Django - Додати статичний файл
Додати Bootstrap 5
Існує два основні методи використання початкового завантаження у вашому проєкті Django. Або завантаживши необхідні файли та включивши їх у свій проєкт, або ви можете встановити модуль Bootstrap 5 у своє віртуальне середовище.
Ми будемо використовувати другий спосіб, встановивши Bootstrap 5 у віртуальному середовищі.
Встановити Bootstrap 5
Bootstrap 5 має бути встановлено у віртуальному середовищі.
Ми встановимо його в існуючий проєкт, "Мій тенісний клуб", створений раніше в цьому посібнику.
Відкрийте вікно команд, перейдіть до папки віртуального середовища та активуйте віртуальне середовище:
Scripts\activate.bat
У віртуальному середовищі встановіть Bootstrap 5 за допомогою цієї команди:
pip install django-bootstrap-v5
Це дасть вам такий результат:
Collecting django-bootstrap-v5
Downloading django_bootstrap_v5-1.0.11-py3-none-any.whl (24 kB)
Requirement already satisfied: django<5.0,>=2.2 in c:\users\your name\myworld\lib\site-packages (from django-bootstrap-v5) (4.1.4)
Collecting beautifulsoup4<5.0.0,>=4.8.0
Downloading beautifulsoup4-4.11.1-py3-none-any.whl (128 kB)
|████████████████████████████████| 128 kB 6.4 MB/s
Requirement already satisfied: tzdata; sys_platform == "win32" in c:\users\your name\myworld\lib\site-packages (from django<5.0,>=2.2->django-bootstrap-v5) (2022.7)
Requirement already satisfied: asgiref<4,>=3.5.2 in c:\users\your name\myworld\lib\site-packages (from django<5.0,>=2.2->django-bootstrap-v5) (3.5.2)
Requirement already satisfied: sqlparse>=0.2.2 in c:\users\your name\myworld\lib\site-packages (from django<5.0,>=2.2->django-bootstrap-v5) (0.4.3)
Collecting soupsieve>1.2
Downloading soupsieve-2.3.2.post1-py3-none-any.whl (37 kB)
Installing collected packages: soupsieve, beautifulsoup4, django-bootstrap-v5
Successfully installed beautifulsoup4-4.11.1 django-bootstrap-v5-1.0.11 soupsieve-2.3.2.post1
Оновити налаштування
Наступним кроком є включення модуля початкового завантаження до списку INSTALLED_APPS у settings.py:
my_tennis_club/my_tennis_club/settings.py:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'members',
'bootstrap5',
]Тепер Bootstrap 5 готовий до використання у вашому проєкті!
Видалити старий стиль
У проєкті "Мій тенісний клуб" уже є таблиця стилів, видаліть її, і сторінка "Учасники" без стилів виглядатиме так:

Додайте Bootstrap 5 до шаблону
Щоб використовувати Bootstrap 5 у проєкті, почніть із вставлення кількох рядків коду в шаблон master.html:
my_tennis_club/members/templates/master.html:
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
{% load bootstrap5 %}
{% bootstrap_css %}
{% bootstrap_javascript %}
</head>
<body>
<div class="container">
<ul class="nav bg-info">
<li class="nav-item">
<a class="nav-link link-light" href="/">HOME</a>
</li>
<li class="nav-item">
<a class="nav-link link-light" href="/members">MEMBERS</a>
</li>
</ul>
{% block content %}
{% endblock %}
</div>
</body>
</html>Як бачите, ми вставили ці три рядки в розділ <head>:
{% load bootstrap5 %}
{% bootstrap_css %}
{% bootstrap_javascript %}
Перший рядок повідомляє Django, що він повинен завантажити модуль Bootstrap 5 у цьому шаблоні.
Другий рядок вставляє елемент <link> із посиланням на таблицю стилів початкового завантаження.
Третій рядок вставляє елемент <script> із посиланням на необхідний файл javascript.
Ми також внесли деякі зміни в елементи HTML у шаблоні, як-от вставлення класів початкового завантаження на панель навігації:
<div class="container">
<ul class="nav bg-info">
<li class="nav-item">
<a class="nav-link link-light" href="/">HOME</a>
</li>
<li class="nav-item">
<a class="nav-link link-light" href="/members">MEMBERS</a>
</li>
</ul>
{% block content %}
{% endblock %}
</div>
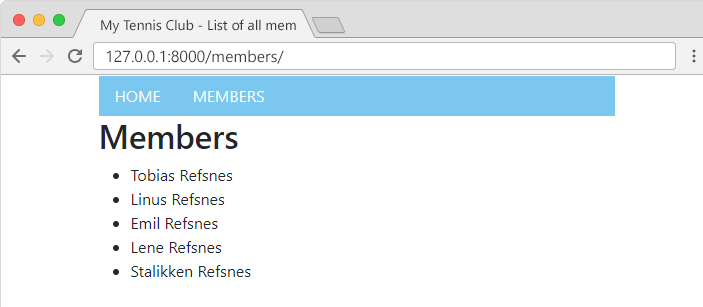
Якщо ви запустите проєкт зараз, сторінка учасників матиме такий вигляд:

Це воно! Bootstrap 5 тепер є частиною вашого проєкту!
Дізнайтеся більше про Bootstrap 5 у нашому підручнику Bootstrap 5.