Гра Обертання
Червоний квадрат може обертатися:
Обертання компонентів
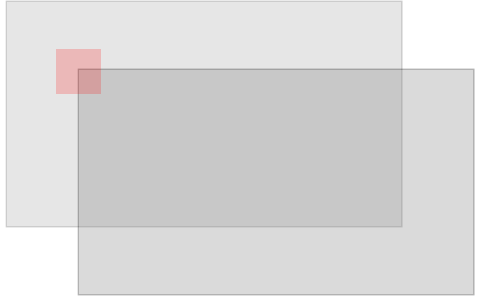
Раніше в цьому підручнику червоний квадрат міг рухатися в ігровій зоні, але він не міг повертатися чи обертатися.
Щоб обертати компоненти, нам потрібно змінити спосіб малювання компонентів.
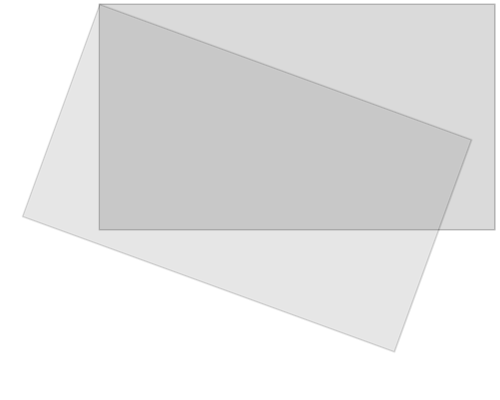
Єдиний метод обертання, доступний для елемента canvas, обертатиме все полотно:

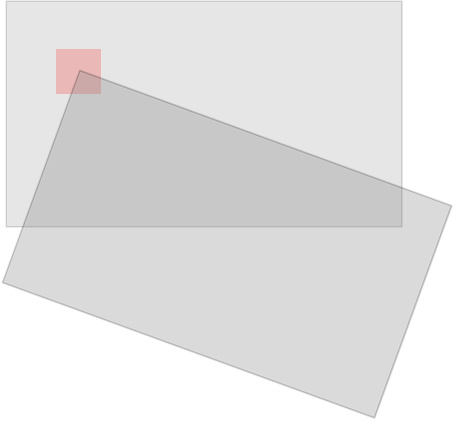
Усе інше, що ви малюєте на полотні, також буде повернуто, а не лише певний компонент.
Ось чому ми повинні внести деякі зміни в метод update():
По-перше, ми зберігаємо поточний об’єкт контексту canvas:
ctx.save();
Потім ми переміщуємо все полотно в центр конкретного компонента, використовуючи метод translate (перекладу):
ctx.translate(x, y);

Потім ми виконуємо бажане обертання за допомогою методу rotate():
ctx.rotate(angle);

Тепер ми готові намалювати компонент на полотні, але тепер ми будемо малювати його з центральною позицією в позиції 0,0 на перенесеному (і повернутому) полотні:
ctx.fillRect(width / -2, height / -2, width, height);

Коли ми закінчимо, ми повинні відновити об’єкт контексту назад до його збереженої позиції, використовуючи метод restore (відновлення):
ctx.restore();
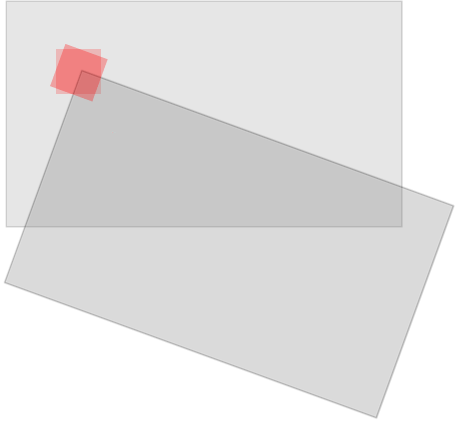
Компонент — це єдине, що обертається:

Конструктор component
Конструктор component має нову властивість під назвою angle, яка є радіанним числом, що представляє кут компонента.
Метод update конструктора component є місцем, де ми малюємо компонент, і тут ви можете побачити зміни, які дозволять компоненту обертатися:
Приклад
function component(width, height, color, x, y) {
this.width = width;
this.height = height;
this.angle = 0;
this.x = x;
this.y = y;
this.update = function() {
ctx = myGameArea.context;
ctx.save();
ctx.translate(this.x, this.y);
ctx.rotate(this.angle);
ctx.fillStyle = color;
ctx.fillRect(this.width / -2, this.height / -2, this.width, this.height);
ctx.restore();
}
}
function updateGameArea() {
myGameArea.clear();
myGamePiece.angle += 1 * Math.PI / 180;
myGamePiece.update();
}
Спробуйте самі »

