W3.CSS Тренди
Щороку ви бачитимете нові вебтехнології та тенденції.
На цій сторінці ми представимо вам деякі з найбільш актуальних тенденцій вебдизайну.
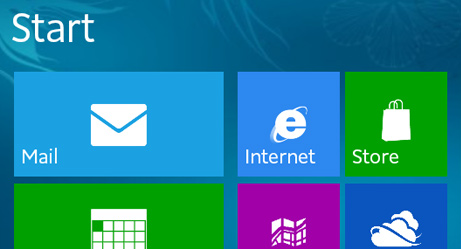
Плоский дизайн
Тенденція плоского дизайну почалася з Windows Phone 7 та Windows 8 у 2010 році:

У 2013 році Apple випустила iOS 7:

Flat Design часто використовує кольори, які ми знаємо з маркетингу, дорожніх знаків і наліпок:
Red
Green
Blue
Yellow
Однією з великих проблем плоского дизайну є розуміння того, які області можна натиснути.
Яка різниця між зображенням і кнопкою, на яку можна натиснути?
Майже плоский дизайн (Flat 2.0)
Almost flat — це нова альтернатива оригінальному плоскому дизайну.
Майже плоский набуває більшої глибини, яскравіших кольорів, складних тіней і розмірності.
Тіні:
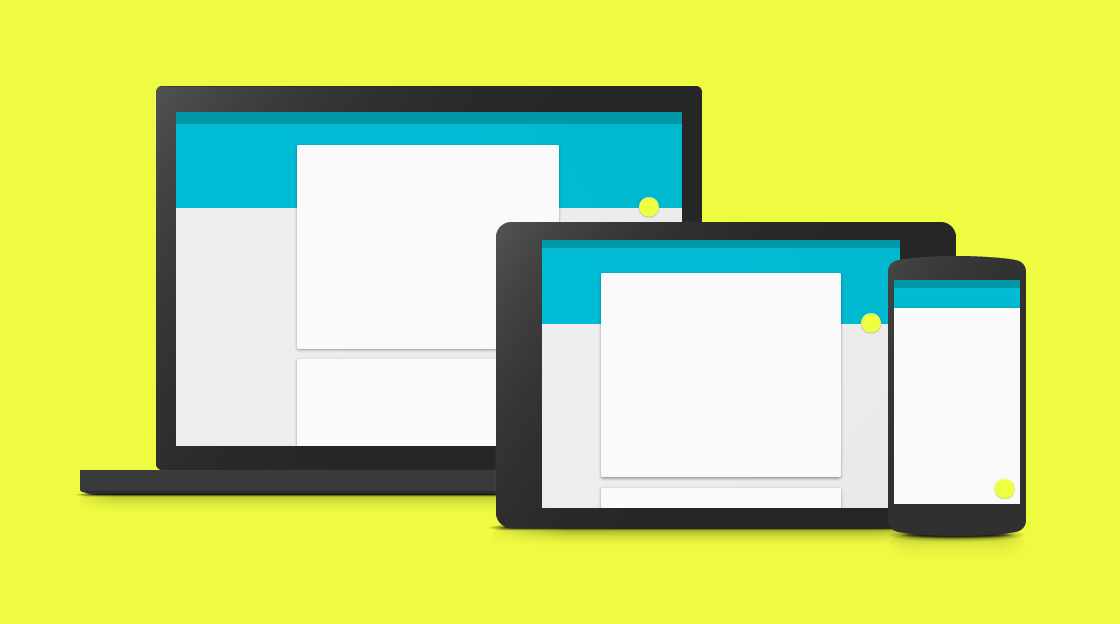
Матеріальний дизайн
Оскільки ми, можливо, досягли вершини плоского дизайну (майже плоского), очікується, що багато дизайнерів вибиратимуть матеріальний дизайн (розроблено Google у 2014 році).
Material Design використовує елементи, які нагадують нам папір і чорнило. Крім того, елементи мають реалістичні тіні та ефекти наведення.
Картки
Найбільш типові картки — це прямокутники із зображенням і текстом.
Картки стали звичайною структурою для організації заголовків, зображень і тексту на рівній площині.
Картки можуть бути маленькими чи великими, із зображеннями чи без них, із тінями чи без них:
John
Архітектор та інженер
John Doe
1 новий запит у друзі
Генеральний директор Mighty Schools. Маркетинг і реклама. Шукаю нову роботу та нові можливості.
Подорожі

П'ять земель. Лігурія. Італія.
Більш чисті логотипи
Чистіші логотипи є результатом популярності плоского дизайну:


Мінімалізм
Легко читається. Легко зрозуміти. Легко проєктувати.
Our Customers
МИ ДОДАЄМО РЕАЛЬНОЇ ЦІННОСТІ
БІЗНЕСУ НАШИХ КЛІЄНТІВ
Ми знаємо, як зробити наших клієнтів щасливими
Мінімалізм може йти рука об руку з майже плоским дизайном:
Про мене
Термін "мінімалізм" часто відноситься до всього, що є зайвим або позбавленим основного.
Мінімалізм дизайну також може допомогти спростити та покращити дизайн.
Розбірлива (читабельна) типографіка
Природна типографіка плоского дизайну проста й легко читається.
Міжлітерні та міжрядкові інтервали зазвичай більші.
Також очікуйте збільшення розміру шрифту, щоб більше зосередити увагу читача.
Стандартний Serif
Простота та зрозумілість є найважливішою причиною плоского дизайну. Простота та читабельність є найважливішою причиною плоского дизайну. Простота та читабельність є найважливішою причиною плоского дизайну.
Стандартний Sans Serif
Простота та зрозумілість є найважливішою причиною плоского дизайну. Простота та читабельність є найважливішою причиною плоского дизайну. Простота та читабельність є найважливішою причиною плоского дизайну.
W3.CSS Типографіка
Простота та зрозумілість є найважливішою причиною плоского дизайну. Простота та читабельність є найважливішою причиною плоского дизайну. Простота та читабельність є найважливішою причиною плоского дизайну.
Зручність читання є важливою причиною популярності плоскої типографіки.
Повноекранне введення
Дедалі більше сайтів використовують повноекранний режим для таких вводів, як реєстрація та вхід, замість використання лише невеликої частини сторінки.
Повноекранний режим часто використовує накладення на екран або модальний режим замість переспрямування на нову сторінку.
Реєстрація класу
Mobile First
Історично веб-дизайнери спочатку розробляли веб-програми для комп’ютерів (десктопів), а потім додавали адаптивний вебдизайн, щоб забезпечити гарний вигляд вебсторінок під час перегляду на планшеті чи телефоні (смартфоні).
Ця тенденція зміщується в бік дизайну спочатку для мобільних пристроїв, а потім додає адаптивний дизайн, щоб сайт працював на настільних комп’ютерах та ноутбуках.
50/50 – це простий спосіб створити вебдизайн адаптивних вебсайтів. Завдяки дизайну 50/50 екран може відображати дві сторінки на великих екранах і одну сторінку на вузьких екранах.
Моя робота
Деякі з моїх останніх проєктів.






Просто називай мене чудовим, класним, крутим! Хвали мене... Продовжуй! Не зупиняйся!..
Про мене
Lorem ipusm sed vitae justo condimentum, porta lectus vitae, ultricies congue gravida diam non fringilla.
Завітайте до нас
..на чашку кави чи що завгодно.
Chicago, US
+00 1515151515
test@gmail.com
Контакти
БУДЕМО НА ЗВ’ЯЗКУ
Великі зображення героїв
"Зображення героя" – це термін, який використовується для певного типу веб-банера.
Основне зображення — це велике зображення, розміщене на початку веб-сторінки. Він часто складається як із зображення, так і з деякого тексту, і може бути статичним або обертовим списком зображень.
Мета головного зображення — представити найважливіший вміст веб-сайту.

Приніс вам Капітан Гак
Ласкаво просимо до моєї мережі Sailing Web
Вітрильний спорт включає вітровий рух судна за допомогою вітрил і керування ним над водою, льодом або землею, залежно від типу судна. Моряк керує силою вітру на вітрилах, регулюючи їх кут відносно вітрильного судна, що рухається, а іноді й площу вітрил. Силі, що передається від вітрил, протистоять сили від корпусу, кіля та керма вітрильного судна, сили від ковзанів для крижаного човна та сили від коліс для сухопутного вітрильного судна, щоб дозволити керувати курсом у точці вітрила щодо справжнього вітру. (Вікіпедія)
Одна сторінка
Тенденція веб-дизайну переходить від звичайного клацання до вертикального прокручування.
Прокручування дозволяє користувачам переглядати весь веб-вміст на одній сторінці.
Ця техніка однієї сторінки використовувалася соціальними мережами довгий час, поки хтось не виявив, що вона підходить і для інших сторінок.