Django Slug поле
Що таке Slug?
Ви коли-небудь бачили URL-адресу, яка виглядає так:
w3schools.com/django/learn-about-slug-field
Частина "learn-about-slug-field" є slug (слаг).
Це опис, який містить лише літери, дефіси, цифри або підкреслення.
Він часто використовується в url, щоб полегшити їх читання, а також зробити їх більш зручними для пошукових систем.
URL-адреса без Slug
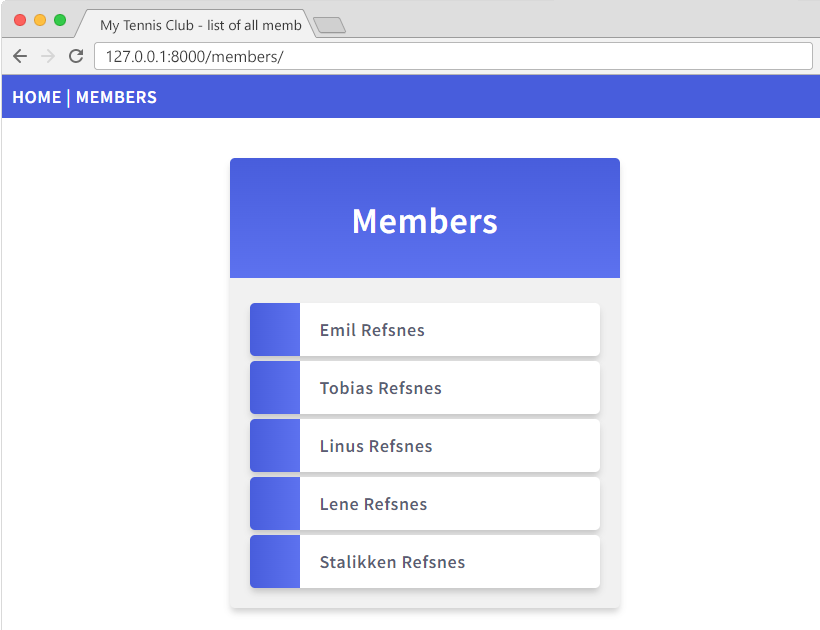
Якщо ви дотримувалися нашого проєкту Django, створеного в цьому підручнику, у вас буде невеликий проєкт Django, який виглядатиме так:

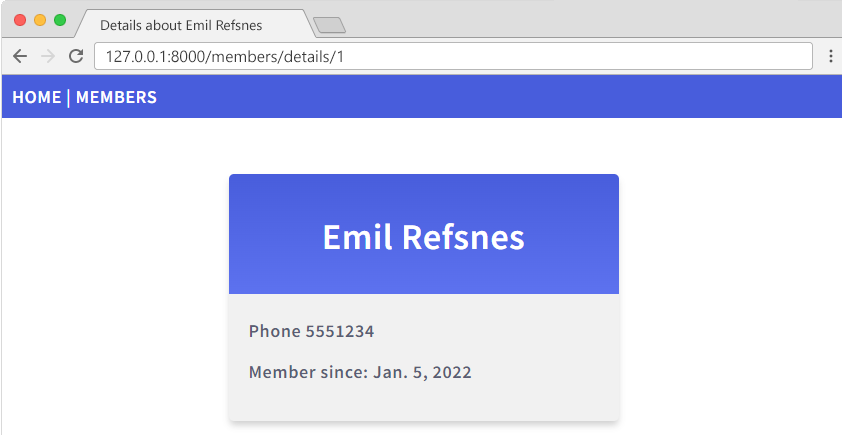
І якщо ви натиснете першого учасника, ви перейдете на цю сторінку:

Перевірте адресний рядок:
127.0.0.1:8000/members/details/1
Число "1" означає ідентифікатор цього конкретного запису в базі даних.
Це має сенс для розробника, але, ймовірно, ні для когось іншого.
URL-адреса зі Slug
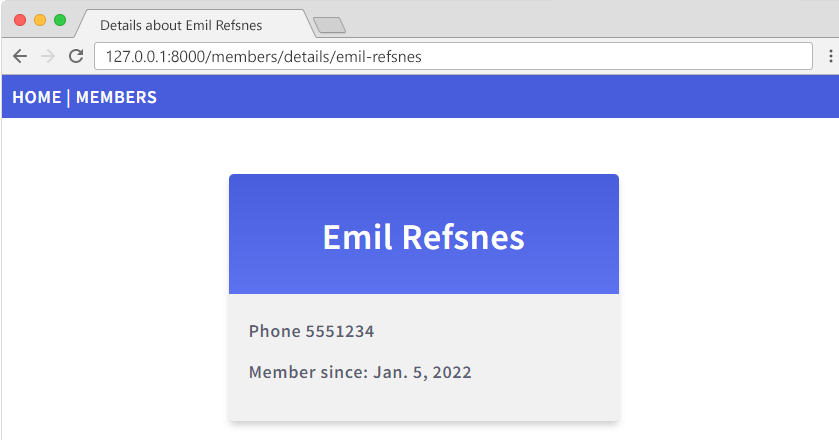
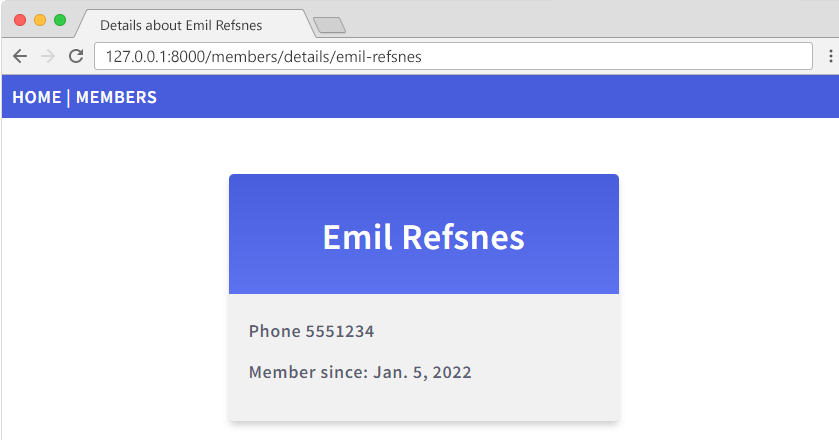
Було б більш логічно, якби URL-адреса виглядала так:

Перевірте адресний рядок:
127.0.0.1:8000/members/details/emil-refsnes
Це більш зручна URL-адреса, і Django може допомогти вам створити таку URL-адресу у вашому проєкті.
Змініть файл models.py
Почніть із додавання нового поля в базу даних.
Відкрийте файл models.py та додайте поле під назвою slug із типом даних SlugField:
my_tennis_club/members/models.py:
from django.db import models
class Member(models.Model):
firstname = models.CharField(max_length=255)
lastname = models.CharField(max_length=255)
phone = models.IntegerField(null=True)
joined_date = models.DateField(null=True)
slug = models.SlugField(default="", null=False)
def __str__(self):
return f"{self.firstname} {self.lastname}"
Це зміна в структурі моделі, тому ми повинні виконати міграцію, щоб повідомити Django, що він має оновити базу даних:
py manage.py makemigrations
І команда міграції:
py manage.py migrate
Змінити адміністратора
Тепер у нас є нове поле в базі даних, але ми також хочемо, щоб це поле оновлювалося автоматично, коли ми встановлюємо ім’я чи прізвище учасника.
Це можна зробити за допомогою вбудованої функції Django під назвою prepopulated_fields, де ви вказуєте поле, яке потрібно попередньо заповнити, і кортеж із полями), яким ви хочете його заповнити.
Це робиться у файлі admin.py:
my_tennis_club/members/admin.py:
from django.contrib import admin
from .models import Member
# Зареєструйте свої моделі тут
class MemberAdmin(admin.ModelAdmin):
list_display = ("firstname", "lastname", "joined_date",)
prepopulated_fields = {"slug": ("firstname", "lastname")}
admin.site.register(Member, MemberAdmin)
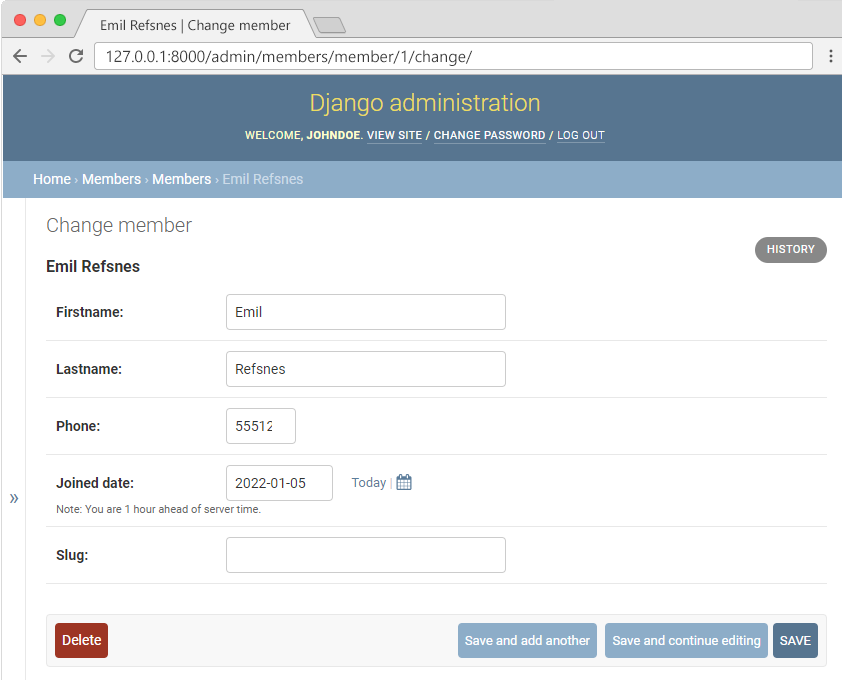
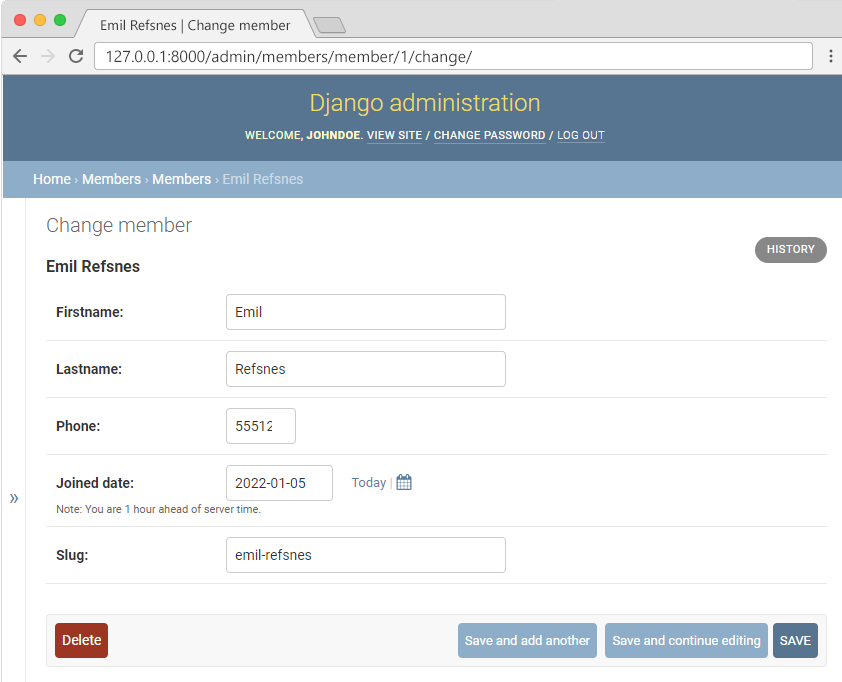
Увійдіть в інтерфейс адміністратора та відкрийте запис для редагування:

Натисніть "SAVE" ("ЗБЕРЕГТИ"), і поле "slug" буде автоматично заповнено ім’ям і прізвищем, а оскільки поле "slug" має тип SlugField, воно має "slugify" значення, тобто між кожним словом буде поставлено дефіс.
Наступного разу, коли ви відкриєте елемент для редагування, ви побачите поле slug зі значенням:

Примітка: Оскільки нове поле порожнє за замовчуванням, вам потрібно виконати цю операцію збереження для кожного учасника.
Змінити шаблон
Тепер ми можемо замінити поле ID полем slug у всьому проєкті.
Почніть із шаблону all_members.html, де є посилання на сторінку деталей:
my_tennis_club/members/templates/all_members.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club - List of all members
{% endblock %}
{% block content %}
<div class="mycard">
<h1>Members</h1>
<ul>
{% for x in mymembers %}
<li onclick="window.location = 'details/{{ x.slug }}'">{{ x.firstname }} {{ x.lastname }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}Змінити URL
Ми також маємо внести деякі зміни у файл urls.py.
Змінити з <int:id> на <slug:slug>:
my_tennis_club/members/urls.py:
from django.urls import path
from . import views
urlpatterns = [
path('', views.main, name='main'),
path('members/', views.members, name='members'),
path('members/details/<slug:slug>', views.details, name='details'),
path('testing/', views.testing, name='testing'),
]Змінити вигляд
Зрештою, змініть представлення details, щоб обробляти вхідний запит як slug замість ID:
my_tennis_club/members/views.py:
from django.http import HttpResponse
from django.template import loader
from .models import Member
def members(request):
mymembers = Member.objects.all().values()
template = loader.get_template('all_members.html')
context = {
'mymembers': mymembers,
}
return HttpResponse(template.render(context, request))
def details(request, slug):
mymember = Member.objects.get(slug=slug)
template = loader.get_template('details.html')
context = {
'mymember': mymember,
}
return HttpResponse(template.render(context, request))
def main(request):
template = loader.get_template('main.html')
return HttpResponse(template.render())
def testing(request):
template = loader.get_template('template.html')
context = {
'fruits': ['Apple', 'Banana', 'Cherry'],
}
return HttpResponse(template.render(context, request))Тепер посилання на деталі працює з новою URL-адресою slugified:

Якщо ви виконали всі кроки на своєму комп’ютері, ви можете побачити результат у своєму браузері: 127.0.0.1:8000/members/.
Якщо сервер не працює, його потрібно запустити знову за допомогою команди runserver:
py manage.py runserver