ChatGPT-3.5 Код веб-сайту
Використання ChatGPT-3.5 для створення веб-сайту
Використання ChatGPT-3.5 для створення веб-сайту — це те саме, що мати поруч веб-розробника, який допоможе вам.
ChatGPT може допомогти вам почати роботу!
Запишіть свою ідею
Перш ніж використовувати Generative AI для допомоги, ви повинні визначити, що ви хочете, щоб веб-сайт містив.
Деякі кроки, які слід розглянути:
- Про що веб-сайт?
- Вам потрібні зображення?
- Вам потрібна контактна інформація?
Що більше деталей ви надасте, то краще працює ChatGPT.
Створення коду веб-сайту
Для нашого прикладу ми попросимо ChatGPT створити просту веб-сторінку:
Приклад
З наступною підказкою:
Створіть просту веб-сторінку з назвою моєї компанії з виготовлення кексів "Magically Delicious", коротким описом, декількома зображеннями та моїми контактними даними (Женев’єв Лаворр, електронна адреса: lavorre@tmn.com)
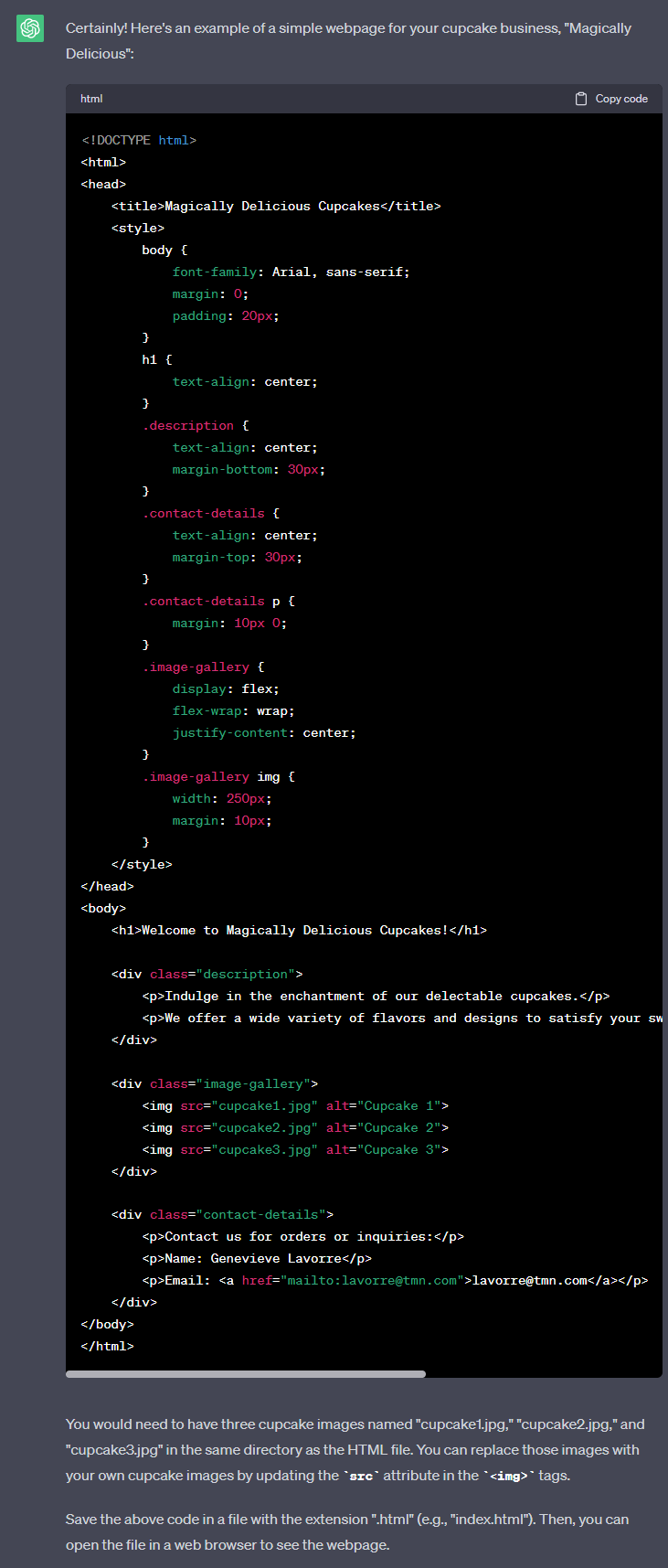
Відповідь від ChatGPT-3.5 може бути:

Давайте перевіримо код: (Ми створили 3 зображення за допомогою Midjourney)
Приклад
<!DOCTYPE html>
<html>
<head>
<title>Magically Delicious Cupcakes</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
}
h1 {
text-align: center;
}
.description {
text-align: center;
margin-bottom: 30px;
}
.contact-details {
text-align: center;
margin-top: 30px;
}
.contact-details p {
margin: 10px 0;
}
.image-gallery {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.image-gallery img {
width: 250px;
margin: 10px;
}
</style>
</head>
<body>
<h1>Welcome to Magically Delicious Cupcakes!</h1>
<div class="description">
<p>Indulge in the enchantment of our delectable cupcakes.</p>
<p>We offer a wide variety of flavors and designs to satisfy your sweet tooth and bring magic to your taste buds.</p>
</div>
<div class="image-gallery">
<img src="img_cupcake1.png" alt="Cupcake 1">
<img src="img_cupcake2.png" alt="Cupcake 2">
<img src="img_cupcake3.png" alt="Cupcake 3">
</div>
<div class="contact-details">
<p>Contact us for orders or inquiries:</p>
<p>Name: Genevieve Lavorre</p>
<p>Email: <a href="mailto:lavorre@tmn.com">lavorre@tmn.com</a></p>
</div>
</body>
</html>
Спробуйте самі »
Виглядає досить добре!
Перегляньте код і повторіть його
Переглядаючи відповідь від ChatGPT, це гарна відправна точка.
Давайте попросимо додаткової допомоги:
Приклад
З наступною підказкою:
Зробіть сторінку ще кращою!
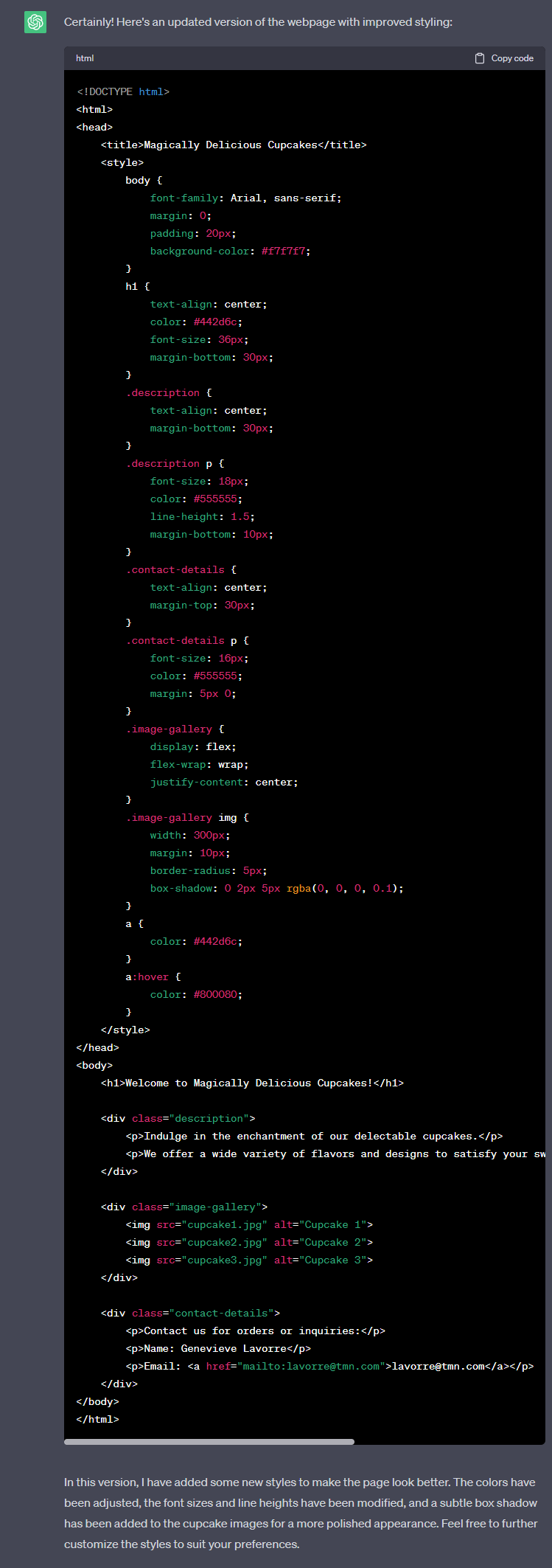
Відповідь від ChatGPT-3.5 може бути:

Перевіримо код:
Приклад
<!DOCTYPE html>
<html>
<head>
<title>Magically Delicious Cupcakes</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f7f7f7;
}
h1 {
text-align: center;
color: #442d6c;
font-size: 36px;
margin-bottom: 30px;
}
.description {
text-align: center;
margin-bottom: 30px;
}
.description p {
font-size: 18px;
color: #555555;
line-height: 1.5;
margin-bottom: 10px;
}
.contact-details {
text-align: center;
margin-top: 30px;
}
.contact-details p {
font-size: 16px;
color: #555555;
margin: 5px 0;
}
.image-gallery {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.image-gallery img {
width: 300px;
margin: 10px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
a {
color: #442d6c;
}
a:hover {
color: #800080;
}
</style>
</head>
<body>
<h1>Welcome to Magically Delicious Cupcakes!</h1>
<div class="description">
<p>Indulge in the enchantment of our delectable cupcakes.</p>
<p>We offer a wide variety of flavors and designs to satisfy your sweet tooth and bring magic to your taste buds.</p>
</div>
<div class="image-gallery">
<img src="img_cupcake1.png" alt="Cupcake 1">
<img src="img_cupcake2.png" alt="Cupcake 2">
<img src="img_cupcake3.png" alt="Cupcake 3">
</div>
<div class="contact-details">
<p>Contact us for orders or inquiries:</p>
<p>Name: Genevieve Lavorre</p>
<p>Email: <a href="mailto:lavorre@tmn.com">lavorre@tmn.com</a></p>
</div>
</body>
</html>
Спробуйте самі »
Це була дуже проста сторінка, але такий швидкий початок може заощадити купу часу.

