ChatGPT-3.5 Кодування
Використання ChatGPT-3.5 для написання коду
Використання ChatGPT-3.5 для написання коду схоже на допомогу досвідченого програміста.
ChatGPT може заощадити вам багато часу на кодуванні, якщо ви знаєте, як запитувати!
Визначте завдання
Перш ніж використовувати Generative AI, щоб допомогти вам, поставте чітку мету для свого коду.
Приклади цілей:
- Створити певну функцію
- Налагодити існуючий код
Загалом, ясність і контекст важливі під час використання Generative AI, але коли вони використовуються для написання коду, це ще важливіше!
Наприклад, напишіть: "Створіть функцію, яка відраховуватиме кількість днів і годин до наступної суботи" замість "Створіть код, щоб знайти найближчу суботу"
Виберіть мову програмування
Щоб отримати ще точнішу інформацію, укажіть потрібну мову програмування.
Якщо ви не впевнені, яку мову програмування використовувати, ви можете запитати ChatGPT:
Приклад
З наступною підказкою:
Яку мову програмування слід використовувати, щоб створити зворотний відлік до наступної суботи для веб-сторінки?
Відповідь від ChatGPT-3.5 може бути:

Щоб створити зворотний відлік до наступної суботи для веб-сторінки, ви можете використовувати JavaScript, широко використовувану мову програмування для веб-розробки. JavaScript має вбудовані функції та бібліотеки, які роблять його придатним для створення інтерактивних та динамічних веб-сторінок.
Тепер ми можемо уточнити наше завдання: "Створити функцію JavaScript, яка відраховує кількість днів і годин до наступної суботи".
Зверніться по допомогу до ChatGPT
Тепер ми можемо використовувати ChatGPT для написання нашого коду.
Уявіть, що у вас є така веб-сторінка:
Приклад
<!DOCTYPE html>
<html>
<body>
<h1>Моя перша веб-сторінка</h1>
<p>Вихідні настануть через <span id="weekend_coundown"></span> зненацька!</p>
</body>
</html>
Спробуйте самі »
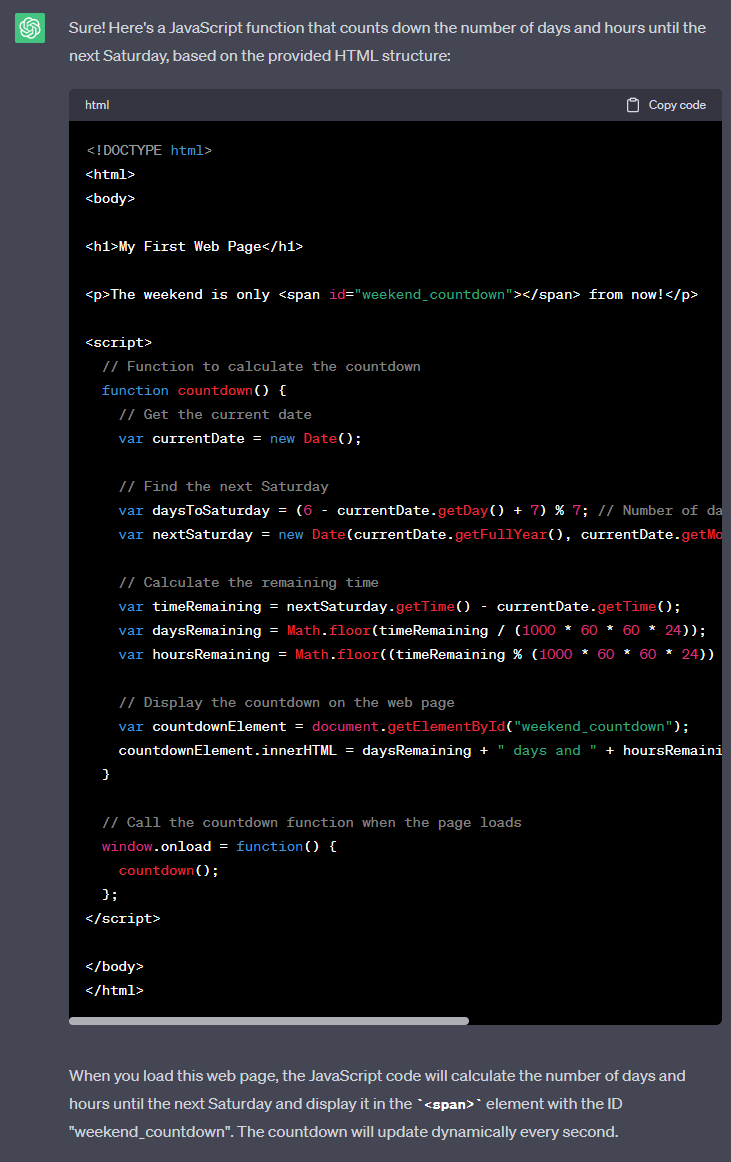
Попросіть ChatGPT написати код:
Приклад
З наступною підказкою:
Для наступної веб-сторінки:
<!DOCTYPE html>
<html>
<body>
<h1>Моя перша веб-сторінка</h1>
<p>Вихідні настануть через <span id="weekend_coundown"></span> зненацька!</p>
</body>
</html>
Створіть функцію JavaScript, яка відраховує кількість днів і годин до наступної суботи.
Відповідь від ChatGPT-3.5 може бути такою:

Потім протестуйте його (перевірте на працездатність):
Приклад
<!DOCTYPE html>
<html>
<body>
<h1>Моя перша веб-сторінка</h1>
<p>Вихідні настануть через <span id="weekend_countdown"></span> зненацька!</p>
<script>
// Функція обчислення зворотного відліку
function countdown() {
// Отримати поточну дату
var currentDate = new Date();
// Знайдіть наступну суботу
var daysToSaturday = (6 - currentDate.getDay() + 7) % 7; // Кількість днів до наступної суботи
var nextSaturday = new Date(currentDate.getFullYear(), currentDate.getMonth(), currentDate.getDate() + daysToSaturday);
// Обчисліть час, що залишився
var timeRemaining = nextSaturday.getTime() - currentDate.getTime();
var daysRemaining = Math.floor(timeRemaining / (1000 * 60 * 60 * 24));
var hoursRemaining = Math.floor((timeRemaining % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
// Відображення зворотного відліку на веб-сторінці
var countdownElement = document.getElementById("weekend_countdown");
countdownElement.innerHTML = daysRemaining + " днів та " + hoursRemaining + " годин";
}
// Викликати функцію зворотного відліку під час завантаження сторінки
window.onload = function() {
countdown();
};
</script>
</body>
</html>
Спробуйте самі »
Це працює!
Ітерація та розробка
Ви можете продовжувати працювати з ChatGPT, щоб покращити свій код:
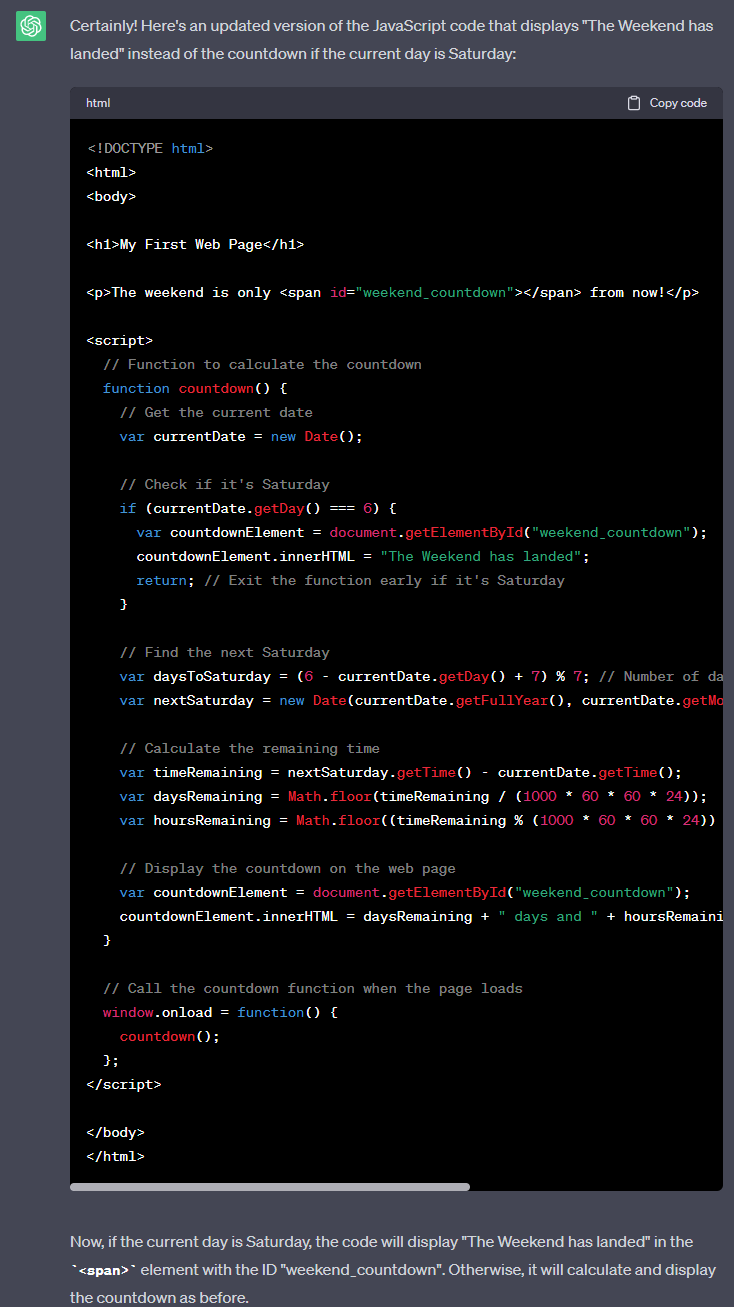
Приклад
З наступною підказкою:
Додайте код, щоб замість зворотного відліку відображалося повідомлення "Вихідні настали знову", якщо день субота
Відповідь від ChatGPT-3.5 може бути: