Google it!). After registering on the JetBrains website using a temporary email, you will receive an email to this email with a link that you will need to click to confirm your registration on the JetBrains website. After receiving such confirmation of registration, you start your IDE (for example, WebStorm or PHPStorm), and already in the program itself you enter your data - login (email) and password (as a rule, this is done automatically by the program itself) with which you registered on the site JetBrains, then choose a trial period (30 days) and use the program calmly for one month. At the same time, you can also receive program updates online. After the end of the trial period, carry out the same procedure with registration on the JetBrains website with a new temporary email and again get the opportunity to use the program for the next 30 days. And you can repeat this constantly (every 30 days).
Note. Sometimes, when registering on the Jetbrains website using a temporary email, a warning appears with the following content: "Please use an email address that is not registered with a disposable email service". Accordingly, you only need to choose the one-time email service that will allow you to register on the Jetbrains website.
Each of these official versions of PHPStorm has its own 30-day trial key. After installing any of these versions, you can update it online to the latest valid version from the official JetBrains website.
Note. If you are unable to access www.jetbrains .com and download the required version of the program, then try to do this using any VPN service (VPN plugin in the browser). Maybe this site is blocked in your country!
Which code editor or IDE to choose?
If you are a beginner web developer and are just learning the basics of creating websites and writing code, it is recommended to first use the simplest code editors, such as Notepad++ (for schoolchildren), SublimeText, Brackets (for students), and only then, having mastered the basics of writing code, you can move on to using more professional and complex in settings, but more effective in application, integrated development environments - IDE. VS Code is usually the most versatile and easiest to learn IDE (after editors) for novice web developers. And then the choice of IDE already depends on the direction of programming and applied technologies.
All code editors and IDEs are similar in many ways and differ only in the set of some functions. Therefore, everyone can choose an editor or an integrated development environment to their taste and according to their professional needs.
HTML - Editors - W3Schools Video
This video is an overview of HTML Editors, and how to edit HTML.
Part of a series of video tutorials to learn HTML for beginners!
Questions for self-control
- What are code editors?
- What software tools allow you to prepare an html document?
- What can be used to edit the html code?
- What are code editors?
- What do programmers write code on?
- How to write code using Notepad?
- How to write code using TextEdit?
- What is an IDE (Integrated development environment)?
- What free online code editors do you know?
- What code editors do professional web developers and programmers use to write code?
- Which code editor or IDE to choose for a beginner or a professional?
- How to use WebStorm or PHPStorm for free?
Note. You can learn more about code editors used for web development and programming in the Code editors section.