HTML Тег <meta>
Приклад
Опишіть метадані в документі HTML:
<head>
<meta charset="UTF-8">
<meta name="description" content="Безплатні веб-підручники">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="author" content="Василь Голобородько">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
Спробуйте самі »
Більше прикладів "Спробуйте самі" далі.
Визначення та використання
Тег <meta> визначає метадані про документ HTML. Метадані - це дані (інформація) про дані.
Теги <meta> завжди розміщуються всередині <head> і зазвичай використовуються для визначення набору символів, опису сторінки, ключових слів, автора документа та параметрів вікна перегляду.
Метадані не відображатимуться на сторінці, але їх можна аналізувати машиною.
Метадані використовуються веб-браузерами (як відобразити вміст або перезавантажити сторінку), пошуковими системами (ключові слова) та іншими вебслужбами.
Існує спосіб, який дозволяє веб-дизайнерам контролювати область перегляду (видиму для користувача область вебсторінки) за допомогою тегу <meta> (див. приклад "Налаштування вікна перегляду" нижче).
Підтримка браузерами
| Елемент | |||||
|---|---|---|---|---|---|
| <meta> | Так | Так | Так | Так | Так |
Атрибути
| Атрибут | Значення | Опис |
|---|---|---|
| charset | character_set | Визначає кодування символів для документа HTML |
| content | text | Визначає значення, пов’язане з атрибутом http-equiv або name |
| http-equiv | content-security-policy content-type default-style refresh |
Надає заголовок HTTP для інформації/значення атрибута вмісту |
| name | application-name author description generator keywords viewport |
Вказує назву для метаданих |
Глобальні атрибути
Тег <meta> також підтримує Глобальні атрибути в HTML.
Більше прикладів
Визначте ключові слова для пошукових систем:
<meta name="keywords" content="HTML, CSS, JavaScript">
Визначте опис вашої вебсторінки:
<meta name="description" content="Безкоштовні навчальні посібники з HTML і CSS">
Визначає автора сторінки:
<meta name="author" content="Василь Голобородько, простий вчитель інформатики">
Оновлюйте документ кожні 30 секунд:
<meta http-equiv="refresh" content="30">
Налаштуйте вікно перегляду, щоб ваш вебсайт виглядів добре на всіх пристроях:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Налаштування вікна перегляду
Вікно перегляду – це видима для користувача область вебсторінки. Це залежить від пристрою – на мобільному телефоні він буде меншим, ніж на екрані комп’ютера.
Ви повинні включити наступний елемент <meta> на всі свої вебсторінки:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Це дає браузеру інструкції щодо керування розмірами та масштабом сторінки.
Частина width=device-width встановлює ширину сторінки так, щоб вона відповідала ширині екрана пристрою (яка залежить від пристрою).
Частина initial-scale=1.0 встановлює початковий рівень масштабування, коли сторінка вперше завантажується веббраузером.
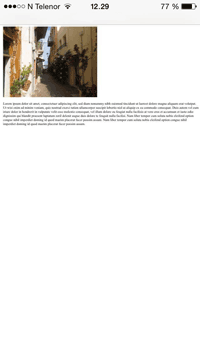
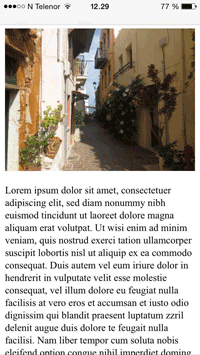
Ось приклад вебсторінки без метатегу viewport і тієї самої веб-сторінки із метатегом viewport:
Порада: якщо ви переглядаєте цю сторінку за допомогою телефону чи планшета, ви можете натиснути два посилання нижче, щоб побачити різницю.
Ви можете прочитати більше про вікно перегляду в розділі Адаптивний вебдизайн - Посібник Viewport на нашому сайті W3Schools українською.
Пов’язані сторінки
HTML підручник: HTML Head
HTML DOM довідник: Об’єкт Meta
CSS налаштування за замовчуванням
Немає.