W3.CSS Color Schemes
Color Schemes
The colors used in the design of a website is often called a color scheme:
| #7e9a9a | #f6d8ac | #db9833 | #2a6592 | #8ec3eb |
The purpose of a color scheme is to create an aesthetic feeling of style and appeal.
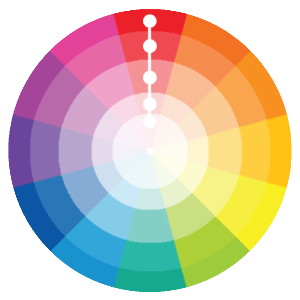
Monochromatic

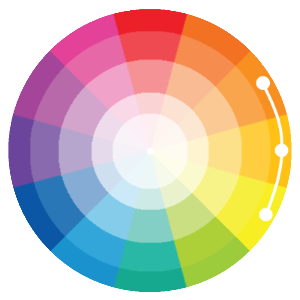
Analogous

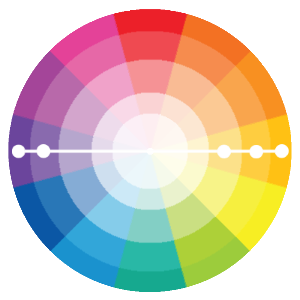
Complementary

Read more about color schemes...
Achromatic Color Schemes
The black on white achromatic color scheme is the default color scheme for a web page:
It uses a white background with a black text.
The white on black achromatic color scheme is often preferred for smaller devices:
It uses a black background with a white text.
White on black requires less energy (improves battery life) on most display technologies.
Monochromatic Color Schemes
Monochromatic color schemes use a single color width different additions of black, gray, and white.
The color scheme above was generated by the W3.CSS color generator.
Monochromatic color schemes often have a more subtle and peaceful energy, with especially with blue or green colors.

In the chapter W3.CSS Color Themes you will find a lot of monochromatic color themes.
You can read more about color schemes in the chapter Color Schemes in our Colors Tutorial.
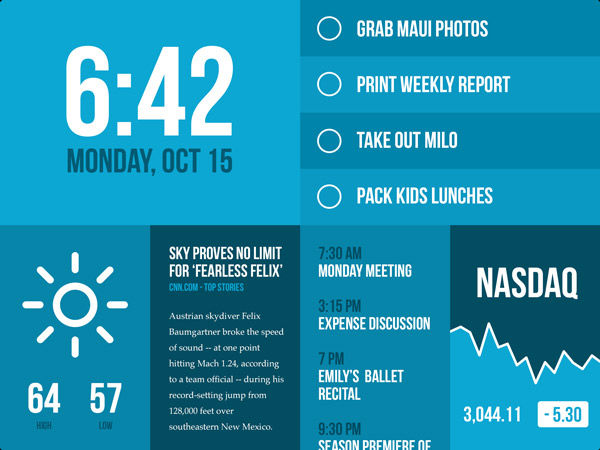
Flat Design Color Schemes
The theory of flat design is covered in the chapter W3.CSS Trends.
Colors play an important part in flat design. Flat design color schemes often use more colors than traditional color schemes.
The color schemes used in W3.CSS is inspired by Google Material Design:
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
More Flat Design Color Schemes...


