Додати CSS файл до проєкту
Проєкт - Мій тенісний клуб
Якщо ви виконали вказівки в усьому підручнику з Django, у вас на комп’ютері буде проєкт my_tennis_club із 5 учасниками:

Ми хочемо додати таблицю стилів до цього проєкту та помістити її в папку mystaticfiles:
my_tennis_club
manage.py
my_tennis_club/
members/
mystaticfiles/
mystyles.css
Назву файлу CSS вибираєте ви, у цьому проєкті ми називаємо його mystyles.css.
Відкрийте файл CSS і вставте наступне:
my_tennis_club/mystaticfiles/mystyles.css:
body {
background-color: violet;
}
Змініть головний шаблон
Тепер у вас є файл css, наступним кроком буде включення цього файлу до головного шаблону:
Відкрийте файл головного шаблону та додайте наступне:
my_tennis_club/members/templates/master.html:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="{% static 'mystyles.css' %}">
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>Перевірте налаштування
Переконайтеся, що ваш файл settings.py містить список STATICFILES_DIRS із посиланням на папку mystaticfiles у кореневому каталозі та що ви вказали папку STATICFILES_ROOT:
my_tennis_club/my_tennis_club/settings.py:
.
.
STATIC_ROOT = BASE_DIR / 'productionfiles'
STATIC_URL = 'static/'
#Add this in your settings.py file:
STATICFILES_DIRS = [
BASE_DIR / 'mystaticfiles'
]
.
.Зберіть статичні файли
Кожного разу, коли ви вносите зміни в статичний файл, ви повинні виконати команду collectstatic, щоб зміни набули чинності:
py manage.py collectstatic
Якщо ви виконали команду раніше в проєкті, Django запропонує вам запитання:
You have requested to collect static files at the destination
location as specified in your settings:
C:\Users\Your Name\myworld\my_tennis_club\productionfiles
This will overwrite existing files!
Are you sure you want to do this?
Type 'yes' to continue, or 'no' to cancel:
Введіть 'yes'. Це оновить будь-які зміни, внесені в статичні файли, і дасть вам такий результат:
1 static file copied to 'C:\Users\Your Name\minverden\my_tennis_club\productionfiles', 132 unmodified.
Тепер, якщо ви запустите проєкт:
py manage.py runserver
Це буде виглядати так:

Якщо ви виконали всі кроки на своєму комп’ютері, ви можете побачити результат у своєму браузері:
У вікні браузера введіть 127.0.0.1:8000/members/ в адресному рядку.
Змініть стиль!
У наведеному вище прикладі ми показали вам, як додати таблицю стилів до вашого проєкту.
Ми отримали фіолетову вебсторінку, але CSS може зробити більше, ніж просто змінити колір фону.
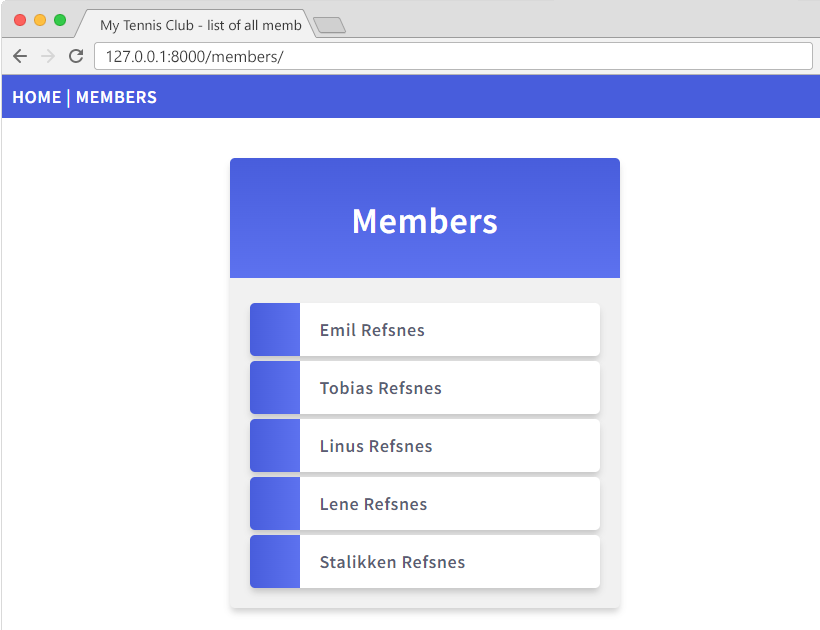
Ми хочемо зробити більше зі стилями та отримати такий результат:

Спочатку замініть вміст файлу mystyles.css цим:
my_tennis_club/mystaticfiles/mystyles.css:
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@400;600&display=swap');
body {
margin:0;
font: 600 18px 'Source Sans Pro', sans-serif;
letter-spacing: 0.64px;
color: #585d74;
}
.topnav {
background-color:#375BDC;
color:#ffffff;
padding:10px;
}
.topnav a:link, .topnav a:visited {
text-decoration: none;
color: #ffffff;
}
.topnav a:hover, .topnav a:active {
text-decoration: underline;
}
.mycard {
background-color: #f1f1f1;
background-image: linear-gradient(to bottom, #375BDC, #4D70EF);
background-size: 100% 120px;
background-repeat: no-repeat;
margin: 40px auto;
width: 350px;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 20px;
}
.mycard h1 {
text-align: center;
color:#ffffff;
margin:20px 0 60px 0;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
background-color: #ffffff;
background-image: linear-gradient(to right, #375BDC, #4D70EF);
background-size: 50px 60px;
background-repeat: no-repeat;
cursor: pointer;
transition: transform .25s;
border-radius: 5px;
box-shadow: 0 5px 7px -1px rgba(51, 51, 51, 0.23);
padding: 15px;
padding-left: 70px;
margin-top: 5px;
}
li:hover {
transform: scale(1.1);
}
a:link, a:visited {
color: #375BDC;
}
.main, .main h1 {
text-align:center;
color:#375BDC;
}Змінити шаблони
Ви також маєте внести деякі зміни в шаблони:
Master / Майстер
Ми хочемо, щоб усі сторінки мали однакову верхню навігацію, тому ми вставляємо верхню навігацію master.html:
my_tennis_club/members/templates/master.html:
{% load static %}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="{% static 'mystyles.css' %}">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
<div class="topnav">
<a href="/">HOME</a> |
<a href="/members">MEMBERS</a>
</div>
{% block content %}
{% endblock %}
</body>
</html>Members / Учасники
У all_members.html ми хочемо внести деякі зміни в HTML-код.
Учасники поміщаються в елемент div, а посилання стають елементами списку з атрибутами onclick.
Ми також хочемо видалити навігацію, оскільки вона тепер є частиною головного шаблону.
my_tennis_club/members/templates/all_members.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club - List of all members
{% endblock %}
{% block content %}
<div class="mycard">
<h1>Members</h1>
<ul>
{% for x in mymembers %}
<li onclick="window.location = 'details/{{ x.id }}'">{{ x.firstname }} {{ x.lastname }}</li>
{% endfor %}
</ul>
</div>
{% endblock %}Details / Деталі
У details.html ми розмістимо відомості про учасника в елементі div і видалимо посилання назад на учасників, оскільки це тепер є частиною навігації в головному шаблоні.
my_tennis_club/members/templates/details.html:
{% extends "master.html" %}
{% block title %}
Details about {{ mymember.firstname }} {{ mymember.lastname }}
{% endblock %}
{% block content %}
<div class="mycard">
<h1>{{ mymember.firstname }} {{ mymember.lastname }}</h1>
<p>Phone {{ mymember.phone }}</p>
<p>Member since: {{ mymember.joined_date }}</p>
</div>
{% endblock %}Main / Головний
У шаблоні main.html ми розмістимо частину HTML-коду в елементі div:
my_tennis_club/members/templates/main.html:
{% extends "master.html" %}
{% block title %}
My Tennis Club
{% endblock %}
{% block content %}
<div class="main">
<h1>My Tennis Club</h1>
<h3>Members</h3>
<p>Check out all our <a href="members/">members</a></p>
</div>
{% endblock %}
Зібрати статичні файли
Оскільки ми внесли деякі зміни в статичний файл mystyles.css, нам потрібно запустити collectstatic щоб зміни вступили в силу:
py manage.py collectstatic
Тепер, якщо ви запустите проєкт:
py manage.py runserver
Ви бачите, як має виглядати результат:
Або, якщо ви виконали всі кроки на своєму комп’ютері, ви можете побачити результат у своєму веббраузері:
У вікні браузера введіть 127.0 .0.1:8000/members/ в адресному рядку.