CSS Шрифти
Вибір правильного шрифту для вашого сайту - це дуже важливо!
Вибір шрифту - це важливо
Вибір правильного шрифту має великий вплив на те, як читачі сприймають вебсайт.
Правильний шрифт може створити сильну ідентичність для вашого бренду.
Дуже важливо використовувати шрифт, який легко читається. Шрифт додає цінність вашому тексту. Також важливо обрати правильний колір і розмір тексту для шрифту.
Загальні сімейства шрифтів
В CSS є п’ять загальних сімейств шрифтів:
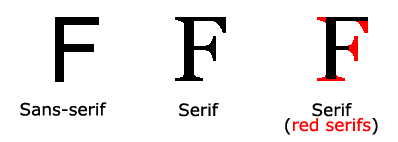
- Serif шрифти - мають невеличке обведення по краях кожної літери. Вони створюють відчуття формальності та елегантності.
- Sans-serif шрифти - мають чисті лінії (без дрібних штрихів). Вони створюють сучасний і мінімалістичний вигляд.
- Monospace шрифти - всі літери мають однакову фіксовану ширину. Вони створюють механічний вигляд.
- Cursive шрифти - імітують людський почерк.
- Fantasy шрифти - це декоративні/гральні шрифти.
Всі різні назви шрифтів належать до одного з загальних сімейств шрифтів.
Відмінності між шрифтами Serif (із засічками) та Sans-serif (без засічок)

Примітка: Вважається, що на екранах комп’ютерів (або мобільних гаджетів) шрифти без засічок легше читати, ніж шрифти із засічками.
Приклади деяких шрифтів
| Generic Font Family | Приклади назв шрифтів |
|---|---|
| Serif | Times New Roman Georgia Garamond |
| Sans-serif | Arial Verdana Helvetica |
| Monospace | Courier New Lucida Console Monaco |
| Cursive | Brush Script MT Lucida Handwriting |
| Fantasy | Copperplate Papyrus |
CSS властивість font-family
В CSS ми використовуємо властивість font-family щоб вказати шрифт тексту.
Властивість font-family має містити кілька назв шрифтів в якості "запасного варіанту" системи, щоб забезпечити максимальну сумісність між браузерами/операційними системами. Почніть перераховувати шрифти із бажаного шрифту і завершіть загальним сімейством шрифтів (щоб браузер міг обрати аналогічний шрифт із загального сімейства, якщо інші вказані шрифти недоступні). Назви шрифтів слід розділяти комами.
ВАЖЛИВО!: Якщо в назві шрифту більше одного слова, вона має бути взята в лапки, наприклад: "Times New Roman".
Приклад
Вкажіть кілька різних шрифтів для трьох параграфів:
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
Спробуйте самі »

