Плагін JetBrains Academy
Теорія
З освітніми продуктами ви можете вивчати мови програмування та навчатись ним у формі завдань із кодування та користувальницьких тестів перевірки безпосередньо в IDE на основі платформи JetBrains IntelliJ. Тут ви можете знайти та встановити плагін JetBrains Academy: https://plugins.jetbrains.com/plugin/10081-jetbrains-academy. Сумісний із IntelliJ IDEA (Ultimate, Community, Educational), Android Studio, CLion, GoLand, PhpStorm, PyCharm (Professional, Community, Educational), WebStorm.
Коли ви відкриваєте свій курс, ви побачите основні вікна інструментів: Project View (Перегляд проєкту), Task Description (Опис завдання),Editor (Редактор).
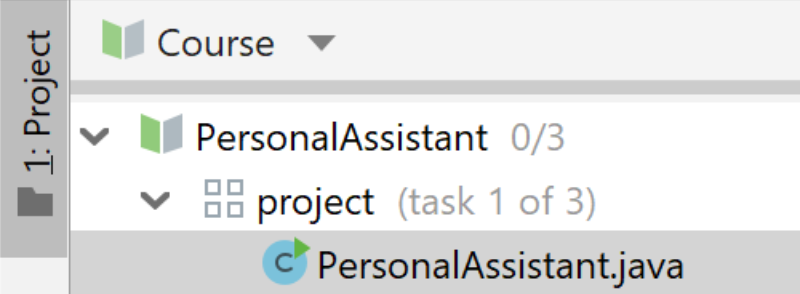
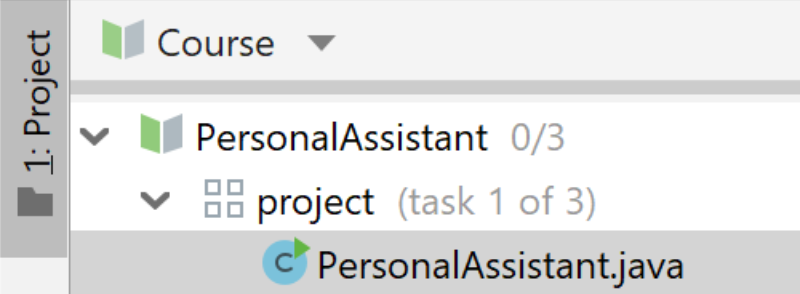
§1. Project View (Перегляд проєкту)

Перегляд проєкту показує програму курсу: список уроків з етапами уроку або завданнями. Щоб перейти до завдання, натисніть його назву.
Примітка. Ви можете приховати вікно перегляду проєкту, натиснувши кнопку інструмента Project або за допомогою комбінації клавіш ⌘ 1 / Alt + 1. Це дасть вам більше місця для коду та опису завдання. Ще раз клацніть кнопку інструмента Project (або викликайте ярлик), щоб відобразити прихований перегляд проєкту.
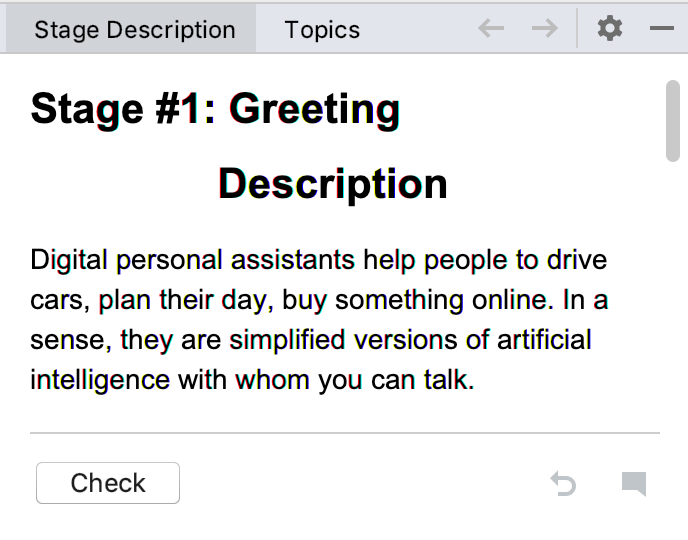
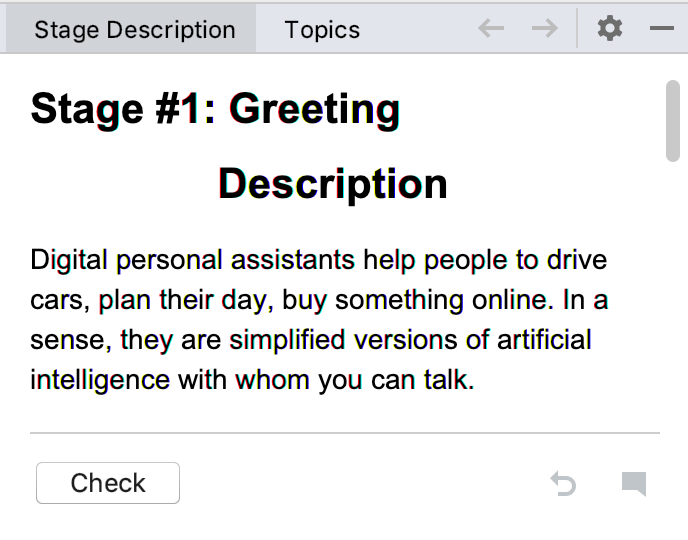
§2. Task Description (Опис завдання)

Вікно опису завдання надає всю інформацію, необхідну для вирішення проблеми програмування або етапу проєкту.
Використовуйте піктограми опису завдання для наступних дій:
 перевірити, чи правильно виконано завдання для тестів і завдань з програмування;
перевірити, чи правильно виконано завдання для тестів і завдань з програмування;
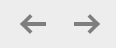
 перейти до попереднього/наступного завдання;
перейти до попереднього/наступного завдання;
 відмінити всі зміни завдань і почати заново;
відмінити всі зміни завдань і почати заново;
 кнопку Run (Виконати) в лівій частині редактора, щоб запустити код. Комбінації ⌃ ⌥ R / Alt + Shift + F10 дозволяють використовувати меню Run, де можна вибрати те, що потрібно для запуску;
кнопку Run (Виконати) в лівій частині редактора, щоб запустити код. Комбінації ⌃ ⌥ R / Alt + Shift + F10 дозволяють використовувати меню Run, де можна вибрати те, що потрібно для запуску;
 щоб переглянути сторінку завдань на Hyperskill і залишити коментар.
щоб переглянути сторінку завдань на Hyperskill і залишити коментар.
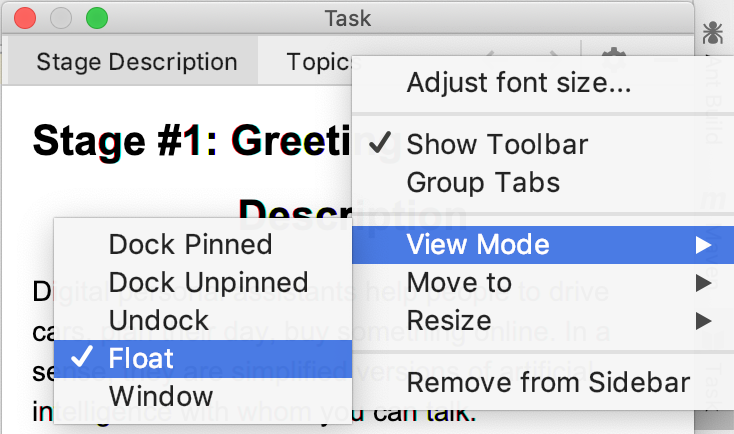
Опис завдання має бути видимим, ми не радимо приховувати його повністю. Однак ви можете зробити його менш відволікаючим, пересунувши його подалі.
Якщо ви працюєте з двома моніторами, одним із найкращих варіантів є перемкнути панель опису завдання у плаваючий режим і перемістити її на другий монітор або просто розмістити біля головного вікна IDE.
![]() Зробити це можна за допомогою спеціальної іконки вікна налаштувань інструменту.
Зробити це можна за допомогою спеціальної іконки вікна налаштувань інструменту.

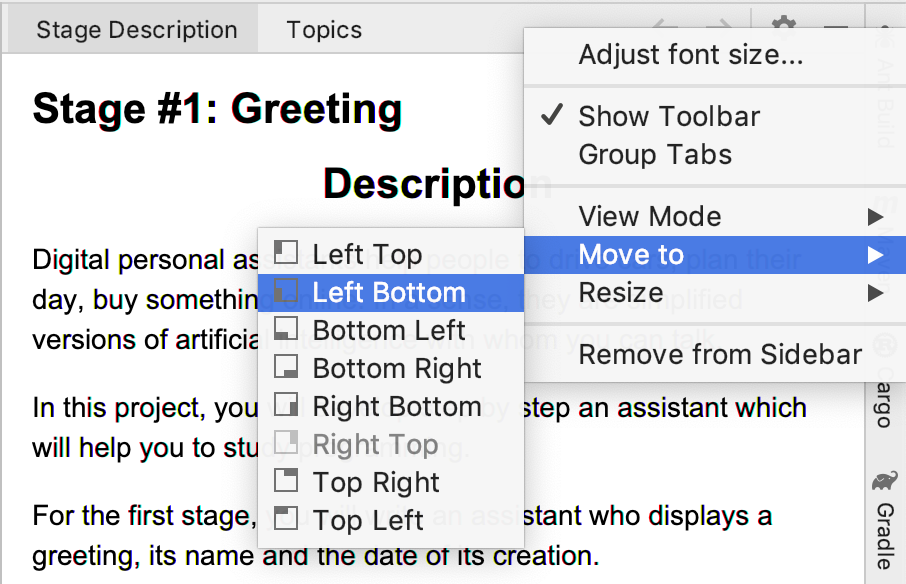
Або, якщо хочете, ви можете перемістити панель ліворуч або вниз:

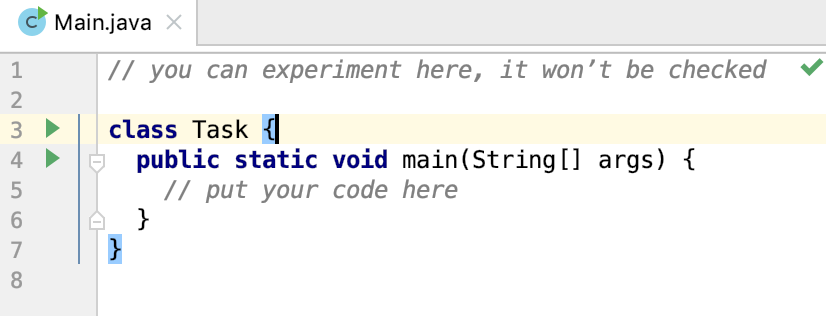
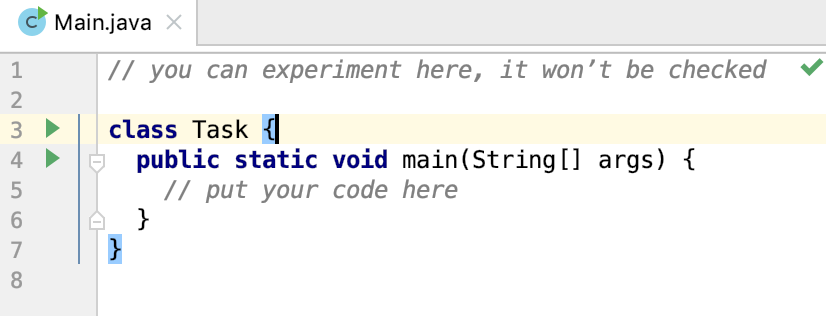
§3. Editor (Редактор)

Редактор — це ваш ігровий майданчик, де ви будете в основному програмувати. Ви можете експериментувати тут для теоретичних завдань і тестів без перевірки. Для завдань програмування в Редакторі ви знайдете код, який потрібно виправити, або напишете свій власний код з нуля. Цей код буде перевірено.
 За допомогою цієї іконки зліва ви завжди можете запустити свій код.
За допомогою цієї іконки зліва ви завжди можете запустити свій код.
Примітка. Якщо ви хочете швидко повернутися до редактора та зосередитися на своєму коді, найкращим варіантом є використання команди Hide All Windows (Приховати всі вікна) (⌘ ⇧ F12 / Ctrl + Shift + F12). Просто викличте її ще раз, щоб повернути всі вікна.
§4. Висновок
Як бачите, ваша IDE на основі платформи IntelliJ містить корисні інструменти, спрямовані на спрощення процесу навчання. За допомогою цих інструментів ви можете оптимізувати процес навчання, заощадити час і краще ознайомитися з робочим середовищем.
Ви також можете переглянути Урок на hyperskill.org.
Практичні завдання та відповіді
Подаються завдання та варіанти відповідей. Правильний варіант виділено синім кольором.
№1. Іконки
Питання: Що станеться, якщо клацнути на наступні іконки у вікні опису завдання?
Поєднайте елементи з лівого та правого стовпців:
 - Перевірити, чи правильно виконано завдання для тестів і завдань з програмування
- Перевірити, чи правильно виконано завдання для тестів і завдань з програмування - Перейти до попереднього/наступного завдання
- Перейти до попереднього/наступного завдання - Скасувати всі зміни завдань і почати заново
- Скасувати всі зміни завдань і почати заново - Переглянути сторінку завдань на Hyperskill і залишити коментар.
- Переглянути сторінку завдань на Hyperskill і залишити коментар.
№2. JetBrains Academy плагін
Запитання: Що ви можете робити за допомогою плагіну JetBrains Academy?
Виберіть один варіант зі списку:
- написати статтю
- спланувати своє академічне навчання
- вивчати та навчатись мовам програмування ✔
- редагувати підручники
Пояснення. Плагін JetBrains Academy дозволяє вивчати мови програмування та навчатись ним.
№3. Давайте перевіримо
Запитання: Де можна перевірити правильність вашого рішення?
Виберіть один варіант зі списку:
- у вікні опису завдання ✔
- у редакторі
- у вікні проєкту
- це неможливо перевірити
Пояснення. Перевірити правильність розв’язання можна у вікні опису завдання.
№4. Редактор
Запитання: Яке з цих вікон є вікном редактора?
A)

B)

C)

Виберіть один варіант зі списку:
- A)
- B) ✔
- C)
- Серед запропонованих варіантів редактора немає.
Пояснення. Вікно редактора є варіант B.
№5. Вікно опису завдання
Питання: Що ви бачите у вікні опису завдання?
Виберіть один варіант зі списку:
- Коментарі до завдань від користувачів
- Редактор коду
- Інформація, необхідна для вирішення проблеми програмування або етапу проєкту ✔
- Список гарячих клавіш для IDE
Пояснення. У вікні опису завдання ви побачите інформацію, необхідну для виконання проблеми програмування або етапу проєкту. Він містить необхідні інструкції, вказівки та вимоги до завдання.
№6. Сховати
Питання: Припустімо, ви вирішили приховати вікно перегляду проєкту, щоб мати більше місця для коду та описів завдань. Якими способами ви можете це зробити?
Виберіть один або кілька варіантів зі списку:
- За допомогою комбінацій клавіш ✔
- Запустивши свій код у редакторі коду
- Натиснувши кнопку інструмента Project ✔
- Ні в якому разі, вам потрібен більший монітор
Пояснення. Ви можете приховати вікно Project View в IntelliJ IDEA за допомогою комбінацій клавіш або натиснувши кнопку інструмента Project. Ось кроки:
- Щоб приховати вікно проекту за допомогою комбінацій клавіш, натисніть Alt+1 (Windows/Linux) або Command+1 (Mac).
- Щоб знову показати вікно проєкту, знову натисніть ту саму комбінацію клавіш.
- Щоб приховати вікно проєкту за допомогою кнопки інструмента Project, клацніть кнопку в лівій частині вікна IDE.
- Щоб знову показати вікно проєкту, натисніть ту саму кнопку ще раз.
Виконання коду в редакторі коду не приховує вікно перегляду проєкту.
№7. Перегляд проєкту
Питання: Що відображається в режимі перегляду проєкту в інструментах Edu?
Виберіть один варіант зі списку:
- Список проєктів на Hyperskill
- Програма курсу ✔
- Інформація про помилки
- Стан вашого коду
Пояснення. В Edu Tools у вікні Project відображається програма курсу. Тут відображається перелік тем і етапів курсу, а також завдання і проблеми, які потрібно виконати. Ви також можете бачити прогрес свого коду в кожному завданні, включно з тим, чи успішно він компілюється, чи ні, і чи проходить він тести, надані платформою.
Що таке плагін JetBrains Academy? Для чого він потрібен?
Плагін JetBrains Academy — це розширення для IDE IntelliJ IDEA, яке дозволяє отримувати доступ і виконувати завдання програмування безпосередньо в IDE. Він потрібен тим, хто хоче навчитися програмуванню та вдосконалити свої навички кодування через платформу JetBrains Academy. За допомогою плагіна ви можете легко отримати доступ до навчальних матеріалів і виконати завдання з програмування без необхідності перемикатися між різними програмами.