Bootstrap 4 Підручник
Bootstrap 4 — це новіша версія Bootstrap, яка є найпопулярнішим фреймворком HTML, CSS і JavaScript для розробки адаптивних веб-сайтів, орієнтованих на мобільні пристрої.
Bootstrap 4 абсолютно безкоштовний для завантаження та використання!
Приклади "Спробуйте самі"
Цей навчальний посібник із Bootstrap 4 містить сотні прикладів Bootstrap 4.
За допомогою нашого онлайн-редактора ви можете редагувати код і натискати кнопку, щоб переглянути результат.

Bootstrap 4 Приклад
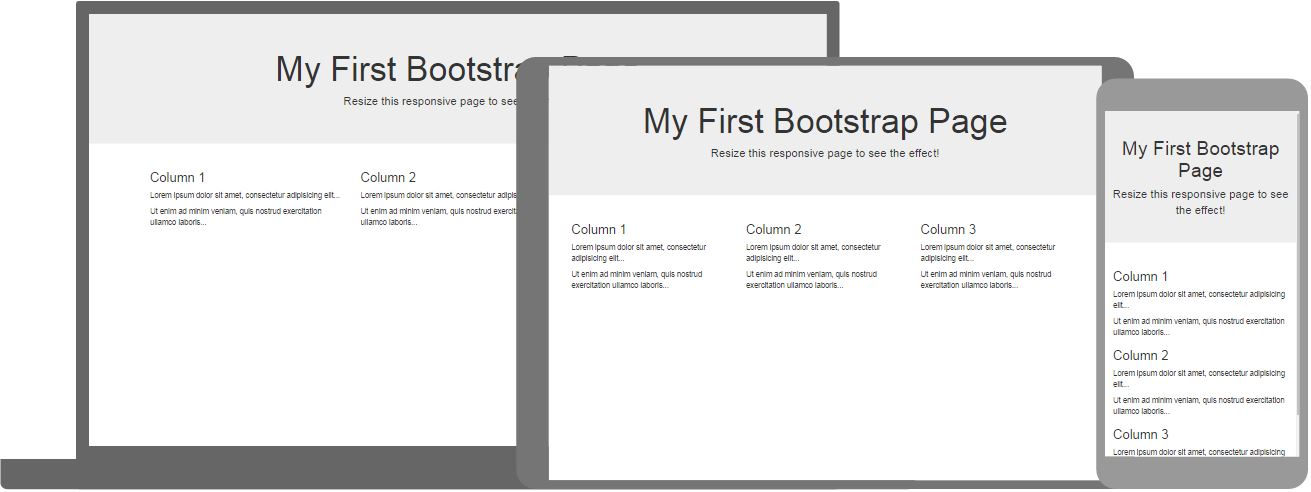
<div class="jumbotron text-center">
<h1>Моя перша Bootstrap сторінка</h1>
<p>Змініть розмір цієї адаптивної сторінки, щоб побачити ефект!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum
dolor..</p>
</div>
</div>
</div>
Спробуйте самі »Натисніть на кнопку "Спробуйте самі" щоб побачити, як вона працює.
Bootstrap 5 та Bootstrap 3 & 4
У цьому посібнику йдеться про Bootstrap 4, який було випущено в 2018 році як оновлення до Bootstrap 3, з новими компонентами, швидшою таблицею стилів, більшою адаптивністю тощо.
Bootstrap 5 (випуск 2021 року) є найновішою версією Bootstrap; Він підтримує найновіші стабільні версії всіх основних браузерів і платформ. Однак Internet Explorer 11 і старіші версії не підтримуються.
Основні відмінності між Bootstrap 5 і Bootstrap 3 & 4, полягає в тому, що Bootstrap 5 перейшов на використання чистого JavaScript замість бібліотеки jQuery.
Note: Bootstrap 3 та Bootstrap 4 все ще підтримуються командою щодо критичних виправлень помилок і змін документації, і продовжувати їх використання цілком безпечно. Однак до них НЕ буде додано нових функцій.
Bootstrap 4 Основний шаблон
Ми створили адаптивний стартовий шаблон із Bootstrap 4. Ви можете змінювати, зберігати, ділитися ним і використовувати його у своїх проєктах:
Bootstrap Довідники
Повний список усіх CSS класів Bootstrap 4 з описом і прикладами:
Якщо ви хочете зробити більше з компонентами Bootstrap, перегляньте наш повний довідник щодо Bootstrap 4 JavaScript/jQuery – усі приклади разом в онлайн-редакторі "Спробуйте самі ":
Bootstrap 4 Вправи
Bootstrap 4 Вікторина
Перевірте ваші Bootstrap 4 навички на W3Schools!
Чи знаєте ви?
W3.CSS є чудовою альтернативою Bootstrap 4.
W3.CSS менший, швидший і простіший у використанні.
Якщо ви хочете вивчити W3.CSS, перейдіть до W3.CSS Підручника на нашому сайті W3Schools українською.

