Адаптивний веб-дизайн. Вікно перегляду - Viewport
Що таке вікно перегляду (viewport)?
Вікно перегляду (viewport) - це видима область користувача вебсторінки.
Вікно перегляду залежить від пристрою і на мобільному телефоні (смартфоні, айфоні) буде менше, ніж на екрані комп’ютера (десктопа, ноутбука).
До планшетів і мобільних телефонів вебсторінки призначалися лише для екранів комп’ютерів, тому вебсторінки зазвичай мали статичний (незмінний) дизайн та фіксований розмір.
Потім, коли багато користувачів почали серфити в Інтернеті за допомогою планшетів та мобільних телефонів, вебсторінки фіксованого розміру виявились занадто великими, щоб відповідати області перегляду. Щоб це виправити, браузери на цих пристроях зменшували всю вебсторінку до розмірів екрану.
Але це було не найкраще відображення вебсторінок!! Хоча це й найшвидше рішення.
Налаштування області перегляду
В специфікації HTML5 з’явився метод, що дозволяє вебверстальникам контролювати область перегляду за допомогою тегу <meta>.
Необхідно включити наступний <meta> елемент viewport в усі вебсторінки (стандартно):
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta> елемент viewport дає браузеру інструкції про те, як керувати розмірами та масштабуванням сторінки.
Частина width=device-width встановлює ширину сторінки відповідно до ширини екрану пристрою (яка залежить від пристрою).
Частина initial-scale=1.0 встановлює початковий рівень масштабування при першому завантаженні вебсторінки браузером.
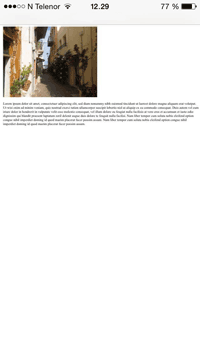
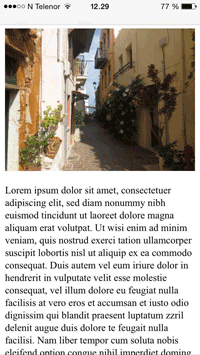
Нижче наведений приклад вебсторінки без метатегу viewport, і вебсторінка із метатегом viewport:
Порада: Якщо ви переглядаєте цю сторінку за допомогою мобільного телефону або планшету, ви можете натиснути на два посилання нижче, щоб побачити різницю.
Розмір змісту у вікні перегляду
Користувачі при перегляді вебсторінок використовують скролінг (прокрутку) по вертикалі і на десктопах, і на мобільних пристроях, але не по горизонтали!
Таким чином, якщо користувач вимушений прокручувати по горизонталі або зменшувати масштаб, щоб побачити всю вебсторінку, це викличе незручності для роботи користувача.
Деякі додаткові правила, яких потрібно дотримуватись:
1. НЕ використовуйте великі елементи фіксованої ширины. Наприклад, якщо зображення відображається з шириною, що перевищує область перегляду, це може призвести до появи горизонтальної прокрутки області перегляду. Не забудьте налаштувати цей контент так, щоб він відповідав ширині області перегляду.
2. НЕ дозволяйте контенту опиратися на визначену ширину області перегляду для правильного рендерингу. Оскільки розміри і ширина екрану в пікселях CSS сильно відрізняються в залежності від пристрою, контент не повинен опиратися на визначену ширину області перегляду для хорошої візуалізації.
3. Використовуйте CSS медіазапити для застосування різних стилів для маленьких і більших екранів. Встановлення абсолютної ширини CSS для елементів сторінки призведе до того, що елемент стане занадто широким для області перегляду на меншому пристрої. Замість цього розгляньте використання відносних значень ширини, таких як ширина: 100%. Також будьте обережні з використанням великих абсолютних значень позиціювання. Це може призвести до того, що елемент вийде за межі області перегляду на невеликих пристроях.