Bootstrap 3 Підручник
Bootstrap – це найпопулярніший фреймворк HTML, CSS і JavaScript для розробки адаптивних веб-сайтів, орієнтованих на мобільні пристрої.
Bootstrap абсолютно безкоштовний для завантаження та використання!
Спробуйте самі - Приклади
Цей посібник із Bootstrap містить сотні прикладів Bootstrap.
За допомогою нашого онлайн-редактора ви можете редагувати код і натискати кнопку, щоб переглянути результат.

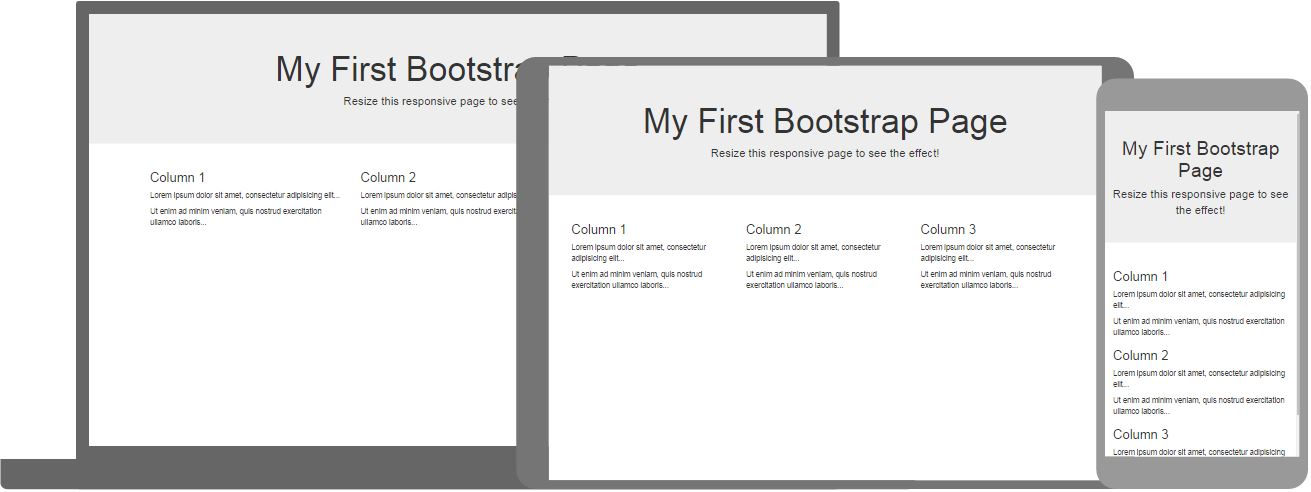
Bootstrap Приклад
<div class="jumbotron text-center">
<h1>Моя перша Bootstrap сторінка</h1>
<p>Змініть розмір цієї адаптивної сторінки, щоб побачити ефект!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div>
Спробуйте самі »Натисніть кнопку "Спробуйте самі" щоб побачити, як вона працює.
Bootstrap Вправи
Bootstrap Перевірочна Вікторина
Перевірте ваші Bootstrap навички на W3Schools!
Bootstrap Довідники
На W3Schools ви знайдете повний Bootstrap довідник усіх класів CSS, компонентів і плагінів JavaScript - усі "Спробуйте самі" приклади:
Bootstrap Теми / Шаблони
Ми створили кілька шаблонів Bootstrap, з якими можна поекспериментувати. Вони абсолютно безкоштовні для використання:
Bootstrap 5 та Bootstrap 3 і 4
У цьому підручнику описано Bootstrap 3, випущений у 2013 році. Однак ми також розглядаємо новіші версії; Bootstrap 4 (випущений 2018 року) та Bootstrap 5 (випущений 2021 року).
Bootstrap 5 є найновішою версією Bootstrap; з новими компонентами, швидшими таблицями стилів, більшою швидкістю реагування тощо. Він підтримує останні стабільні випуски всіх основних браузерів і платформ. Однак Internet Explorer 11 і старіші версії не підтримуються.
Основні відмінності між Bootstrap 5 і Bootstrap 3 & 4 полягає в тому, що Bootstrap 5 перейшов на JavaScript замість jQuery.
Примітка: Bootstrap 3 та Bootstrap 4 все ще підтримується командою щодо критичних виправлень помилок і змін документації, і продовжувати їх використання цілком безпечно. Однак до них НЕ буде додано нових функцій.
Чи знаєте ви?
W3.CSS є чудовою альтернативою Bootstrap.
W3.CSS менший, швидший і простіший у використанні.
Якщо ви хочете вивчити W3.CSS, перейдіть до W3.CSS Підручника на нашому сайті W3Schools українською.